html中標簽有很多,每一種標簽都有著不同的用處,下麵這篇文章給大家總結html常用的標簽,每一種標簽都會跟隨一個例子,話不多說,讓我們來看看具體內容。 我的學習交流群web前端學習交流群 <font> 字體標簽,用於展示效果中修飾文字樣式 <font 屬性名=”屬性值”>文字</font> siz ...
html中標簽有很多,每一種標簽都有著不同的用處,下麵這篇文章給大家總結html常用的標簽,每一種標簽都會跟隨一個例子,話不多說,讓我們來看看具體內容。
我的學習交流群web前端學習交流群
<font>
字體標簽,用於展示效果中修飾文字樣式
<font 屬性名=”屬性值”>文字</font>
size:控制字體大小.最小1 ~ 最大7。 如果設置範圍不在1~7之間,設置無效
color:控制字體顏色. 使用英文設置(例如:red,blue…)
face:控制字體類型。只能設置系統字型檔中存在的字體類型
示例:
<body>
東邊日出<font color="green" size="50" face="宋體">西邊雨</font>
</body>效果:

<br/>
HTML源碼中換行,瀏覽器解析時會自動忽略。
換行標簽,用於展示效果中換行
示例:
竹枝詞二首·其一<br/>
劉禹錫<br/><br/>
楊柳青青江水平,聞郎江上踏歌聲。<br/>
東邊日出西邊雨,道是無晴卻有晴。效果:

<p></p>
段落標簽,用於展示效果中劃分段落。並且自動在段前和段後自動加空白行
align:段落內容的對齊方式
預設是left, 內容居左
Right 右
Center 居中
示例:
<p align="center">黃鶴樓送孟浩然之廣陵</p>
<p >故人西辭黃鶴樓,</p><p align="right">煙花三月下揚州。</p>
<p>孤帆遠影碧空盡,</p><p align="right">唯見長江天際流。</p>效果:

<h1></h1>
標題標簽,用於展示效果中劃分標題
其中<h1>最大,<h6>最小
示例:
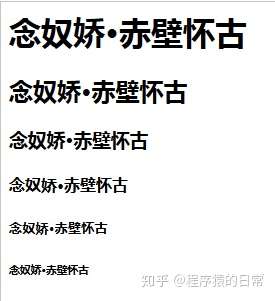
<h1>念奴嬌·赤壁懷古</h1>
<h2>念奴嬌·赤壁懷古</h2>
<h3>念奴嬌·赤壁懷古</h3>
<h4>念奴嬌·赤壁懷古</h4>
<h5>念奴嬌·赤壁懷古</h5>
<h6>念奴嬌·赤壁懷古</h6>效果:

HTML源碼中的多個空格,效果中最終會合併成一個。
空格符號,用於展示效果中顯示一個空白的位置
示例:
php 中文網</br>
php 中文網

HTML註釋
用於註釋HTML源碼,不在HTML效果中展示。
只能在源碼中看到,頁面展示效果中是沒有
格式:<!--HTML註釋內容 -->
示例:
<!--html標簽-->效果:在HTML效果展示中不會顯示,只能在源碼中看到
圖片標簽
<img/>
用於在頁面效果中展示一張圖片。
src:指明圖片的路徑。(必有屬性)
圖片路徑的寫法:
①內網路徑:
絕對路徑:文件在硬碟上的具體位置。【不建議使用】
例如:C:\ JavaWeb001_html\img\c_1.jpg
相對路徑:從引入者所在目錄出發。【建議使用相對路徑】
例如:../img/c_1.jpg
../表示上一層目錄
./表示當前目錄
互聯網路徑:
必須前面加上http://
例如:http://www.baidu.com/xxx.jpg
width:圖片寬度
height:圖片的高度
寬度和高度的設置:
預設單位是px,像素。例如:width=”400” 其實設置的是 width=”400px”。固定設置方式
百分比設置。例如:width=”50%”。 是父標簽的百分比。 動態改變的。
示例:
<img src="../c_1.jpg" width="600" height="600"/>
<img src="../c_2.jpg" width="60%"/>列表標簽
<ul></ul>
無序列表標簽,用於在效果中定義一個無序列表
<li></li>
列表條目項標簽,用於在效果中定義一個列表的條目
<ol></ol>
有序列表標簽,用於在效果中定義一個有序列表
示例:
<ul>
<li>古詩</li>
<li>古詞</li>
<li>詩歌</li>
</ul>效果:

