如果你剛剛說開心,說雞凍,說嘚瑟,那你完了,你高興得太早了,畢竟小程式佈局的技術,Flex都還沒開始學,等學會再嘚瑟吧。 Flex是Flexible Box的縮寫,意為”彈性佈局”,可以支持從左到右,從上到下...... ...
一提到佈局這個詞,我總是索索發抖,不是因為天冷,而是因為佈局的目標實在太巨集大。古代想雄霸天下的王,就喜歡佈局這個,佈局那個,結果硬生生把自己的國家給佈局沒了。至於是哪個君王,我倒可以非常認真,非常坦誠地告訴你,那個人不是我,也不是你。
否則我們哪有時間在這裡用小程式佈局手機界面。一個小小手機界面,就有很多花樣,那跟大餅臉臉一樣大的平板, 不是需要花費更多功夫?
其實可以不是的,只要你在佈局界面的時候,留多點空白就好了。更最簡單的辦法,就是全部空白,什麼都不放,只是這樣的話,老闆會讓你早點滾蛋。如果不想滾,還是老老實實地佈局吧。
4.1 佈局
小程式的佈局,可從左到右,從上到下;可從右到左,從下到上;可左青龍右白虎,上朱雀下玄武。反正,正反都可以,你喜歡就好。
如果從左到右佈局,那就是橫向佈局;從右到左,那就是反橫向佈局;如果從上到下,就是縱向佈局,從下到上,就是反縱向佈局。橫縱佈局,是古代兵家常用的戰略,沒想到程式員也懂。開不開心,雞不雞凍,嘚不嘚瑟?
如果你剛剛說開心,說雞凍,說嘚瑟,那你完了,你高興得太早了,畢竟小程式佈局的技術,Flex都還沒開始學,等學會再嘚瑟吧。
Flex是Flexible Box的縮寫,意為”彈性佈局”,可以支持從左到右,從上到下,
從右到左,從下到上,左青龍右白虎,上朱雀下玄武。
