Css3選擇器相關: section > div直接子元素選擇器 div + article相鄰兄弟選擇器(在元素之後出現) div ~ article通用兄弟選擇器(在元素之後出現) 屬性選擇器: a[href] { text-decoration: none; } a[href="#"] { c ...
Css3選擇器相關:
section > div直接子元素選擇器
div + article相鄰兄弟選擇器(在元素之後出現)
div ~ article通用兄弟選擇器(在元素之後出現)
屬性選擇器:
a[href] {
text-decoration: none;
}
a[href="#"] {
color: #f00;
}
/*包含two且屬性值用空格分隔:*/
a[class~="two"] {
color: #ff0;
}
/*屬性的第一個值以#開頭:*/
a[href^="#"] {
color: #0f0;
}
/*以#結尾:*/
a[href$="#"] {
color: #00f;
}
/*包含#:*/
a[href*="#"] {
color: #0ff;
}
/*第一個屬性值以#-開頭:*/
a[href|="#"] {
color: #f0f;
}
UI元素偽類:
Input:disabled
Input:enabled
Input:checked
div:first-child匹配屬於其父元素的第1個子元素且是div,計數時不分類型,顯示時分類型
div:last-child匹配屬於其父元素的最後1個子元素且是div,計數時不分類型,顯示時分類型div:nth-child(2) 匹配屬於其父元素的第n個子元素且是div,計數時不分類型,顯示時分類型div:nth-lat-child(2) 匹配屬於其父元素的第n個子元素且是div,計數時不分類型,顯示時分類型
n匹配下標,從0開始計算:
li:nth-child(2n) 雙數
li:nth-child(2n+1) 單數
li:nth-child(n+4)
li:nth-child(odd) 奇數,下標從1開始計算
li:nth-child(even) 偶數,下標從1開始計算
li:nth-last-child(3) 倒數第3個
article:only-child 屬於父元素的唯一元素,且是article(沒有任何其他子元素)
div:nth-of-type(2) 匹配屬於其父元素的第2個子元素且是div,計數時分類型
div:nth-last-of-type(2)
div:first-of-type div:last-of-type
article:only-of-type 屬於父元素的唯一article元素(可以有其他類型的子元素)
div:empty 沒有子元素的div元素(包括文本也沒有)
a:not(:last-of-type) 不是最後一個a子元素
id選擇器權重大於屬性選擇器
.red > [class=”red”]
Css偽元素:
div::selection 文本被選中後的樣式
::-moz-selection 火狐
Css3邊框與圓角:
四個值按照順時針方向來
Border-radius相容性寫法:
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
box-shadow水平偏移 垂直偏移 模糊 擴展 顏色 內部
box-shadow: 50px 30px 0px 0px yellow inset;
border-image-repeat:stretch(拉伸)/repeat(重覆)/round(鋪滿)/initial/inherit
border-image-source: url("border.jpg");
border-image-slice: 50%;/*圖像邊界向內偏移*/
border-image-width: 50%;/*圖像邊界的寬度*/
border-image-outset: 2; /*在邊框外部繪製*/
border-image-repeat: repeat;
css3背景與漸變:
背景繪製區域(顯示範圍)
background-clip: border-box;
background-clip: padding-box;
background-clip: content-box;
背景圖像定位(起始位置,原點位置,與偏移搭配使用)
background-origin: border-box;
background-origin: padding-box;
background-origin: content-box;
background-position:10px 10px; /*與偏移搭配使用*/
background-size只寫一個值,第二個預設是auto,根據比例等比縮放
background-size: contain; /*等比縮放到某一邊達到容器邊緣*/
background-size: cover;/*等比縮放填滿容器*/
background-size: 800px 500px;
background-size: 800px;
background-size: 50% 50%;
background-size: 50%;
background-size: 100% 100%;
background-size: 100%;
background-image多重背景,前面的會覆蓋後面的
background-image: url('bg2.png'), url('bg1.jpg');
demo:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>background-image</title> <style type="text/css"> div{ width:300px; height:300px; background:url(1.jpg) no-repeat center top, url(2.jpg) no-repeat center 100px, url(3.jpg) no-repeat center 200px; margin:0 auto; } </style> </head> <body> <div></div> </body> </html>

預設從上到下漸變:
div {
width: 800px; height: 500px;
background: -webkit-linear-gradient(red, blue);
background: -moz-linear-gradient(red, blue);
background: -o-linear-gradient(red, blue);
background: linear-gradient(red, blue);
}
從左到右漸變
div {
width: 800px; height: 500px;
background: -webkit-linear-gradient(left, red , blue);
background: -moz-linear-gradient(right, red, blue);
background: -o-linear-gradient(right, red, blue);
background: linear-gradient(to right, red , blue);
}
左上角開始的對角線漸變
div {
width: 800px; height: 500px;
background: -webkit-linear-gradient( left top, red, yellow, blue);
background: -moz-linear-gradient( right bottom, red, yellow, blue);
background: -o-linear-gradient( right bottom, red, yellow, blue);
background: linear-gradient(to right bottom, red, yellow, blue);
}
角度控制方向
角度漸變是水平線和漸變線之間的角度,0deg是從下到上,90度是從左到右
div {
width: 800px; height: 500px;
background: -webkit-linear-gradient(135deg, red, yellow, blue);
background: -moz-linear-gradient(135deg, red, yellow, blue);
