一.如圖:有值但是驗證失敗 二. 1 <el-form :model="form" :rules="rules"> 2 <el-form-item label="數據模板" prop="template" > 3 <el-col :span="20"> 4 <el-input type="texta ...
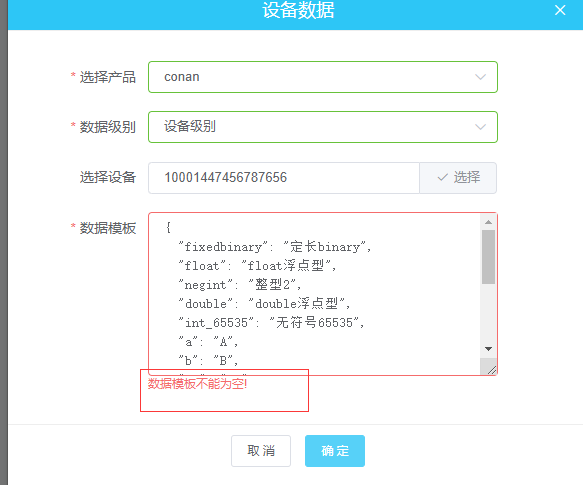
一.如圖:有值但是驗證失敗

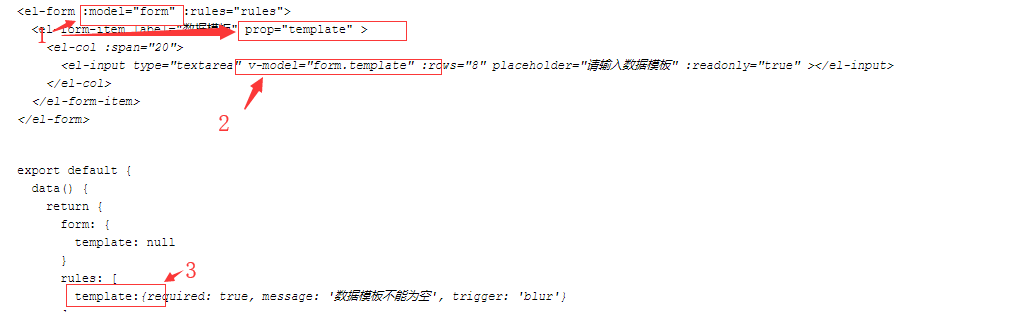
二.
1 <el-form :model="form" :rules="rules"> 2 <el-form-item label="數據模板" prop="template" > 3 <el-col :span="20"> 4 <el-input type="textarea" v-model="form.template" :rows="8" placeholder="請輸入數據模板" :readonly="true" ></el-input> 5 </el-col> 6 </el-form-item> 7 </el-form> 8 9 export default { 10 data() { 11 return { 12 form: { 13 template: null 14 } 15 rules: [ 16 template:{required: true, message: '數據模板不能為空', trigger: 'blur'} 17 ] 18 } 19 } 20 }
以上是正確的驗證例子。
三.
目前碰到兩種情況會導致驗證失敗,而且使用自定義驗證形式的時候發現value的值為undefined:
1.prop和v-model的值名稱不一致
1必須和2名稱保持一致,3處的變數也需和2處的prop保持一致
2.在data{}裡面沒有聲明變數也會導致驗證失敗,使獲取的值value值為undefined。