先來左右和上下的,然後,然後就沒有然後了。打開index.wxss,洋洋灑灑地敲下如下代碼。
/* 橫向佈局:從左到右 */
.zy {
display: flex;
display: -webkit-flex;
flex-direction: row;
justify-content: center;
color: #fff;
}
/* 縱向佈局:從上到下 */
.sx {
display: flex;
display: -webkit-flex;
flex-direction: column;
align-items: center;
color: #fff;
}
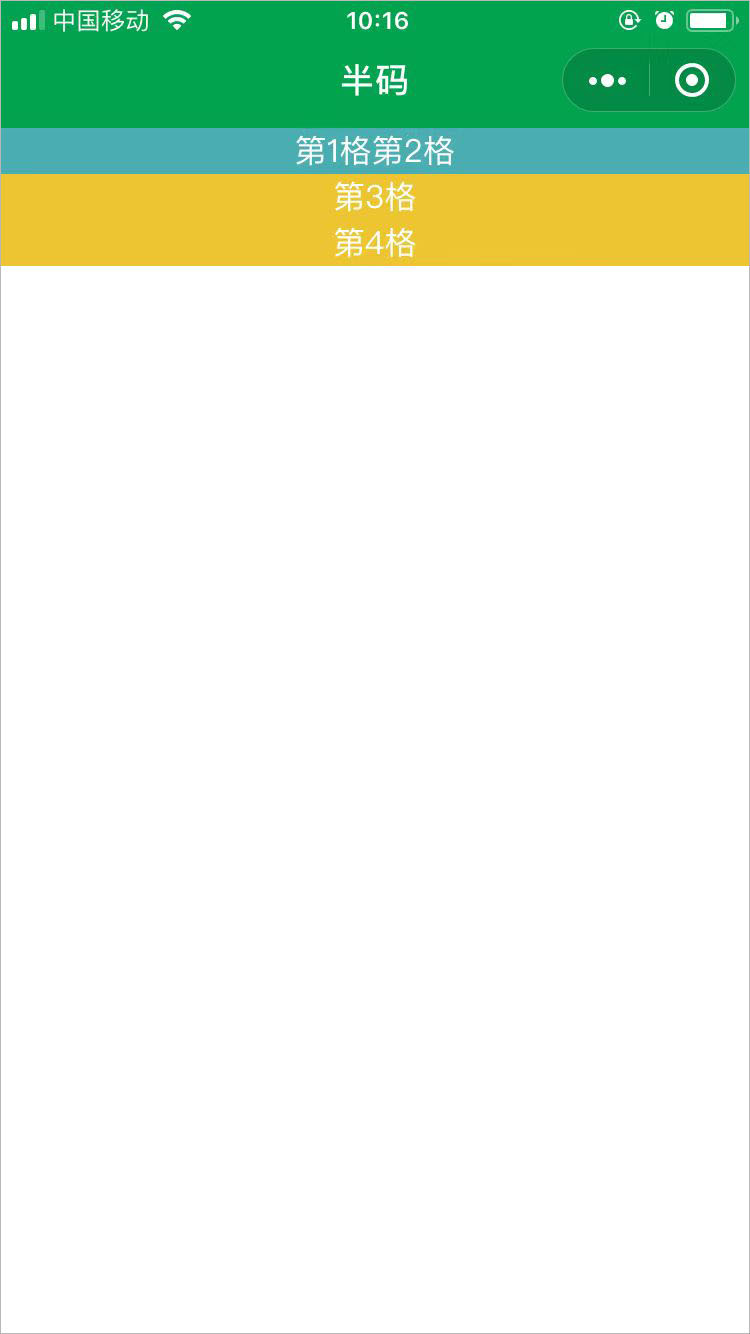
打開index.wxml,洋洋傻傻地輸入如下內容,並運行看看效果,漂不漂亮,正不正點?--說漂亮的都是藝術家,說正點的都是色鬼,愛顏色的鬼。愛顏色的鬼,就是那些最喜歡研究Flex(佈局)的色鬼。
<view class="zy">
<view>第1格</view>
<view>第2格</view>
</view>
<view class="sx">
<view>第3格</view>
<view>第4格</view>
</view>

4.2 Flex
又到我秀英語的時刻了,我不用查詞典就可以負責地告訴你:Flex是Flexible Box的縮寫,是彈性佈局的意思,Understand?就算不stand也沒關係的,我還是要接著說的。
flex通過display聲明,用flex-direction指定佈局方向。
4.2.1 佈局方向
