jquery文檔準備的三種寫法: $(document).ready(function() { }); $().ready(function() { }); $(function() { }); jquery選擇器 基本選擇器 $('*') / $('.div') / $('div') / $('# ...
jquery文檔準備的三種寫法:
$(document).ready(function() { }); $().ready(function() { }); $(function() { });
jquery選擇器
基本選擇器
$('*') / $('.div') / $('div') / $('#first') /
多項選擇器
$('#first, div, .second')
層級選擇器
$('aside summary') //aside的子元素summary
$('aside > details') //aside的直接子元素details
$('summary + ul') //summary相鄰的下一個兄弟元素ul
$('summary ~ ul') //summary之後的所有兄弟元素ul
屬性選擇器
$('[class]')
$('[class=tool]')
$('[class!=tool]') //class不是tool
$('[class^=tool_]') //tool_開頭
$('[class$=vs]') // vs結束
$('[class*=vs]') //含有vs
$('[type][src]')
$('[class][class*=lang][class$=y]')
過濾器
$('details > p:first-child')
$('details > p:last-child')
$('details > p:nth-child(2)')
$('details > p:nth-last-child(2)')
$('details > p:only-child')
限定type的:
$('details > p:first-of-type')
$('details > p:last-of-type')
$('details > p:nth-of-type(2)')
$('details > p:nth-last-of-type(2)')
$('details > p:only-of-type')
$('p:nth-of-type(3n)')
表單相關:
var inputs = $(':input'); var texts = $(':text'); var enabled = $(':enabled'); var disabled = $(':disabled'); var checked = $(':checked'); var selected = $(':selected');
查找和過濾
var js = $('aside').find('.javascript'); var details = $('aside').children('details'); var js_parent = js.parent(); var sass = less.next(); var css = less.prev(); var li = $('li').eq(8); var lis = php.siblings(); var python = allLis.filter('.python'); //返回帶有類名 " python'" var noPython= allLis.not(".python'") //返回不帶有類名 " python”的
jqeury事件
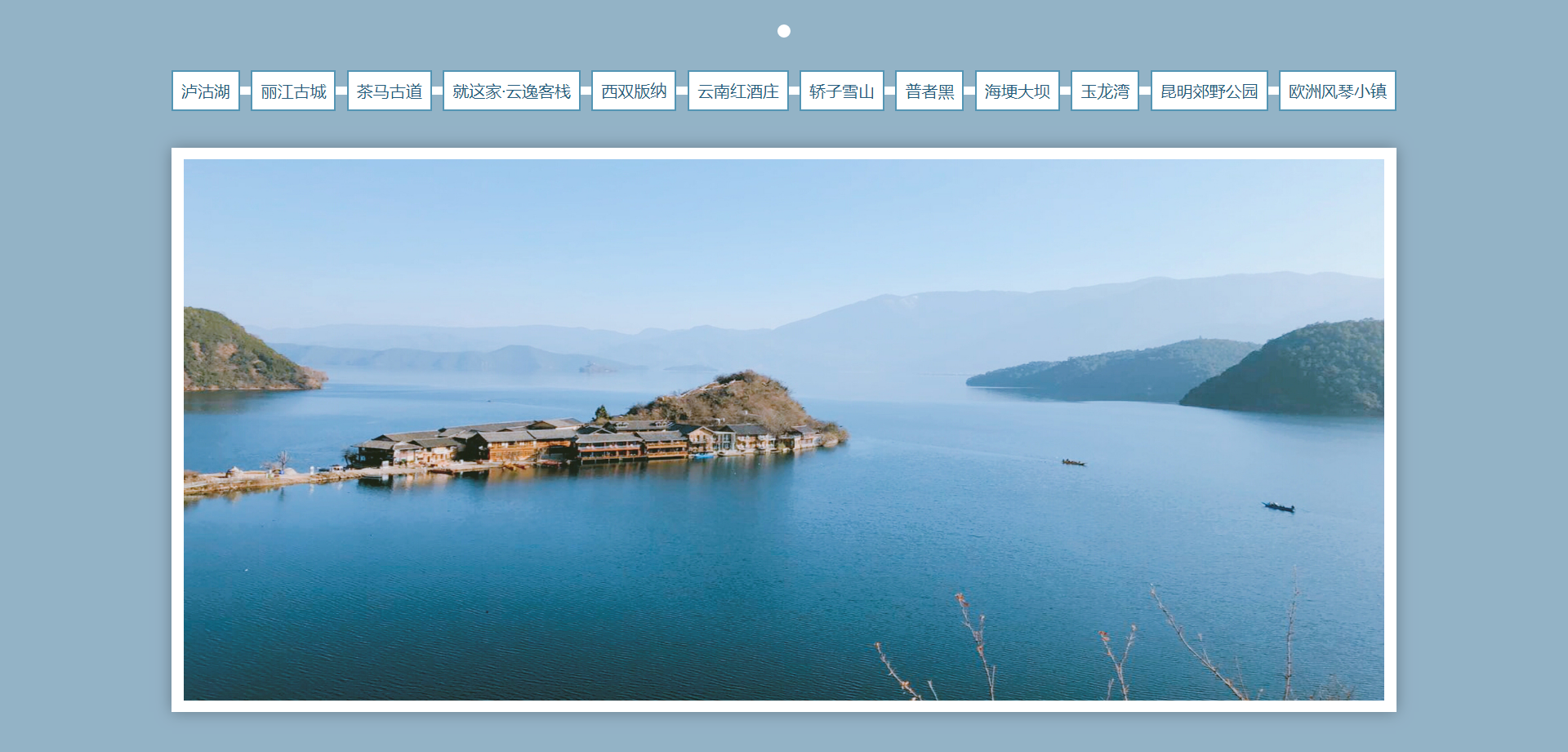
實現全屏的雲南旅游相冊(帶動畫效果)

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>全屏的雲南旅游相冊</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <span></span> <nav> <a href="#">瀘沽湖</a> <a href="#">麗江古城</a> <a href="#">茶馬古道</a> <a href="#">就這家·雲逸客棧</a> <a href="#">西雙版納</a> <a href="#">雲南紅酒莊</a> <a href="#">轎子雪山</a> <a href="#">普者黑</a> <a href="#">海埂大壩</a> <a href="#">玉龍灣</a> <a href="#">昆明郊野公園</a> <a href="#">歐洲風琴小鎮</a> </nav> <div> <img