示例:
<ol>
<li>古詩</li>
<li>古詞</li>
<li>詩歌</li>
</ol>效果:

超鏈接標簽
<a></a>
超鏈接標簽,用於在效果中定義一個可以點擊跳轉的鏈接
href:超鏈接跳轉的路徑 (必有屬性)
內網本機路徑:相對路徑和絕對路徑
互聯網路徑:http://地址
本頁:預設跳轉到本頁
超鏈接正常工作:①a標簽中必須有內容
②a標簽必須有href屬性
示例:
<a herf="http://www.baidu.com/">百度</a>
<a herf="demo html">demo</a>註意:
①a標簽內容體,不僅僅是文字,也可以是其他內容,例如圖片
②a標簽的href屬性,不僅僅可以鏈接到html上,也可以鏈接到其他文件上,例如圖片
示例:
<a herf="demo html">
<img src="../img/c_1.jpg" />
</a>示例:
<a herf="../img/c_1.jpg" />鏈接到一張圖片</a>表格標簽
<table></table>
表格標簽,用於在效果中定義一個表格
border:設置表格的邊框粗細
width:設置表格的寬度
<tr></tr>
表格的行標簽,用於在效果中定義一個表格行
<td></td>
表格的單元格標簽,用於在效果中定義一個表格行中的單元格
表格的書寫順序:
步驟1:定義一個表格 <table></table>
步驟2:定義表格中的一行 <tr></tr>
步驟3:在表格一行中定義單元格 <td></td> 內容就可以寫在單元格中
示例:
<table>
<tr>
<td>姓名</td>
<td>數學</td>
</tr>
<tr>
<td>A</td>
<td>100</td>
</tr>
</table>效果:

<th></th>
表格的表頭單元格標簽,用於在效果中定義一個表格行中的表頭單元格
<th>和<td>唯一區別:<th>內容 居中加粗
示例:
<table boder="1px" width="100%">
<tr>
<th>姓名</th>
<th>數學</th>
</tr>
<tr>
<td>A</td>
<td>100</td>
</tr>
</table>效果:

單元格合併
<td>或者<th>都有兩個單元格合併屬性:
colspan:跨列合併單元格
rowspan:跨行合併單元格
合併步驟:
確定合併哪幾個單元格,確定是跨列合併還是跨行合併
在第一個出現的單元格上書寫 合併單元格屬性
合併幾個單元格,屬性值就書寫幾
被合併的單元格必須刪掉
示例:
<tr>
<td conspan="2">1</td>
<td>3</td>
<td>4</td>
</tr>示例:
<tr><td rowspan="2">6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>12</td>
<td>15</td>
</tr>示例:
<tr>
<td conspan="2" rowspan="2">8</td>
<td>11</td>
</tr>
<tr>
<td>16</td>
</tr>塊標簽
<span></span>
行級的塊標簽,用於在效果中 一行上定義一個塊,進行內容顯示。
span有多少內容,就會占用多大空間。
Span不會自動換行
適用於少量數據展示
示例:
<span>哈哈哈哈哈</span>
<span>呵呵呵呵呵</span>

<div></div>
塊級的塊標簽,用於在效果中 定義一塊,預設占滿一行,進行內容的顯示
預設占滿一行
會自動換行
適用於大量數據展示
示例:
<div>哈哈哈哈哈</div>
<div>呵呵呵呵呵</div>框架標簽
框架標簽:<frameset>
<frameset> 標簽,是多個視窗頁面整合在一起的一個集合(框架集)。每一個頁面(框架)都是單獨文檔,需要使用子標簽<frame>來確定頁面的位置。<frameset>通過列和行來確定整體佈局,使用cols確定列數,使用rows確定行數。多個<frameset>可以嵌套使用。
<frameset>和<body>兩個不能共存。
rows屬性和cols屬性取值:值1,值2,值3,….. 一個值表示一行(列),多值使用逗號分隔,值可以是 10px、10% 等,最後一個值如果不想計算可以使用*匹配剩餘量。
框架子標簽:<frame>
<frame>標簽,用於設置<frameset>框架集中的一個頁面(框架)。
src屬性:確定頁面的路徑
noresize屬性:框架分隔先不能移動
target屬性:確定需要顯示的頁面在何處顯示
以上就是HTML有哪些標簽?html常用標簽大全的詳細內容
希望能幫助到大家,更多前端知識,加入我的官方群點擊此處。


