按照國際慣例先放圖 index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <!-- 基本樣式 --> <link rel="stylesheet" href="sty ...
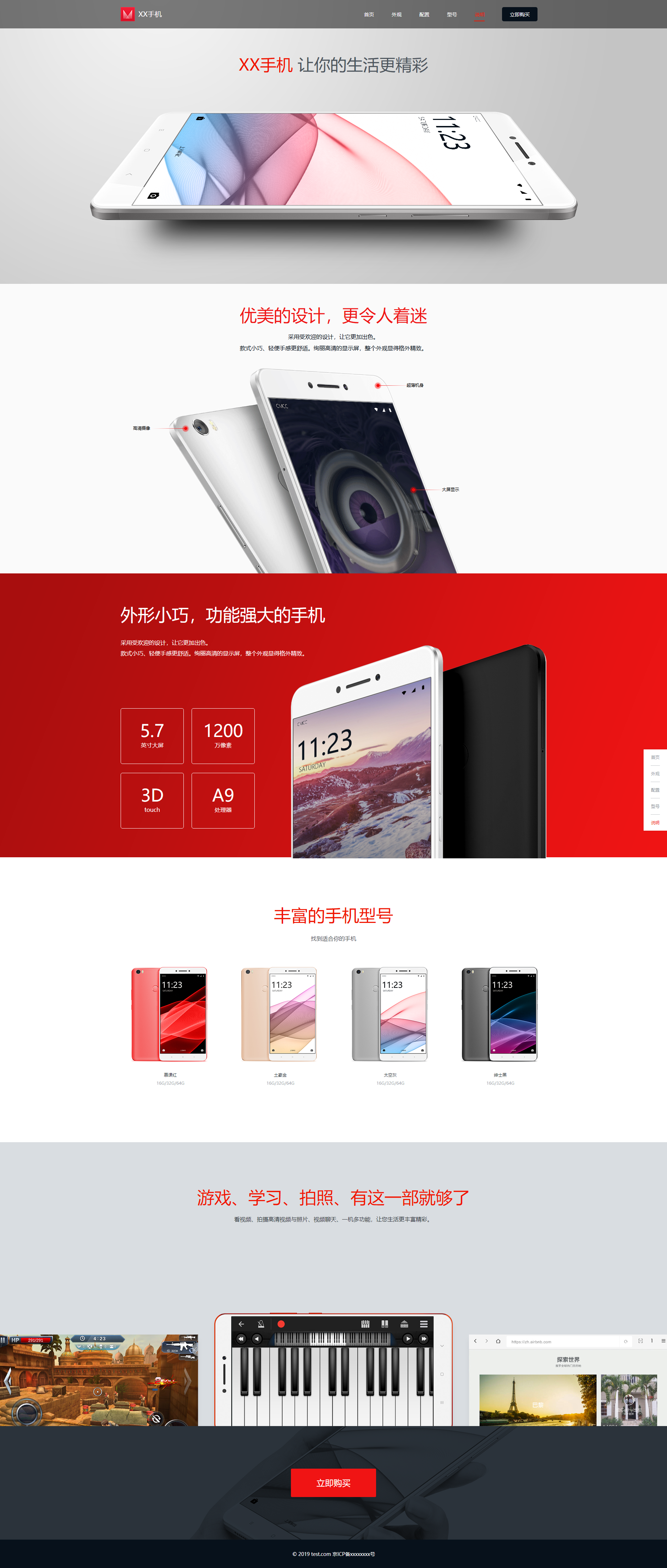
按照國際慣例先放圖

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <!-- 基本樣式 --> <link rel="stylesheet" href="style.css"> <!-- 動畫效果 --> <link rel="stylesheet" href="animate.css"> </head> <body> <!-- 導航 --> <header class="header"> <div class="header_wrap"> <div class="header_logo">XX手機</div> <nav class="header_nav"> <a href="javascript:;" class="header_nav_item header_nav_item_active">首頁</a> <a href="javascript:;" class="header_nav_item">外觀</a> <a href="javascript:;" class="header_nav_item">配置</a> <a href="javascript:;" class="header_nav_item">型號</a> <a href="javascript:;" class="header_nav_item">說明</a> <a href="javascript:;" class="header_nav_item header_nav_item_btn">立即購買</a> <div class="header_nav_tip"></div> </nav> </div> </header> <!-- 第一屏 --> <div class="screen_1"> <h2 class="screen_1_heading screen_1_heading_animate_init"><b>XX手機</b> 讓你的生活更精彩</h2> <div class="screen_1_phone screen_1_phone_animate_init"></div> <div class="screen_1_shadow screen_1_shadow_animate_init"></div> </div> <!-- 第二屏 --> <div class="screen_2"> <h2 class="screen_2_title">優美的設計,更令人著迷</h2> <h3 class="screen_2_subtitle">採用受歡迎的設計,讓它更加出色。<br>款式小巧、輕便手感更舒適。絢麗高清的顯示屏,整個外觀顯得格外精緻。</h3> <div class="screen_2_phone"> <div class="screen_2_phone_point screen_2_phone_point1">高清攝像</div> <div class="screen_2_phone_point screen_2_phone_point2">超薄機身</div> <div class="screen_2_phone_point screen_2_phone_point3">大屏顯示</div> </div> </div> <!-- 第三屏 --> <div class="screen_3"> <div class="screen_3_wrap"> <h2 class="screen_3_title">外形小巧,功能強大的手機</h2> <h3 class="screen_3_subtitle">採用受歡迎的設計,讓它更加出色。<br> 款式小巧、輕便手感更舒適。絢麗高清的顯示屏,整個外觀顯得格外精緻。</h3> <div class="screen_3_phone"></div> <div class="screen_3_feature"> <div class="screen_3_feature_item"> <div class="screen_3_feature_item_big">5.7</div> <div class="screen_3_feature_item_small">英寸大屏</div> </div> <div class="screen_3_feature_item"> <div class="screen_3_feature_item_big">1200</div> <div class="screen_3_feature_item_small">萬像素</div> </div> <div class="screen_3_feature_item"> <div class="screen_3_feature_item_big">3D</div> <div class="screen_3_feature_item_small">touch</div> </div> <div class="screen_3_feature_item"> <div class="screen_3_feature_item_big">A9</div> <div class="screen_3_feature_item_small">處理器</div> </div> </div> </div> </div> <!