數組創建數組利用 new 創建數組 var arr = new Array();console.log(arr); // Array(0)數組字面量創建var arr = []; // 空數組var arr1 = ['1', '2'] // 初始值數組數組中的元素數組裡面的元素類型可以放任意類型va... ...
數組
創建數組
- 利用 new 創建數組
var arr = new Array();
console.log(arr); // Array(0)- 數組字面量創建
var arr = []; // 空數組
var arr1 = ['1', '2'] // 初始值數組數組中的元素
- 數組裡面的元素類型
可以放任意類型
var arr = [1, '3', true, 1.9]
- 獲取元素
通過索引, 索引是 0 開始
var arr = [1, '3', true, 1.9];
console.log(arr[0]); // 1- 增加元素
可以通過.length在末尾增加元素
var arr = [1, 2];
arr[arr.length] = 3;
console.log(arr); // (3) [1, 2, 3]- 添加,刪除數組元素
方法名 | 說明 | 返回值 |
push(參數1) | 末尾添加一個或多個,修改原來數組 | 返回新的長度 |
pop() | 刪除最後一個元素,修改原來數組 | 返回刪除的元素值 |
unshift(參數1) | 開頭添加一個或多個元素,修改原數組 | 返回新的長度 |
shift() | 刪除數組第一參數,修改原數組 | 返回第一個元素值 |
排序
方法名 | 說明 | 是否修改原來數組 |
reverse() | 顛倒數組中的元素 | 返回新數組 |
sort() | 對元素進行排序 | 返回新數組 |
索引
轉換為字元串
join方法如果不傳入參數,則按照 “ , ”拼接元素
其他方法
遍曆數組
- 遍歷
for 迴圈遍曆數組中每一項
var arr = [1, '3', true, 1.9]; for (var i=0; i<arr.length; i++) { console.log(arr[i]); } // 1 3 true 1.9
- 數組長度
數組中的元素個數
var arrStus = [1,2,3];
alert(arrStus.length); // 3檢查是否為數組
- instanceof 運算符
判斷一個對象是否是某個構造函數的實例
var arr = [1, 2];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false- Array.isArray()
Array.isArray()用於判斷一個對象是否為數組
var arr = [1, 2];
var obj = {};
console.log(arr.isArray()); // true
console.log(obj.isArray()); // false字元串
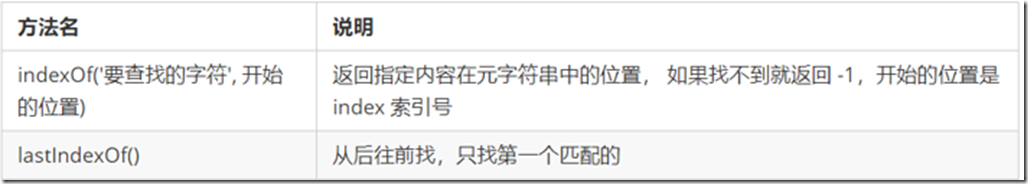
根據字元返回位置
根據位置返回字元
字元串操作方法
方法名 | 說明 |
concat(str1, str2) | 連接兩個或多個字元串,等效於+ |
substr(start, length) | 從start(索引)開始,length 取的個數 |
slice(start, end) | 從start位置開始,到end位置結束,end不取(兩個都是索引號) |
substring(start, end) | 從start位置開始,到end位置結束,end不取 跟slice雷同,但是不取 - 的索引(兩個都是索引號) |
replace() 方法 | 字元串.replace(被替換的字元串, 要替換為的字元串); |
split() 方法 | 字元串.split("分割字元"); 它可以將字元串切分為數組,返回的是一個新數組 |
函數
- 函數感念
函數:就是封裝了一段可被重覆調用執行的代碼塊。通過此代碼塊可以實現大量代碼的重覆使用。但是比較具有局限性。
聲明函數
- 自定義函數方式(命名函數)
// 聲明函數 function 函數名() { //函數體代碼 } function Getnum() { console.log('1122'); }
// 調用函數 函數名(); // 通過調用函數名來執行函數體代碼 Getnum();
- 函數表達式方式(匿名函數)
// 這是函數表達式寫法,匿名函數後面跟分號結束
var fn = function(){...};
// 調用的方式,函數調用必須寫到函數體下麵
fn();函數參數
參數 | 說明 |
形參 | 函數定義的時候 傳遞的參數 當前並不知道是什麼 |
實參 | 函數調用的時候 傳遞給參數 實參傳給形參 |
// 帶參數的函數聲明
function 函數名(形參1, 形參2 , 形參3...) { // 可以定義任意多的參數,用逗號分隔
// 函數體
}
// 帶參數的函數調用
函數名(實參1, 實參2, 實參3...);- 形參和實參不匹配
參數個數 | 說明 |
實參 == 形參 個數 | 輸出正常 |
實參 > 形參 個數 | 只取形參的個數 |
實參 < 形參 個數 | 多的形參為underfined 結果NaN |
function Getnum(a, b, c) { console.log(a, b, c); } Getnum(1, 2); // 1 2 實參 == 形參 Getnum(1, 2, 3); // 1 2 實參 > 形參 Getnum(1, 2); // 1 2 undefined 實參 < 形參
- arguments
當不確定有多少個參數傳遞的時候,可以用 arguments 來獲取.
- 具有.length 屬性
- 按索引方式儲存數據
- 不具有數組的 push , pop 等方法
function Getnum() {
console.log(arguments);
}
Getnum(1, 2 ,3) // Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ]函數返回值
// 聲明函數
function 函數名(){
...
return 需要返回的值;
}
// 調用函數
函數名(); // 此時調用函數就可以得到函數體內return 後面的值- return
不僅可以退出迴圈,還能夠返回 return 語句中的值,同時還可以結束當前的函數體內的代碼
- break
結束當前的迴圈體(如 for、while)
- continue
跳出本次迴圈,繼續執行下次迴圈(如 for、while)