基本類型-棧記憶體 保存基本類型的變數保存的是值本身 引用類型-堆記憶體 保存引用類型的變數保存的並不是對象本身,而是一個指向該對象的引用地址 引用類型判斷對象是否相等 function equalObjs(a, b) { for (var p in a) { if (a[p] !== b[p]) re ...
基本類型-棧記憶體
保存基本類型的變數保存的是值本身
引用類型-堆記憶體
保存引用類型的變數保存的並不是對象本身,而是一個指向該對象的引用地址
引用類型判斷對象是否相等
function equalObjs(a, b) { for (var p in a) { if (a[p] !== b[p]) return false; } return true; } console.log(equalObjs(xm, xh));
引用類型判斷數組是否相等
function equalArrays(a, b) { if (a.length !== b.length) return false; for (var i = 0; i < a.length; i++) { if (a[i] !== b[i]) return false; } return true; }
引用類型對象複製(淺拷貝:只拷貝一層)
function copyObj(obj) { var newObj = {}; for (var p in obj) { newObj[p] = obj[p]; } return newObj; }
console.log(undefined==null); /*true*/ console.log(undefined===null); /*false*/

從一個變數向另一個變數複製引用類型的值,複製的其實是指針,因此兩個變數最終都指向同一個對象,當給變數賦新值時,此變數就不再指向原來的對象了;
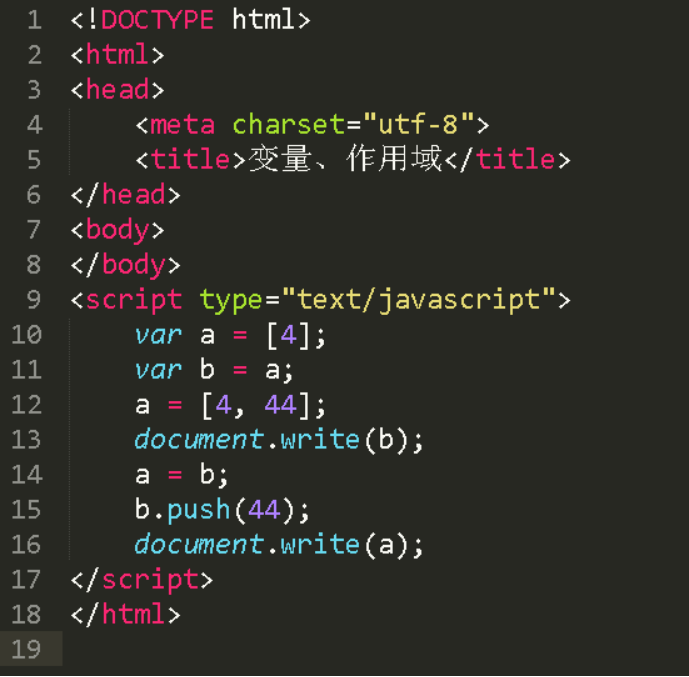
數組是引用類型的 , 如題中b=a相當於a與b指向同一個地址 , 但是a=[4,44]之後改變了a的地址 , 所以b不會受到影響 為[4] . 後面又把a=b指向了同一個地址 ,此時為b添加元素 , 因為a、b的地址都沒有改變 ,a也會隨之改變 ,所以a為[4,44] .