-- 第四屏 --> <div class="screen_4"> <div class="screen_4_wrap"> <h2 class="screen_4_heading">豐富的手機型號</h2> <h3 class="screen_4_subheading">找到適合你的手機</h3> <div class="screen_4_type"> <div class="screen_4_type_item screen_4_type_item_i_1"> <div class="screen_4_type_item_color">慕課紅</div> <div class="screen_4_type_item_storage">16G/32G/64G</div> </div> <div class="screen_4_type_item screen_4_type_item_i_2"> <div class="screen_4_type_item_color">土豪金</div> <div class="screen_4_type_item_storage">16G/32G/64G</div> </div> <div class="screen_4_type_item screen_4_type_item_i_3"> <div class="screen_4_type_item_color">太空灰</div> <div class="screen_4_type_item_storage">16G/32G/64G</div> </div> <div class="screen_4_type_item screen_4_type_item_i_4"> <div class="screen_4_type_item_color">紳士黑</div> <div class="screen_4_type_item_storage">16G/32G/64G</div> </div> </div> </div> </div> <!-- 第五屏 --> <div class="screen_5"> <h2 class="screen_5_heading">游戲、學習、拍照、有這一部就夠了</h2> <h3 class="screen_5_subheading">看視頻、拍攝高清視頻與照片、視頻聊天、一機多功能,讓您生活更豐富精彩。</h3> <div class="screen_5_bg"></div> </div> <!-- 底部 --> <div class="screen_buy"> <a class="screen_buy_btn" href="javascript:;">立即購買</a> </div> <footer class="footer"> © 2019 test.com 京ICP備xxxxxxxx號 </footer> <!-- 側導航 --> <div class="outline"> <a href="javascript:;" class="outline_item outline_item_active">首頁</a> <a href="javascript:;" class="outline_item">外觀</a> <a href="javascript:;" class="outline_item">配置</a> <a href="javascript:;" class="outline_item">型號</a> <a href="javascript:;" class="outline_item">說明</a> </div> <script src="script.js"></script> </body> </html>
style.css
*{ margin: 0; padding: 0; } body{ background-color: #fff; font-size: 12px; font-family: "Microsoft Yahei","微軟雅黑" } a{ text-decoration: none; } /*導航*/ header{ background-color: #f7f7f7; } .header_wrap{ height:80px; width:1200px; margin:0 auto; position: relative; } .header_logo{ background:url(img/logo.png) no-repeat; width:150px; height:40px; line-height: 40px; text-indent:50px; position: absolute; top:50%; margin-top:-20px; font-size:20px; } .header_nav{ position: absolute; right:25px; height:40px; line-height: 40px; top:50%; margin-top:-20px; } .header_nav_item{ display: block; float: left; padding-left:48px; color:#292f35; font-size:14px; width:30px; text-align: center; position: relative; } .header_nav_item_active{ color:#f01400; } /*.header_nav_item_active::after{ content:' '; position: absolute; width:31px; height:2px; background-color: #f01400; top:35px; left:-1px; }*/ .header_nav_item_btn{ width:90px; background:#07111b; color:white; border-radius:5px; padding:0 5px; margin-left:48px; } /*第一屏*/ .screen_1{ height: 800px; background-color: #e7e7e7; position: relative; overflow: hidden; background:url(img/bg-screen-1.png) no-repeat center; background-size: cover; } .screen_1_heading{ font-weight: normal; margin: 0; padding: 0; font-size:46px; color: #4d555d; text-align: center; padding-top: 152px; } .screen_1_heading b{ color: #f01400; font-weight: normal; } .screen_1_phone{ width: 1375px; height: 305px; background:url(img/screen-1-phone.png) no-repeat center; position: absolute; left: 50%; margin-left: -687px; bottom: 180px; z-index: 