左到右值為:row(預設值);
右到左值為:row-reverse;
上到下值為:column;
下到上值為:column-reverse。
4.2.2 橫向對齊
在橫向佈局時,可通過justify-content指定項目的對齊方式。
左對齊:flex-start;
居中對齊:center;
右對齊:flex-end;
兩端對齊:space-between,項目之間的間隔都相等;
間隔相等:space-around,每個項目兩側的間隔;
左青龍右白虎值為:暫不支持,圖片來安慰。沒青龍白虎的,不要找我要,這兩個寵物我不賣。

如果橫向內容有太多的話,怎麼對齊都沒用,因為根本放不下。這時可用flex-wrap指定是否換行。nowrap(預設),不換行;wrap:換行,第一行在上方;wrap-reverse:換行,第一行在下方。
4.2.3 縱向對齊
縱向佈局,通過align-items的值指定。
上對齊:flex-start;
居中對齊:center;
下對齊:flex-end;
自動對齊:stretch(預設值), 占滿整個容器的高度;
上朱雀下玄武:暫不支持,圖片來安慰,沒有朱雀玄武的不要找我要,這兩個家禽你養不起。

糟了,本來打算介紹代碼的,沒說到動物世界去,這可怎麼辦?--涼拌炒雞蛋,我就亂說一通,看你能把我怎麼樣?--疼,疼,疼,別再打了。再打我就跟產品經理一樣,沙雕了。
一沙雕,忽然發現有個-webkit-flex沒作解釋。可這個真沒什麼好解釋的,它就是為了相容Webkit內核的瀏覽器(如蘋果的Safari)而存在的,你加上就對了。如果實在想弄清楚原因的話,那就打電話給微信的產品經理吧。
