一、前言 在我們爬取某些網站的時候,會想要打開 DevTools 查看元素或者抓包分析,但按下 F12 的時候,卻出現了下麵這一幕: 此時網頁暫停載入,自動跳轉到 Source 頁面並打開了一個 JS 文件,在右側可以看到 “Debugger paused”,在 Call Stack 中還有一些調用 ...
一、前言
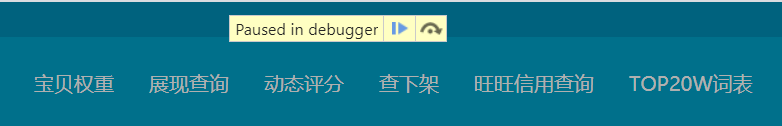
在我們爬取某些網站的時候,會想要打開 DevTools 查看元素或者抓包分析,但按下 F12 的時候,卻出現了下麵這一幕:

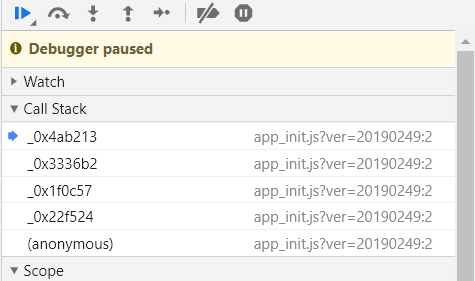
此時網頁暫停載入,自動跳轉到 Source 頁面並打開了一個 JS 文件,在右側可以看到 “Debugger paused”,在 Call Stack 中還有一些調用信息,如下圖:

對於有的網站,如果你繼續運行文件,會不停地有調用信息出現在 Call Stack 中,同時不斷地消耗記憶體,最終導致瀏覽器卡死崩潰。為什麼會有這種情況呢?這是前端工程師們做了一點手腳,避免他人進行調試。那就沒有解決辦法了嗎?還是有的,至於怎麼做,往下看吧。
二、反調試
1.關於調試
我們在瞭解代碼的功能的時候,一般使用 JavaScript 調試工具(例如 DevTools)通過設置斷點的方式來中斷或阻止腳本代碼的執行,而斷點也是代碼調試中最基本的了。
2.關於反調試
反調試就是在檢測到用戶打開 DevTools 的時候,就會調用相應的函數,以阻止用戶進行調試。在反調試中,有時候會將函數進行重定義,並且改變其行為,就會將某些信息隱藏起來或者改變其中的一部分信息。
三、示例
1.示例一
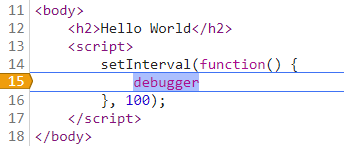
第一個簡單的例子就是直接使用 debugger 的,一打開 DevTools 就無限 debugger:
setInterval(function() {
debugger
}, 100);
這種問題解決起來還是很容易的,總結起來就是四個字:禁止斷點。
在 Source 頁面右側按鈕找到“Deactivate breakpoints”,或者使用快捷鍵 Ctrl + F8,如下圖:

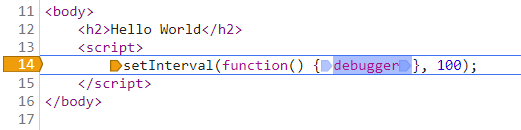
除了這種解決方案,還可以找到 debugger 那一行,然後右鍵選擇“Never pause here”,就會出現一盒黃色的箭頭,如下圖:

設置完之後,繼續運行代碼就行了。
不過這種方案和代碼的編寫風格有關係,例如下麵這種情況,設置“Never pause here”就沒用了。

2.示例二
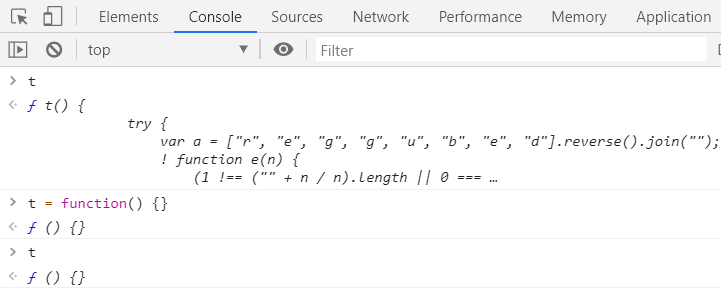
第二個稍微複雜一點,不是直接在代碼中加入 debugger 了,而是將其隱藏起來,這樣就不會很輕易地被人發現了:
function t() {
try {
var a = ["r", "e", "g", "g", "u", "b", "e", "d"].reverse().join("");
! function e(n) {
(1 !== ("" + n / n).length || 0 === n) && function() {}
.constructor(a)(),
e(++n)
}(0)
} catch (a) {
setTimeout(t, 500)
}
}
這段代碼首先是設置變數 a 表示字元串“debugger”,然後使用 constructor() 來實現調用 debugger 方法,再使用 setTimeout 實現每0.5秒中斷一次。
要解決這種問題,除了使用前面說的禁止斷點,還可以將反調試具名函數重新定義一遍,然後重新打開 DevTools,就能進行調試了。對於上面的例子,可以在控制臺中輸入以下內容:
t = function() {}
通過下麵的截圖可以發現我們確實已經修改了對於 t 的定義,因而也就不會進入 debugger 了:

四、實戰
1.目標站點
淘大象:https://taodaxiang.com/credit2
2.頁面分析
打開 DevTools,出現“Paused in debugger”,並自動跳轉到相應代碼位置,如下:

此時按下 Ctrl + F8 禁止斷點,然後 F8 繼續運行,網頁退出 debugger 並正常載入,切換到 NetWork 選項再選擇 XHR,可以找到如下請求:

很明顯這個 sign 是經過加密的,全局搜索“sign”看能不能找到可疑內容,出現了四個結果,其中有三個是 JS 文件:

通過一番查找,可以在 app_init.js 中找到如下內容:

這是一個發送請求的方法,包含了請求地址“url”、請求方式“type”和數據內容“data”等,而“data”中的內容也和前面的截圖相對應,因此可以確定就是這個了。接下來就是解密得到這個 sign 值了。
3.解密過程
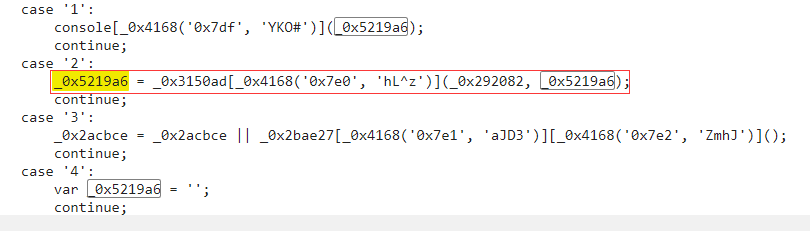
首先要找到定義 “_0x5219a6” 的地方:

然後可以知道“_0x4168('0x7e0', 'hL^z')”的結果是"dPfhd",再找到“_0x3150ad”的定義:
 View Code
View Code
因而得到“_0x3150ad[_0x4168('0x7e0', 'hL^z')]”對應的結果為:
function _0x242913(_0x3e2093, _0xbed53d) { return _0x3e2093(_0xbed53d); }
經過查找可以知道“_0x292082”對應為 md5,加密方法在一個 JS 文件中,該文件地址為:https://taodaxiang.com/core/modules/common/statics/js/md5.min.js?ver=20190249。
那括弧里的“_0x5219a6”又是什麼呢?需要定位到這幾段代碼:

case '10': for (var _0x125187 = 0x0; _0x3150ad[_0x4168('0x80b', 'qt7#')](_0x125187, 0x20); _0x125187++) { _0x5219a6 += _0x3150ad[_0x4168('0x80c', 'F#Im')](_0x3150ad[_0x4168('0x80d', 'VFJz')](_0x3150ad[_0x4168('0x80e', 'TwUd')](_0x3150ad[_0x4168('0x80f', 'Uua%')](_0x55322f[_0x4168('0x810', 'E3]P')](_0x125187), _0x3150ad[_0x4168('0x811', 'B([!')](_0x3150ad[_0x4168('0x812', 'LGls')](_0x55322f[_0x4168('0x813', '28mt')](_0x125187), _0x55322f[_0x4168('0x814', 'YKO#')](_0x125187)), 0x20)), _0x3d3ded[_0x4168('0x815', '(]pS')](_0x125187)), _0x3150ad[_0x4168('0x816', 'ONTj')](_0x125187, _0x125187)), 0x9); } continue; case '11': var _0x3d3ded = _0x3150ad[_0x4168('0x817', 'yN7^')](_0x292082, _0x3150ad[_0x4168('0x818', '^^9o')](_0x3150ad[_0x4168('0x819', '#a#K')](_0x3150ad[_0x4168('0x81a', '!Ior')](_0x2acbce, _0x55322f), _0x2acbce), _0x2bae27[_0x4168('0x81b', '0!ku')])); continue;View Code
這裡得先求“_0x3d3ded”的值,經過一番調試知道“_0x3d3ded”是通過md5加密得到的,加密的字元串的結構為:
account + 7176a337dffebf0ff2d30d65fda5af78 + account + type
最終得到的“_0x3d3ded”的值如下:
f81765c208bcc1a6892863af77bb4fae
將這個值帶入前面的代碼中進行運算就能得到“_0x5219a6”了,最後再用 md5 加密一下,就得到我們需要的 sign 了!




