使用my97日期選擇控制項的時候,如果整個頁面是有滾動條的,根據觸發顯示日期的控制項的父控制項的position不同會顯示不同的情況 1、position不為fixed則滑動滾動條,顯示的日期層不會出現異常位移,如下圖 滾動條不動,正常顯示 滾動條沒去,正常顯示 2、position為fixed則滑動滾動 ...
使用my97日期選擇控制項的時候,如果整個頁面是有滾動條的,根據觸發顯示日期的控制項的父控制項的position不同會顯示不同的情況
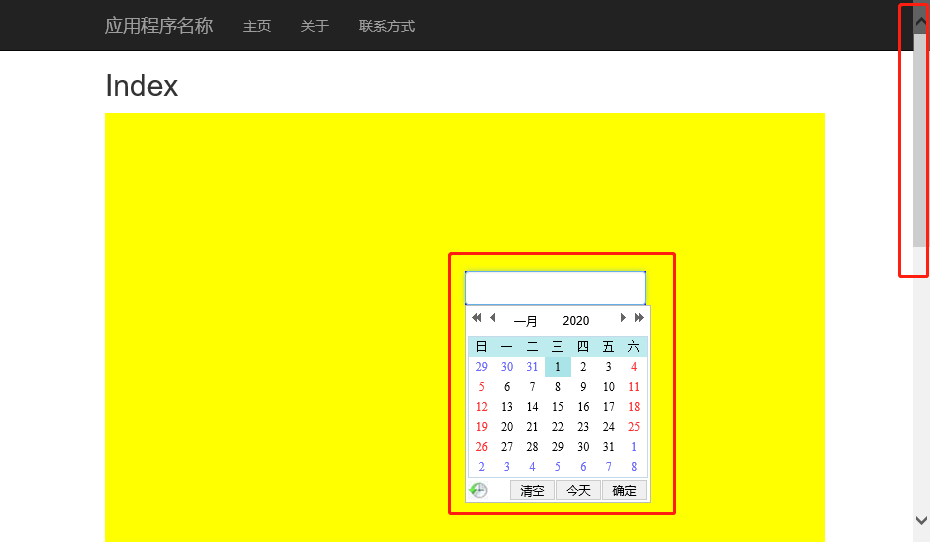
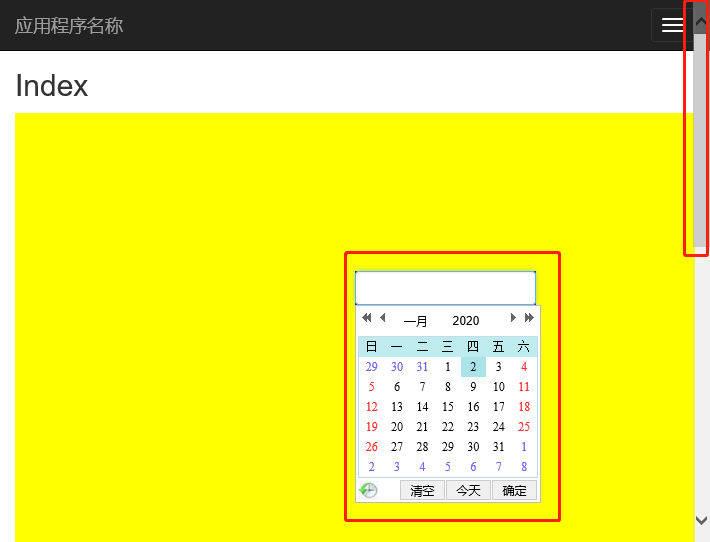
1、position不為fixed則滑動滾動條,顯示的日期層不會出現異常位移,如下圖
滾動條不動,正常顯示

