一、焦點圖 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D156_PictureOfFocus</title> <style> *{ margin:0; padding:0; } div{ width: ...
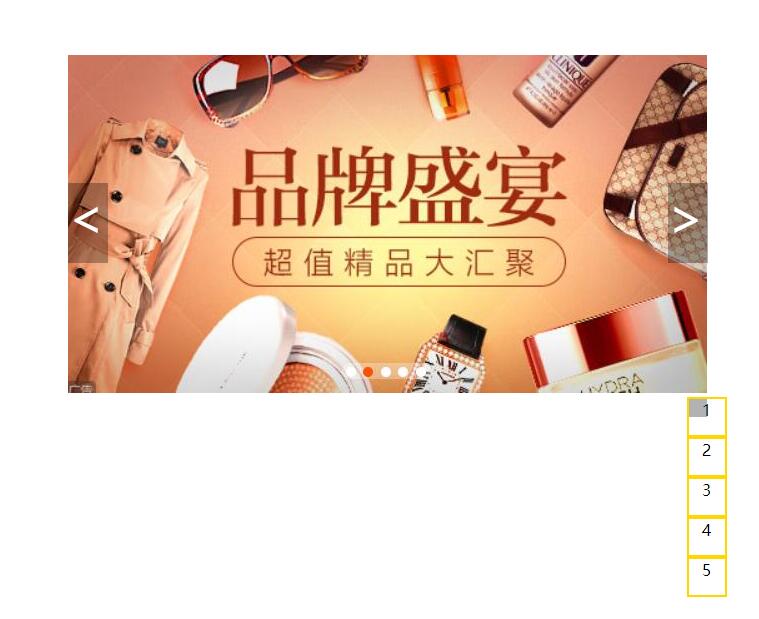
一、焦點圖
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D156_PictureOfFocus</title> <style> *{ margin:0; padding:0; } div{ width: 639px; height: 338px; boder:2px black solid; margin:0 auto; margin-top: 100px; position:relative; left:0px; top:0px; } span{ width: 40px; height: 80px;/*行內標簽設置大小是沒有用的,必須先轉換為行內塊級標簽*/ display:inline-block; background-color: rgba(0,0,0,0.3);/*複習了rgba的最後一個參數是透明度*/ font-size:50px;/*設置大於號小於號的顏色和大小*/ color:white; } ol{ list-style: none;/*去掉有序標簽的預設樣式*/ width: 20px; height: 20px; background-color: rgba(0,0,0,0.3); float:right; /*position:absolute;*/ } ol li{ width: 40px; height: 40px; border:2px solid gold; box-sizing: border-box;/*防止裡面的內容變化而導致外面的盒子大小樣式被破壞*/ text-align: center; display: inline-block; /*float:right;*/ } div .leftArrow{ position:absolute; left:0px; top:128px; } div .rightArrow{ position:absolute; left:600px; top:128px; } </style> </head> <body> <div> <img src="image/taobaoFocusPicture.jpg" alt=""> <span class="leftArrow"><</span><!--這裡複習了大於號小於號的表示方法--> <span class="rightArrow">></span> <ol><!--複習了有序標簽ol,無序標簽是ul--> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ol> </div> </body> </html>

二、固定定位
註意點:
1.固定定位的元素是脫離標準流的,不會占用標準流中的空間
2.固定定位和絕對定位一樣不會區分行內/塊級/行內塊級。
.duibi{ width: 600px; height: 2000px; border:2px solid #000; background-image: url("image/play_tennis.jpg") ; background-repeat: no-repeat;/*背景圖片不會重覆*/ background-attachment: fixed;/*這個屬性複習了,背景圖片設置為fixed後,就不會隨著頁面上下滾動而滾動了,這張圖片會固定位置*/ } .................省略代碼................... <div class="duibi"></div>

.box4{ width: 100px; height: 100px; background-color: purple; position:fixed;/*脫離了標準流了,所以在標準流中就好像沒有他一樣*/ } .box3{ border:2px black solid; width: 200px; height: 1000px; } ...........省略代碼................ <div class="box3"> <div class="box4"></div> </div>

三、源碼:
D156_PictureOfFocus.html
D157_FixedPosition.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D156_PictureOfFocus.html
https://github.com/ruigege66/HTML_learning/blob/master/D157_FixedPosition.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包