2; } .screen_1_shadow{ width: 1233px; height: 411px; background:url(img/screen-1-shadow.png) no-repeat center; position: absolute; left: 50%; margin-left: -616px; bottom: 30px; z-index: 1; opacity: .8; } /*第二屏*/ .screen_2{ text-align: center; padding-top:56px; background:#fafafa; } .screen_2_title{ color:#f01414; font-size:48px; font-weight:normal; } .screen_2_subtitle{ color:#07111b; font-size:16px; font-weight:normal; margin-top:15px; line-height:2em; margin-bottom:40px; } .screen_2_phone{ width:1200px; margin:0 auto; background:url(img/screen-2-phone.png) top center no-repeat; height:579px; overflow:hidden; position: relative; } .screen_2_phone_point{ position: absolute; width: 230px; height: 48px; padding-right: 20px; line-height: 48px; background: url(img/icon-point-right.png) right no-repeat; } .screen_2_phone_point1{ top: 146px; left: -56px; } .screen_2_phone_point2{ background: url(img/icon-point-left.png) left no-repeat; top: 25px; right: 235px; } .screen_2_phone_point3{ background: url(img/icon-point-left.png) left no-repeat; top: 319px; right: 135px; } /*第三屏*/ .screen_3{ height:803px; background:url(img/bg-screen-3.png) no-repeat; overflow:hidden; } .screen_3_wrap{ width:1200px; margin:0 auto; color:#fff; position: relative; } .screen_3_title{ font-size:48px; padding-top:84px; font-weight:normal; } .screen_3_subtitle{ font-size:16px; font-weight:normal; margin-top:34px; line-height:30px; } .screen_3_phone{ width: 800px; background: url(img/screen-3-phone.png) top right no-repeat; height: 657px; position: absolute; right: 0; top: 200px; background-size: 90%; } .screen_3_feature{ width:400px; position:absolute; top:380px; left:0; } .screen_3_feature_item{ width:176px; height:125px; border:1px solid #fff; border-radius:5px; text-align: center; padding-top:30px; margin-right:22px; float: left; margin-bottom:25px; } .screen_3_feature_item_big{ font-size:48px; } .screen_3_feature_item_small{ font-size:16px; } /*第四屏*/ .screen_4{ background-color: #ffffff; height: 800px; position: relative; overflow: hidden; } .screen_4_wrap{ width: 1200px; height: auto; margin: 0 auto; position: relative; } .screen_4_heading{ font-size:48px; line-height: 48px; color: #f01400; text-align: center; padding-top: 135px; font-weight:normal; } .screen_4_subheading{ font-size:16px; color: #464a4f; text-align: center; padding-top: 29px; line-height: 28px; font-weight:normal; } .screen_4_type{ width: 1260px; height: 270px; position: absolute; top: 304px; margin-left: 30px; } .screen_4_type_item{ width: 220px; margin-right: 90px; height: 270px; float: left; position: relative; text-align: center; background-size: cover; } .screen_4_type_item_color{ width: 100%; height: 14px; line-height: 14px; font: 14px; color: #2c3238; position: absolute; bottom: -44px; } .screen_4_type_item_i_1{ background: url('img/phone-1.png') no-repeat left top; } .screen_4_type_item_i_2{ background: url('img/phone-2.png') no-repeat left top; } .screen_4_type_item_i_3{ background: url('img/phone-3.png') no-repeat left top; } .screen_4_type_item_i_4{ background: url('img/phone-4.png') no-repeat left top; } .screen_4_type_item_storage{ width: 100%; height: 12px; line-height: 12px; font: 12px; color: #a4a9ae; position: absolute; bottom: -66px; } /*第五屏*/ .screen_5{ height: 800px; position: relative; overflow: hidden; background-color: #d9dde1; } .screen_5_heading{ font-size:48px; line-height: 48px; color: #f01400; text-align: center; padding-top: 130px; font-weight:normal; } .screen_5_subheading{ font-size:16px; color: #2c3137; text-align: center; padding-top: 25px; line-height: 28px; font-weight:normal; } .screen_5_bg{ width: 1920px; height: 433px; background:url(img/bg-screen-5.png) no-repeat center; background-size: contain; position: absolute; left: 50%; margin-left: -960px; bottom: -100px; } /*底部*/ .screen_buy{ height: 80px; padding: 120px 0; position: relative; overflow: hidden; background: #2b333b url('img/bg-screen-buy.png') center no-repeat; text-align: center; } .screen_buy_btn{ height: 80px; width: 240px; text-align: center; line-height: 80px; font-size: 24px; color: #fff; background-color: #f01414; display: inline-block; border-radius: 3px; transition: all .5s; } .screen_buy_btn:hover{ box-shadow: 0px 0px 10px rgba(0,0,0,.5); } .footer{ height: 80px; line-height: 80px; text-align: center; color: #fff; font-size: 14px; background-color: #07111b; } /*側導航*/ .outline{ width:66px; position: fixed; right:0; top:50%; margin-top:-98px; background-color: #fff; box-shadow: 0 0 5px rgba(0,0,0,.1); } .outline_item{ display: block; color:#93999f; font-size:12px; text-align: center; height:45px; line-height:45px; border-bottom:1px solid #c3c6c9; margin:0 20px; } .outline_item:last-child{ border:none; } .outline_item_active{ color:#f01400; } /*導航滑動門特效*/ .header_nav_tip{ position: absolute; width:30px; height:2px; background-color:#f01400; bottom:0; left:0; margin-left:47px; transition:all 1s; }
animate.css
/*第一屏*/ /*screen_1_heading*/ .screen_1_heading{ transition: all 1s; } .screen_1_heading_animate_init{ opacity: 0; transform:translate(0,100%); } .screen_1_heading_animate_done{ opacity: 1; transform:translate(0,0); } /*screen_1_phone*/ .screen_1_phone{ transition: all 1s; } .screen_1_phone_animate_init{ opacity: 0; transform:translate(0,-100%); } .screen_1_phone_animate_done{ opacity: 1; transform:translate(0,0); } /*screen_1_shadow*/ .screen_1_shadow{ transition: all 1s; } .screen_1_shadow_animate_init{ opacity: 0; transform:translate(0,-100%); } .screen_1_shadow_animate_done{ opacity: 1; transform:translate(0,0); } /*第二屏*/ /*screen_2_title*/ .screen_2_title{ transition: all 1s;