滾動條沒去,正常顯示

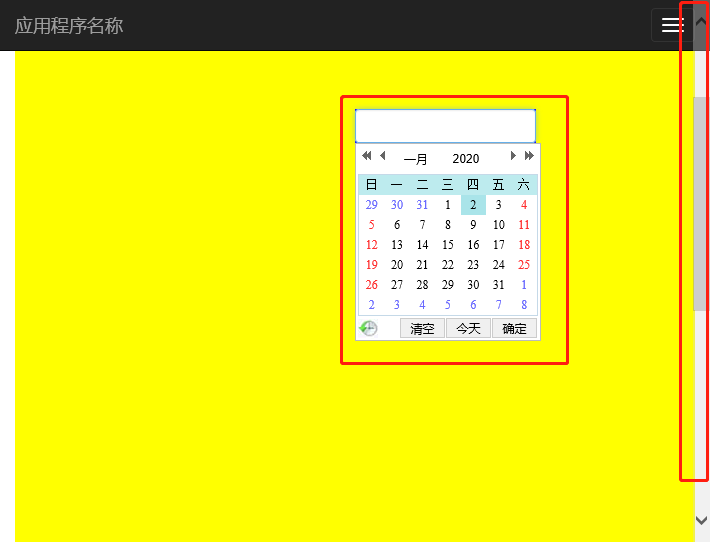
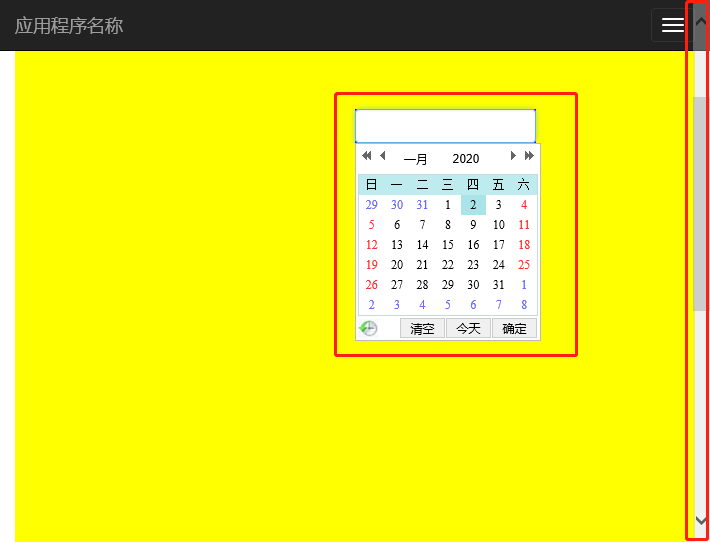
2、position為fixed則滑動滾動稅票,顯示的日期層會根據滾動條的移動而移動,如下圖
滾動條不動,正常顯示

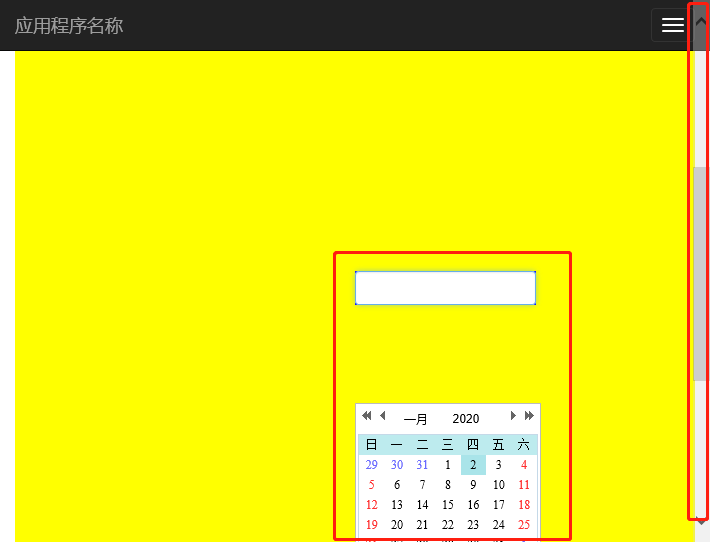
滾動條滑動,異常位移

對於第二種情況解決方法如下:
寫一個方法 如下:
function showDate() { $('iframe[hidefocus]').parent().hide();//用於強制重新計算坐標值 new WdatePicker(); var scrollTop = (window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop);//滾動條的偏移值 var oldTop = $('iframe[hidefocus]').parent().css('top').replace('px', '');//日期控制項最終計算的top值 var newTop = oldTop - scrollTop//日期控制項的top值減去滾動條的偏移值就是當前日期控制項的位置 var iCount = 0; //下麵用setInterval 主要是為了第一次載入的時候 top 設置會先於WdatePicker完成 var intHandle = setInterval(function () { var top = $('iframe[hidefocus]').parent().css('top').replace('px', ''); iCount++; if (iCount < 10) { $('iframe[hidefocus]').parent().css({ 'position': 'fixed', 'top': newTop }); } else { clearInterval(intHandle); } }, 100); }
觸發的控制項的onclick事件直接調用 此方法,完成頁面html和調用代碼如下
<h2>Index</h2> <div style="height: 1000px; background-color: yellow"> </div> <div style="position: absolute; top: 50%; left:50%; background-color: blue;"> <input type="text" class="form-control" onclick="showDate();"/> </div> <script src="~/Scripts/plugin/My97DatePicker/WdatePicker.js"></script> <script type="text/javascript"> function showDate() { $('iframe[hidefocus]').parent().hide();//用於強制重新計算坐標值 new WdatePicker(); var scrollTop = (window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop);//滾動條的偏移值 var oldTop = $('iframe[hidefocus]').parent().css('top').replace('px', '');//日期控制項最終計算的top值 var newTop = oldTop - scrollTop//日期控制項的top值減去滾動條的偏移值就是當前日期控制項的位置 var iCount = 0; //下麵用setInterval 主要是為了第一次載入的時候 top 設置會先於WdatePicker完成 var intHandle = setInterval(function () { var top = $('iframe[hidefocus]').parent().css('top').replace('px', ''); iCount++; if (iCount < 10) { $('iframe[hidefocus]').parent().css({ 'position': 'fixed', 'top': newTop }); } else { clearInterval(intHandle); } }, 100); } </script>
最終顯示結果如下,日期顯示框沒有位移