你繼續打你的電話,我接著往下說,說下平均佈局。
4.3 平均佈局
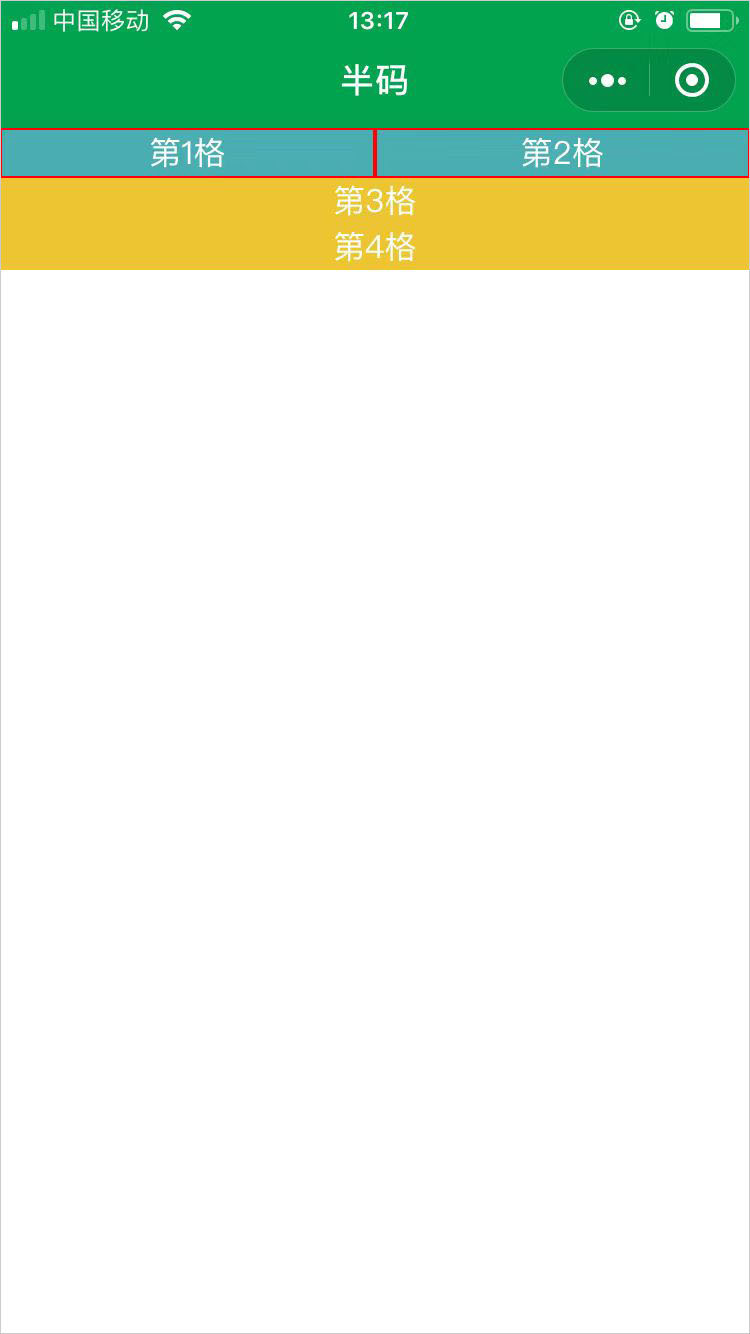
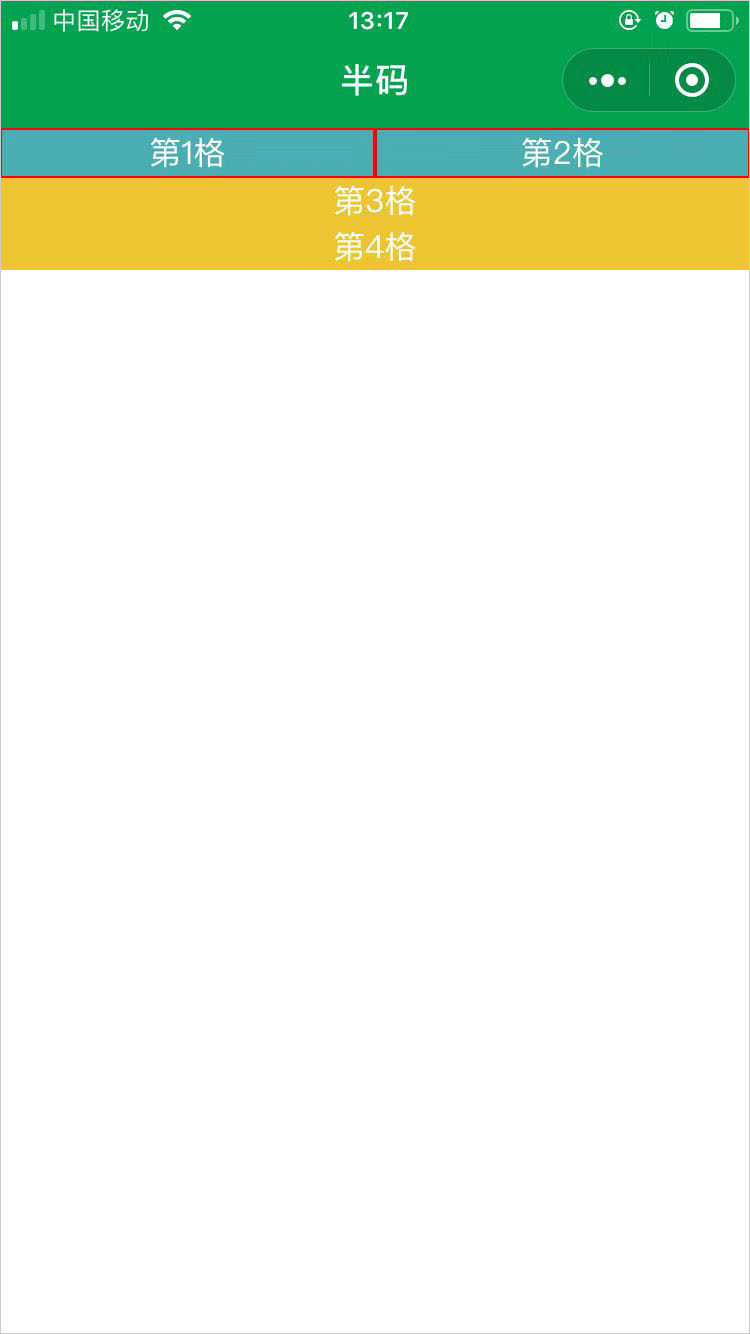
在index.wxss文件里,新增如下代碼,可讓橫向項目(view)平均分配。這種寫法,表示在zy下的view組件(項目),都應用這個樣式。這是一種特高級寫法,一般人都學不會,你看兩眼就懂了,厲害,厲害。來,給自己一把掌,權當獎賞。打完之後,可以瞭解一下與子項目相關的屬性。
.zy view {
flex: 1;
border: 1px solid red;
text-align: center;
}

4.3.1 子項目屬性
在父(zy)元素flex下的子項目,有6大屬性。
1. order屬性
用來排列項目順序,值(正整數)越小,越靠前;這有插隊嫌疑,本來2排在1後面,卻可通過order這個關係,走到1前面去;
2. flex-shrink屬性
指定項目縮小比例(正整數),當空間不夠時,誰被指定,誰就縮小,誰都不指定,大家一起縮小,好啊,大有有福同享有難你當的滋味;
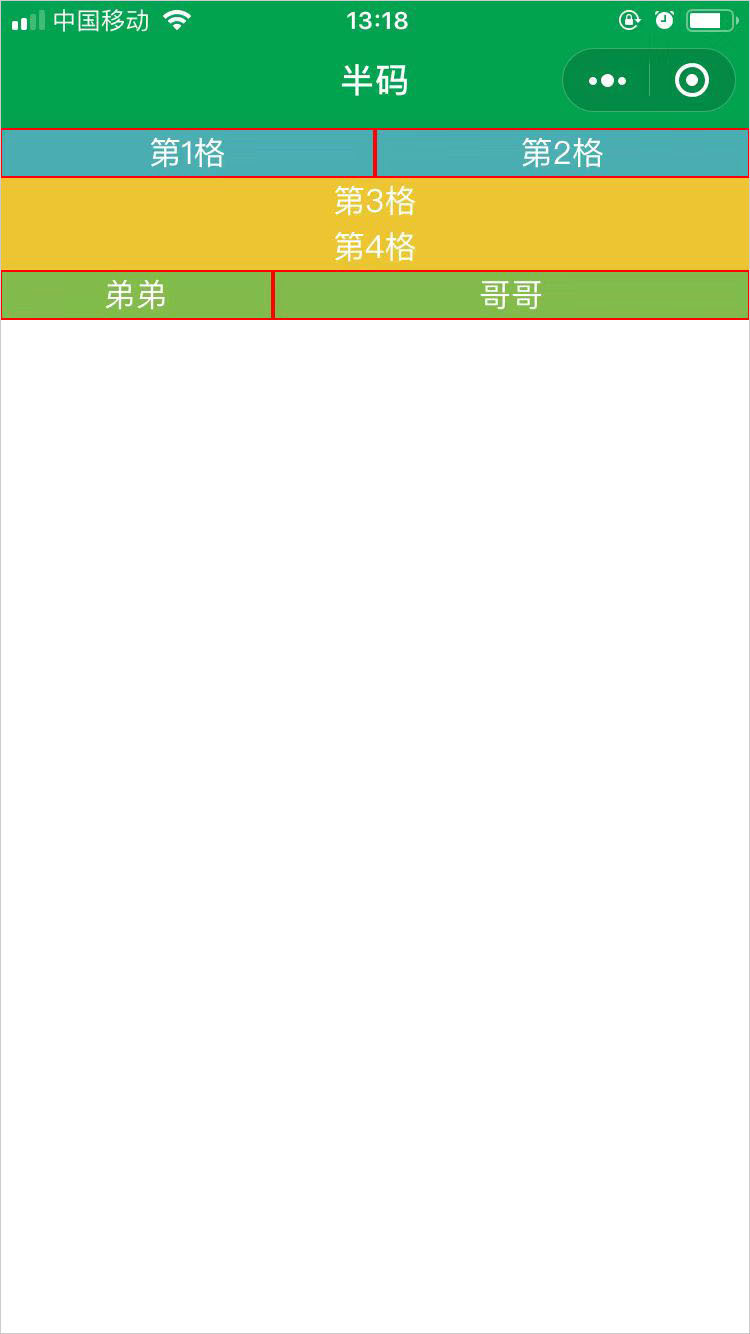
3. flex-grow屬性
預設值為0。有了,才可以分。這是一個程式員哥哥分梨的故事,程式員對他弟弟說:我是哥哥,比你大,我讓著你,我分2個,你分1個。
在index.wxss文件里新增如下代碼:
/*哥哥來分梨*/
.fl {
display: flex;
display: -webkit-flex;
flex-direction: row;
justify-content: center;
color: #fff;
}
.dd {
flex-grow: 1;
border: 1px solid red;
text-align: center;
}
.gg {
flex-grow: 2;
border: 1px solid red;
text-align: center;
}
在index.wxml里,新增如下代碼:
<view class="fl">
<view class="dd">弟弟</view>
<view class="gg">哥哥</view>
</view>

4. align-self屬性
允許指定的單個項目,可與其他項目不一樣的對齊方式。
5. flex-basis屬性
指定的項固定大小(長度值,如200rpx)。其餘的別人去分配。
這跟項目經理分配獎金時,是一個樣的。1萬塊的獎金,先給自己留9900元,剩下的100元,由10個程式員自由分配。至於是否真有這回事,我也不清楚。我沒當過項目經理,我一直當的是技術總監。別打我啊,哎呀,哎呦,疼,痛,並快樂著。
6. flex屬性
flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。

好了,今天碼字碼到都得帕金森了,手一直在抖。如果文章對你有所幫助,就轉發出去吧。你一轉發,我的手馬上就好,馬上開始續寫篇章,譜寫下一節的內容,組件組建。