src="images/1.jpg"> <img src="images/2.jpg"> <img src="images/3.jpg"> <img src="images/4.jpg"> <img src="images/5.jpg"> <img src="images/6.jpg"> <img src="images/7.jpg"> <img src="images/8.jpg"> <img src="images/9.jpg"> <img src="images/10.jpg"> <img src="images/11.jpg"> <img src="images/12.jpg"> </div> </body> </html>
style.css
* { margin: 0; padding: 0; border: none; } html, body { overflow: hidden; height: 100%; background: #93b3c6; } span { display: block; width: 16px; height: 16px; margin: 30px auto 40px; border-radius: 50%; background: #fff; } nav { position: relative; display: flex; width: 78.125vw; margin: 0 auto 45px; justify-content: space-between; } nav:before { position: absolute; top: 20px; display: block; width: 100%; height: 10px; content: ""; background: #fff; } nav > a { font-size: 20px; position: relative; padding: 10px; text-decoration: none; color: #255d7e; border: 2px solid #5395b4; background: #fff; } div { position: relative; overflow: hidden; width: 78.125vw; height: 75vh; margin: 0 auto; background: #fff; box-shadow: 0 0 30px 0 rgba(8, 1, 3, .3); } div > img { position: absolute; top: 0; right: 0; bottom: 0; left: 0; width: 98%; height: 96%; margin: auto; }
script.js
$(document).ready(function() { var index = 0; // 滑鼠事件 var mouseEvent = function(event) { event.stopPropagation();//阻止冒泡 //如果是a元素(點擊或者hover都可以) if ($(this)[0].nodeName == 'A') { //索引就是a元素的索引 index = $(this).index(); } else { return true; }; swiper(); }; // 鍵盤事件 var keyEvent = function(event) { event.stopPropagation(); if (event.keyCode == 37) { // 向左箭頭 index = index > 0 ? --index : $('a').length - 1; } else if (event.keyCode == 39) { // 向右箭頭 index = index < $('a').length - 1 ? ++index : 0; } else { return true; } swiper(); } // 定義滑鼠事件和鍵盤事件 var events = { mouseenter: mouseEvent, keydown: keyEvent }; // 給a元素添加滑鼠事件和鍵盤事件 $('a').add(document).on(events); var swiper = function() { $('img').eq(index) .stop().fadeIn('slow') .siblings() .stop().fadeOut('slow'); } // 初始化預設顯示第一張圖 var init = function() { index = 0; swiper(); } init(); });



