先曬圖 index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Index</title> <link rel="stylesheet" href="css/style.css"> </head ...
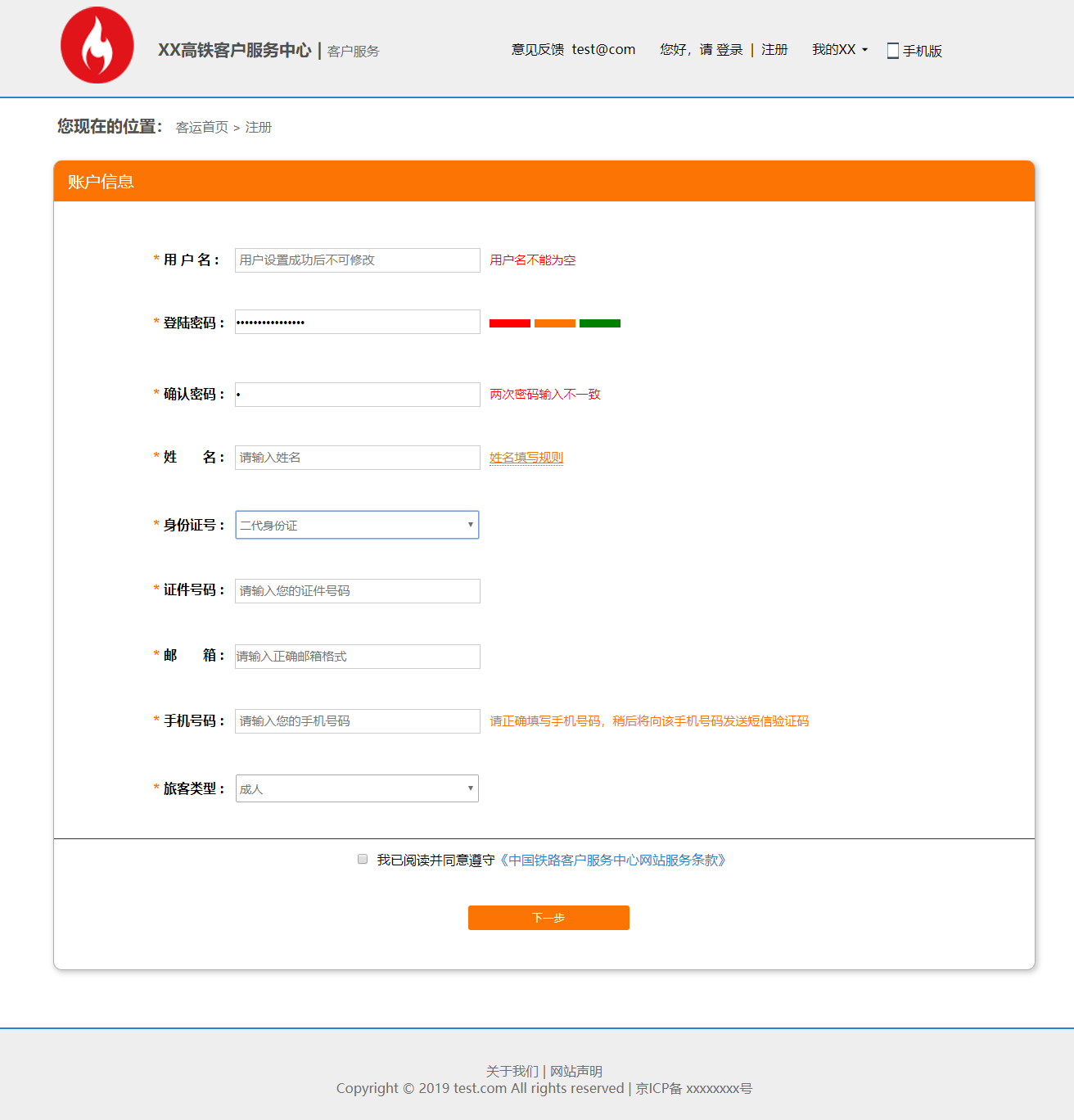
先曬圖

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Index</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- 頭部 --> <header> <div class="header-wrap"> <!-- 左側 --> <div class="header-left"> <div class="logo"> <img src="img/logo.png"> </div> <div class="logo-text"> <span class="strong">XX高鐵客戶服務中心 | </span> <span>客戶服務</span> </div> </div> <div class="header-right"> <span>意見反饋 <a href="#">test@com</a></span> <span>您好,請<a href="#"> 登錄</a> | <a href="#">註冊</a></span> <div class="show-nav"> <a href="#"> 我的XX <img src="img/arrow.png"> </a> <div class="hide_nav"> <ul> <li class="first-li">未完成訂單</li> <li>已完成訂單(改/退)</li> <li class="line">我的保險</li> <li class="line">查勘個人信息</li> <li>賬戶安全</li> <li class="line">常用聯繫人</li> <li class="line">重點旅客預約</li> <li>遺失物品尋找</li> <li class="line">服務查詢</li> <li class="line">投訴</li> <li>建議</li> </ul> </div> </div> <span class="phone"> <img src="img/phone.png"> <a href="#">手機版</a> </span> </div> </div> </header> <!-- 主體部分 --> <div class="content"> <p class="title"> <span class="strong">您現在的位置:</span> <span>客運首頁 > 註冊</span> </p> <div id="Total"> <div id="Title">賬戶信息</div> <div class="item"> <span class="important">*</span> <label for="userAccount">用 戶 名 :</label> <input type="text" id="userAccount" placeholder=" 用戶設置成功後不可修改"> <span class="item_">6-30位字母、數字或“_”,字母開頭</span> </div> <div class="item" style="margin-bottom: -28px;"> <span class="important">*</span> <label for="userPass">登陸密碼 :</label> <input type="password" id="userPass" placeholder=" 6-20位字母、數字或符號" style="top: 15px;"> <span id="first"></span> <span id="second"></span> <span id="third"></span> <span class="item_" style="display: block;margin-top: 39px;margin-left: 161px;"></span> </div> <div class="item"> <span class="important">*</span> <label for="userPass_">確認密碼 :</label> <input type="password" id="userPass_" placeholder=" 再次輸入您的登錄密碼"> <span class="item_"></span> </div> <div class="item"> <span class="important">*</span> <label for="userName">姓 名 :</label> <input type="text" id="userName" placeholder=" 請輸入姓名"> <span class="item_" id="show_div"><a href="#" class="line">姓名填寫規則</a></span> <div class="hide_div"> <p>1.確認姓名中生僻字無法輸入時,可用生僻字拼音或同音字替代。<br> 2.輸入姓名保存後,遇有系統無法正確顯示的漢字,可用該漢字的拼音或同音字重新修改後保存。<br> 3.姓名中有繁體字無法輸入時,可用簡體替代。<br> 4.姓名較長,漢字與英文字元合計超過30個(1個漢字算2個字元)的,需按姓名中第一個漢字或英文字元開始按順序連續輸入30個字元(空格字元不輸入),其中英文字元輸入時不區別大小寫 </p> </div> </div> <div class="item"> <span class="important">*</span> <label for="idinfo">身份證號 :</label> <select name="idinfo" id="idinfo"> <option value="" selected="selected">二代身份證</option> <option value="">港澳通行證</option> <option value="">臺灣通行證</option> <option value="">護照</option> </select> </div> <div class="item" style="margin-top: 51px;"> <span class="important">*</span> <label for="information">證件號碼 :</label> <input type="text" id="information" placeholder=" 請輸入您的證件號碼"> <span class="item_"></span> </div> <div class="item"> <span class="important">*</span> <label for="email">郵 箱 :</label> <input