參數傳遞的本質是值的複製,由於person是引用類型,這裡就相當於把person的地址複製給了函數setName的參數obj
function setName(obj) { obj.name = 'xm'; obj = {}; obj.name = 'xh'; } var person = {}; setName(person); console.log(person.name); /*xm*/ obj = person
檢測變數類型typeof
console.log(typeof 4);//number console.log(typeof(4));//number console.log(typeof 'str');//string console.log(typeof true);//boolean console.log(typeof undefined);//undefined console.log(typeof null);//object console.log(typeof []);//object console.log(typeof {});//object console.log(typeof function () {});//function console.log(typeof /a/);//object
instanceof檢測引用類型
不能檢測基本數據類型,只要是基本數據類型和instanceof連用,返回的都是false
console.log([] instanceof Array);//true console.log([] instanceof Object);//true console.log({} instanceof Object);//true console.log({} instanceof Array);//false console.log(1 instanceof Number);//false console.log(null instanceof Object);//false
有兩個變數,分別是a = {name: 'xm'}, b = [4],我們不用第三個變數來調換a和b的值
var a = {name: 'xm'}, b = [4]; a=[a,b]; b=a[0]; a=a[1];
作用域與解析機制
全局變數容易被污染,少用
with(obj)可以延長作用域鏈,但不推薦使用
var person = {}; person.name = 'xm'; person.sex = 'male'; var score = 4; with(person) { name = 'xh'; sex = 'female'; score = 44; } console.log(person.name); console.log(person.sex); console.log(score);
有3個按鈕給每個按鈕添加點擊事件,希望每次點擊時輸出當前點擊的是第幾個按鈕,但是目前不論點擊哪個按鈕,最終輸出的都是4
原因:由於先綁定,後觸發,給每個按鈕綁定事件,但是在觸發的時候i已經是迴圈完之後,i的值了
(1)單擊方法導致的迴圈問題。提示:單擊方法在迴圈外面定義
(2)在迴圈中調用,並將被點的按鈕的型號傳進去
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>變數、作用域</title> </head> <body> <button>1</button> <button>2</button> <button>3</button> <script type="text/javascript"> // 錯誤代碼 var btns = document.getElementsByTagName('button'); for (var i = 0; i < 3; i++) { btns[i].onclick = function () { alert(i + 1); }; } //正確代碼 var btns = document.getElementsByTagName('button'); var fn=function(i){ btns[i].onclick=function(){ alert(i+1); } } for(var i=0;i<btns.length;i++){ fn(i); } </script> </body> </html>

不存在的變數或函數會報錯;不存在的屬性或方法,返回undefined;||是短路操作,形如a||b,如果a的值轉換成布爾值是true的話,a||b等於a;如果a的值轉換成布爾值是false的話,a||b等於b
console.log(person||(person='xm'));
console.log(window.person||(window.person='xm'));
預解析
1. 以var 聲明的變數 會預解析 ,賦值為undefined;沒有var則不進行預解析
2. 以let 聲明的變數 不會進行預解析
3. 函數的聲明會預解析 , 函數會被提升,然後從上到下執行代碼的時候,輸出fn,就是提升的函數
4. 函數表達式不進行預解析
案例1:
(1) 預解析:外層查找var,name和age為undefined
(2) 預解析:內層函數fn,函數在預解析時,已經提前進行了該函數的聲明。函數內變數argument、name、age為undefined
(3) 正常執行:外層name從undefined變為’xm’,age從undefined變為18
(4) 正常執行:內層輸出name為undefined
(5) 正常執行:內層name從undefined變為’xh’,age從undefined變為10
var name = 'xm'; var age = 18; function fn(argument) { console.log(name); //undefined var name = 'xh'; var age = 10; } fn();
如果預解析時變數名與函數名重覆,那麼只預解析函數
案例2:
console.log(a); var a = 1;/*var預解析之後是undefined*/
案例3:
console.log(a); a = 1;/*沒有預解析,報錯*/
案例4:
console.log(a); //預解析結果a() var a = 1; console.log(a); //正常賦值後執行1 function a() { console.log(2); //函數在預解析之後不再解析 } console.log(a); //1 var a = 3; console.log(a); //3 function a() { console.log(4); } console.log(a); //3 a(); //報錯,此時a=3,不是函數
案例5:
函數內部沒有var,不進行預解析。輸出時查找外層a,輸出1;賦值時對外層a進行操作
var a = 1; function fn() { console.log(a); a = 2;//修改全局變數a } fn(); console.log(a);
案例6:
函數參數也相當於var定義的局部變數,預解析為undefined。賦值時對參數a進行操作
var a = 1; function fn(a) { console.log(a); a = 2;/*對參數a進行操作,從undefined變為2,全局變數a沒有改變*/ } fn(); console.log(a);
案例7:
函數參數也相當於var定義的局部變數,預解析為undefined。賦值時對參數a進行操作
var a = 1; function fn(a) { console.log(a);//將全局變數賦值給參數,因此參數輸出1 a = 2;//將參數從1變成2,全局變數沒有改變 } fn(a);//執行時將全局變數a=1傳入參數 console.log(a);//1
垃圾收集機制
解除變數引用的方法是將其設置為null



