AJAX AJAX 並不是編程語言。 AJAX 是一種從網頁訪問 Web 伺服器的技術。 AJAX 代表非同步 JavaScript 和 XML。 AJAX 實例解釋 HTML 頁面 這張 HTML 頁麵包含一個 <div> 和一個 <button>。 <div> 用於顯示來自伺服器的信息。 <but ...
AJAX
AJAX 並不是編程語言。
AJAX 是一種從網頁訪問 Web 伺服器的技術。
AJAX 代表非同步 JavaScript 和 XML。
AJAX 實例解釋
HTML 頁面
<!DOCTYPE html> <html> <body> <div id="demo"> <h2>讓 AJAX 更改這段文本</h2> <button type="button" onclick="loadDoc()">更改文本</button> </div> </body> </html>
這張 HTML 頁麵包含一個 <div> 和一個 <button>。
<div> 用於顯示來自伺服器的信息。
<button> 調用函數(當它被點擊)。
該函數從 web 伺服器請求數據並顯示它:
Function loadDoc() function loadDoc() { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { document.getElementById("demo").innerHTML = this.responseText; } }; xhttp.open("GET", "ajax_info.txt", true); xhttp.send(); }
什麼是 AJAX?
AJAX = Asynchronous JavaScript And XML.
AJAX 並非編程語言。
AJAX 僅僅組合了:
- 瀏覽器內建的 XMLHttpRequest 對象(從 web 伺服器請求數據)
- JavaScript 和 HTML DOM(顯示或使用數據)
Ajax 是一個令人誤導的名稱。Ajax 應用程式可能使用 XML 來傳輸數據,但將數據作為純文本或 JSON 文本傳輸也同樣常見。
Ajax 允許通過與場景後面的 Web 伺服器交換數據來非同步更新網頁。這意味著可以更新網頁的部分,而不需要重新載入整個頁面。
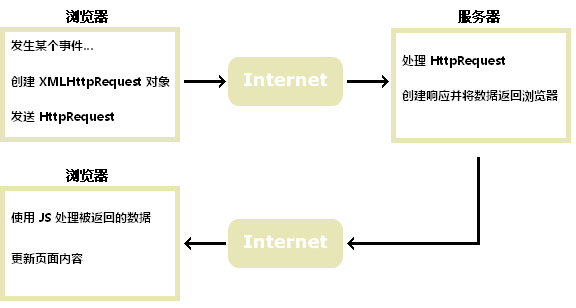
AJAX 如何工作

- 網頁中發生一個事件(頁面載入、按鈕點擊)
- 由 JavaScript 創建 XMLHttpRequest 對象
- XMLHttpRequest 對象向 web 伺服器發送請求
- 伺服器處理該請求
- 伺服器將響應發送回網頁
- 由 JavaScript 讀取響應
- 由 JavaScript 執行正確的動作(比如更新頁面)