type="email" id="email" placeholder="請輸入正確郵箱格式"> <span class="item_"></span> </div> <div class="item"> <span class="important">*</span> <label for="telephone">手機號碼 :</label> <input type="tel" id="telephone" placeholder=" 請輸入您的手機號碼"> <span class="item_">請正確填寫手機號碼,稍後將向該手機號碼發送簡訊驗證碼</span> </div> <div class="item"> <span class="important">*</span> <label for="curtomer">旅客類型 :</label> <select name="curtomer" id="curtomer"> <option value="" selected="selected">成人</option> <option value="">兒童</option> <option value="">學生</option> <option value="">殘疾軍人</option> <option value="">傷殘人民警察</option> </select> <span class="item_"></span> </div> <div id="end"> <input type="checkbox" id="choose"> <label for="choose">我已閱讀並同意遵守<a href="#">《中國鐵路客戶服務中心網站服務條款》</a></label> <div class="btn_box"> <button id="handup">下一步</button> </div> </div> </div> </div> <!-- 底部 --> <footer> <p>關於我們 | 網站聲明</p> <p>Copyright © 2019 test.com All rights reserved | 京ICP備 xxxxxxxx號</p> </footer> <script src="js/index.js"></script> </body> </html>
style.css
label { cursor: pointer; } a{ color:inherit; } * { margin: 0; padding: 0; list-style: none; text-decoration: none; box-sizing: border-box; } /*頭部*/ header{ width:100%; height:120px; background-color:rgb(239,239,239); border-bottom:2px solid rgb(36,135,201); } .header-wrap{ width:1200px; margin:0 auto; } .header-wrap span, .header-wrap img{ cursor:pointer; } .header-wrap a:hover{ color:rgb(251,116,3); } /*導航左側*/ .header-left{ float:left; width:500px; } .logo{ float:left; width:100px; margin-right:28px; } .logo-text{ float:left; width:300px; color:rgb(110,110,110); height: 120px; line-height: 120px; } .logo-text .strong{ font-size: 20px; font-weight: bold; color: rgb(80,80,80); } /*導航右側*/ .header-right{ float:right; width:700px; height: 120px; line-height: 120px; padding-left:60px; position: relative; } .header-right img{ width:14px; } .header-right span{ margin-right:30px; float:left; } .show-nav{ cursor:pointer; position: relative; z-index: 5; float:left; } /*隱藏區域*/ .hide_nav{ display: none; position: absolute; width: 154px; background-color: #fff; border: 1px solid rgb(251,116,3); left: 0; font-size: 14px; top: 86px; } .show-nav:hover .hide_nav{ display: block; } .hide_nav ul{ width: 100%; padding: 0 10px; } .hide_nav ul li{ line-height: 37px; height: 37px; width: 100%; color:rgb(110,110,110); cursor:pointer; } .hide_nav ul li:hover{ color:rgb(251,116,3); } .line{ border-bottom:1px dotted rgb(110,110,110); } .phone{ margin-left:20px; } /*圖標和文字垂直居中對齊*/ .phone img, .phone a{ vertical-align:middle; } /*主體*/ .content{ width:1200px; background: white; margin:0 auto; height: 1115px; } .title{ margin-top:20px; margin-left:5px; } .title span{ color:rgb(110,110,110); } .title span.strong{ font-size: 20px; font-weight: bold; color: rgb(80,80,80); } #Total { box-shadow: 2px 2px 10px 1px rgba(0, 0, 0, 0.2); width: 1200px; min-height: 800px; margin: 30px auto; border-radius: 10px; overflow: hidden; border-left: 0.5px solid rgba(0, 0, 0, 0.32); border-right: 0.5px solid rgba(0, 0, 0, 0.32); border-bottom: 0.5px solid rgba(0, 0, 0, 0.32); } #Total #Title { background: rgb(251,116,3); color: white; width: 100%; height: 50px; line-height: 50px; font-size: 20px; padding-left: 18px; margin-bottom: 60px; } #Total .item, #Total .item_ { width: 90%; margin: 10px auto; font-size: 16px; font-weight: bold; position: relative; } #Total .item.item, #Total .item_.item { margin-top: 25px; } #Total .item .important, #Total .item_ .important { color: rgb(251,116,3); margin-left: 62px; } #Total .item input, #Total .item_ input { position: absolute; width: 300px; height: 30px; top: 32%; left: 15%; margin-top: -20px; font-size: 15px; outline: none; border: 1px solid rgba(0, 0, 0, 0.2); transition: box-shadow .5s; } #Total .item input:focus, #Total .item_ input:focus { box-shadow: 1px 1px 10px #6385d1, 1px 1px 10px #6385d1; } #Total .item.item_, #Total .item_.item_ { height: 30px; font-size: 15px; color: rgb(251,116,3); font-weight: lighter; margin: 0; display: inline-block; margin-left: 473px; } #Total .item_.item_{ position: relative; top: -21px; } .item_ a{ text-decoration: underline; } select{ width: 297px; margin-left: 10px; height: 34px; font-size: 14px; color: rgb(110,110,110); } #first{ display: inline-block; z-index: 5; position: relative; width:50px; height:10px; background-color: red; margin-left: 320px; } #second{ display: inline-block; z-index: 5; position: relative; width:50px; height:10px; background-color: #ccc; } #third{ display: inline-block; z-index: 5; position: relative; width:50px; height:10px; background-color: #ccc; } #Total #end { text-align: center; height: 160px; line-height: 50px; border-top: 1px solid rgba(0, 0, 0, 0.8); width: 100%; } #Total #end #choose { margin-right: 6px; } .btn_box{ margin-top:20px; } #Total #end #handup { width: 197px; height: 30px; border: none; background: rgb(251,116,3); color: white; border-radius: 3px; margin-left: 10px; cursor: pointer; } #Total #end #handup:hover{ background: rgb(36,135,201); } #end a{ color:rgb(36,135,201); } /*隱藏的姓名規則*/ .hide_div{ position: absolute; width: 531px; font-size: 13px; left: 558px; border: 1px solid rgb(36,135,201); padding: 20px; line-height: 35px; top: 21px; color: rgb(110,110,110); display: none; } #show_div:hover+.hide_div{ display: block; } /*底部*/ footer{ height: 113px; background: #eee; text-align: center; padding: 40px; color: rgb(110,110,110); border-top:2px solid rgb(36,135,201); }
index.js
//獲取元素 var userAccount=document.getElementById('userAccount'); var userPass=document.getElementById('userPass'); var userPass_=document.getElementById('userPass_'); var userName=document.getElementById('userName'); var information=document.getElementById('information'); var email=document.getElementById('email'); var telephone=document.getElementById('telephone'); var handup=document.getElementById('handup'); var first=document.getElementById('first'); var second=document.getElementById('second'); var third=document.getElementById('third'); var choose=document.getElementById('choose'); var items=document.querySelectorAll(".item_");//獲取所有提示元素的下標 //當滑鼠離開輸入框,產生驗證 //格式正確 true var test1=false; var test2=false; var test3=false; var test4=false; var test5=false; var test6=false



