v viewer(1.4.2) 非常實用的圖片預覽插件,支持旋轉、縮放、翻轉等操作 一、npm安裝 npm i v viewer S 二、全局引入(main.js中) 三、使用 相關配置項 效果圖 ...
v-viewer(1.4.2)
非常實用的圖片預覽插件,支持旋轉、縮放、翻轉等操作
一、npm安裝
npm i v-viewer -S
二、全局引入(main.js中)
import 'viewerjs/dist/viewer.css'
import Viewer from 'v-viewer'
Vue.use(Viewer)
//配置項
Viewer.setDefaults({
zIndexInline:9999
})三、使用
<!--1、以組件的形式-->
<viewer :images="photo">
<img v-for="(src,index) in photo" :src="src" :key="index"/>
</viewer>
<!--2、以指令的形式-->
只需要將v-viewer指令添加到任意元素即可,該元素下的所有img元素都會被viewer自動處理。
<div v-viewer>
<img v-for="(src,index) in photo" :src="src" :key="index"/>
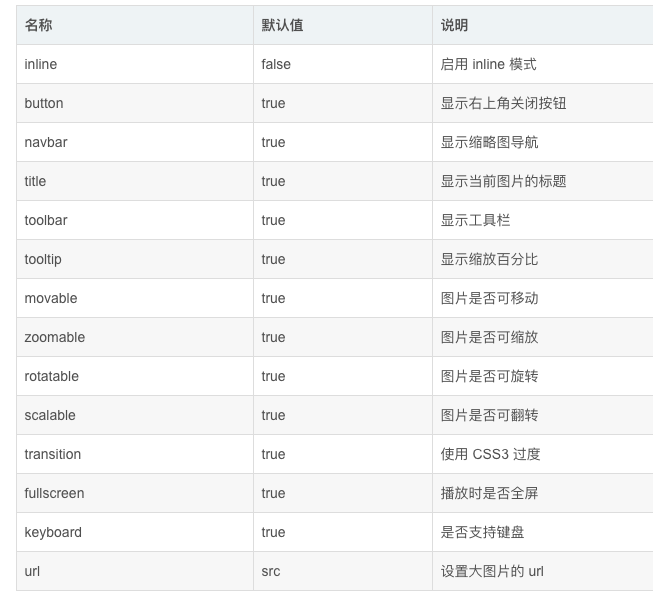
</div>相關配置項

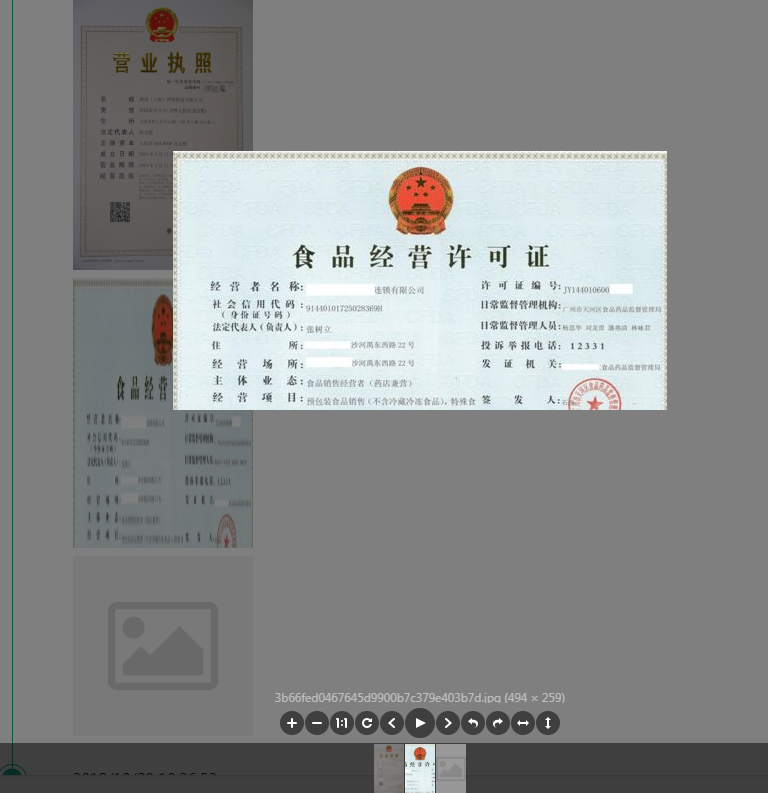
效果圖