場景 效果 註: 博客: https://blog.csdn.net/badao_liumang_qizhi 關註公眾號 霸道的程式猿 獲取編程相關電子書、教程推送與免費下載。 實現 將需要滾動查看的照片複製到res/drawable下 這裡只准備了兩張bg01.jpg和bg02.jpg 在滾動時需 ...
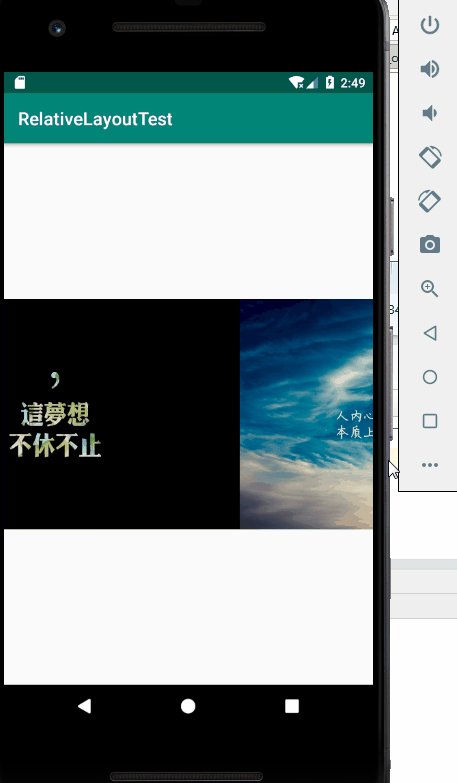
場景
效果

註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
將需要滾動查看的照片複製到res/drawable下
這裡只准備了兩張bg01.jpg和bg02.jpg

在滾動時需要用到左進右出和左出右進的動畫,所以在res下新建anim目錄,在目錄下新建四種動畫的xml文件

具體代碼參照示例代碼。
然後打開佈局文件activity_image_switcher.xml
將佈局修改為相對佈局RelativeLayout,並添加一個ImageSwitcher,設置其ID屬性。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".ImageSwitcherActivity"> <ImageSwitcher android:id="@+id/imageSwitcher" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
然後來到ImageSwitcherActivity
首先聲明一些私有變數,用來存儲照片資源數組、數組索引、滑鼠放下和離開的X坐標等。
//圖片資源數組 private int[] arrayPicture = new int[]{ R.drawable.bg01,R.drawable.bg02 }; private ImageSwitcher imageSwitcher; private int index; private float touchDowmX; private float touchUpX;
然後通過id獲取ImageSwitcher並設置其視圖工廠
//獲取imageSwitch imageSwitcher =(ImageSwitcher) findViewById(R.id.imageSwitcher); //設置視圖工廠 imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() { @Override public View makeView() { ImageView imageView = new ImageView(ImageSwitcherActivity.this); imageView.setImageResource(arrayPicture[index]); return imageView; } });
然後設置ImageSwitcher的觸碰的監聽器
通過
event.getAction() == MotionEvent.ACTION_DOWN
判斷如果是滑鼠按下,則記錄滑鼠按下時的坐標。
否則通過
event.getAction() ==MotionEvent.ACTION_UP
判斷如果是滑鼠抬起,則記錄抬起時的X坐標。
此時再通過
touchUpX-touchDowmX >100
即抬起時的X坐標減去落下時的X坐標大於100則認為是從左往右滑動。
此時圖片的索引通過三目表達式進行判斷。
index = index==0?arrayPicture.length-1:index-1;
如果當前索引為0,即為第一張照片時,則從左往右滑動後,應該是最後一張照片,即照片索引為圖片數組的長度減一。
然後通過
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_in_left));
設置左邊滑進的動畫
再通過
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_out_right));
設置右邊滑出的動畫
最後通過
imageSwitcher.setImageResource(arrayPicture[index]);
設置圖片索引。
同理如果通過
touchDowmX - touchUpX >100
則認為是從右往左滑。
同樣通過三目表達式
index = index==arrayPicture.length -1?0:index+1;
如果是最後一張照片,即索引為數組的長度 -1 ,則再往左滑 該是第一張照片,即索引為0 否則就索引+1。
然後通過
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_in_right));
設置右邊滑進的動畫
再通過
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_out_left));
設置左邊滑出的動畫
最後通過
imageSwitcher.setImageResource(arrayPicture[index]);
設置圖片
完整示例代碼
package com.badao.relativelayouttest; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.view.animation.AnimationUtils; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.ViewSwitcher; public class ImageSwitcherActivity extends AppCompatActivity { //圖片資源數組 private int[] arrayPicture = new int[]{ R.drawable.bg01,R.drawable.bg02 }; private ImageSwitcher imageSwitcher; private int index; private float touchDowmX; private float touchUpX; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_image_switcher); //獲取imageSwitch imageSwitcher =(ImageSwitcher) findViewById(R.id.imageSwitcher); //設置視圖工廠 imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() { @Override public View makeView() { ImageView imageView = new ImageView(ImageSwitcherActivity.this); imageView.setImageResource(arrayPicture[index]); return imageView; } }); //設置imageSwitcher 觸碰監聽器 imageSwitcher.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { //如果是滑鼠按下 if(event.getAction() == MotionEvent.ACTION_DOWN) { //記錄按下時的X坐標 touchDowmX = event.getX(); return true; }else if(event.getAction() ==MotionEvent.ACTION_UP) //如果是滑鼠抬起 { //記錄抬起時的X坐標 touchUpX = event.getX(); //如果是從左向右滑動 if(touchUpX-touchDowmX >100) { //如果是第一張圖片則從左向右滑後下標是數組的長度-1,即最後一張,如果不是則索引-1 index = index==0?arrayPicture.length-1:index-1; //設置左邊滑進的動畫 imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_in_left)); //設置右邊滑出的動畫 imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_out_right)); //設置圖片索引 imageSwitcher.setImageResource(arrayPicture[index]); } //否則認為是從右往左滑 else if(touchDowmX - touchUpX >100) { //如果是最後一張照片,即索引為數組的長度 -1 ,則再往左滑 該是第一張照片,即索引為0 否則就索引+1 index = index==arrayPicture.length -1?0:index+1; //設置右邊滑進的動畫 imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_in_right)); //設置左邊滑出的動畫 imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_out_left)); //設置圖片索引 imageSwitcher.setImageResource(arrayPicture[index]); } } return false; } }); } }
示例代碼下載
關註公眾號:
霸道的程式猿
回覆:
Android相冊滑動代碼