background: -o-linear-gradient(135deg, red, yellow, blue);
background: linear-gradient(135deg, red, yellow, blue);
}
漸變具體位置控制
div {
width: 800px; height: 500px;
background: -webkit-linear-gradient(90deg, red 10%, orange 15%, yellow 20%, green 50%, blue 70%, indigo 80%, violet 100%);
background: -moz-linear-gradient(90deg, red 10%, orange 15%, yellow 20%, green 50%, blue 70%, indigo 80%, violet 100%);
background: -o-linear-gradient(90deg, red 10%, orange 15%, yellow 20%, green 50%, blue 70%, indigo 80%, violet 100%);
background: linear-gradient(90deg, red 10%, orange 15%, yellow 20%, green 50%, blue 70%, indigo 80%, violet 100%);
}
透明色漸變
div {
width: 800px; height: 500px;
background: -webkit-linear-gradient(90deg, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));
background: -moz-linear-gradient(90deg, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));
background: -o-linear-gradient(90deg, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));
background: linear-gradient(90deg, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));
}
重覆漸變
div {
width: 800px; height: 500px;
background: -webkit-repeating-linear-gradient(90deg, red 0%, blue 10%, red 20%);
background: -moz-repeating-linear-gradient(90deg, red 0%, blue 10%, red 20%);
background: -o-repeating-linear-gradient(90deg, red 0%, blue 10%, red 20%);
background: repeating-linear-gradient(90deg, red 0%, blue 10%, red 20%);
}
徑向漸變,從內到外
div {
width: 800px; height: 500px;
background: -webkit-radial-gradient(red, blue);
background: -moz-radial-gradient(red, blue);
background: -o-radial-gradient(red, blue);
background: radial-gradient(red, blue);
}
圓形漸變
div {
width: 800px; height: 500px;
background: -webkit-radial-gradient(circle, red, blue);
background: -moz-radial-gradient(circle, red, blue);
background: -o-radial-gradient(circle, red, blue);
background: radial-gradient(circle, red, blue);
}
橢圓形漸變
div {
width: 800px; height: 500px;
background: -webkit-radial-gradient(ellipse, red, blue);
background: -moz-radial-gradient(ellipse, red, blue);
background: -o-radial-gradient(ellipse, red, blue);
background: radial-gradient(ellipse, red, blue);
}
漸變從圓心到最近邊
div.closest-side {
width: 300px; height: 200px; margin: 50px;
background: -webkit-radial-gradient(30% 70%, circle closest-side, red, blue);
background: -moz-radial-gradient(30% 70%, circle closest-side, red, blue);
background: -o-radial-gradient(30% 70%, circle closest-side, red, blue);
background: radial-gradient(30% 70%, circle closest-side, red, blue);
}
漸變從圓心到最遠邊
div.farthest-side {
width: 300px; height: 200px; margin: 50px;
background: -webkit-radial-gradient(30% 70%, farthest-side, red, blue);
background: -moz-radial-gradient(30% 70%, farthest-side, red, blue);
background: -o-radial-gradient(30% 70%, farthest-side, red, blue);
background: radial-gradient(30% 70%, farthest-side, red, blue);
}
漸變從圓心到最近角
div.closest-corner {
width: 300px; height: 200px; margin: 50px;
background: -webkit-radial-gradient(30% 70%, closest-corner, red, blue);
background: -moz-radial-gradient(30% 70%, closest-corner, red, blue);
background: -o-radial-gradient(30% 70%, closest-corner, red, blue);
background: radial-gradient(30% 70%, closest-corner, red, blue);
}
漸變從圓心到最遠角
div.farthest-corner {
width: 300px; height: 200px; margin: 50px;
background: -webkit-radial-gradient(30% 70%, farthest-corner, red, blue);
background: -moz-radial-gradient(30% 70%, farthest-corner, red, blue);
background: -o-radial-gradient(30% 70%, farthest-corner, red, blue);
background: radial-gradient(30% 70%, farthest-corner, red, blue);
}
IE漸變從上到下
div {
width: 800px;
height: 500px;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff0000', endColorstr='#0000ff',GradientType=0 );
}
IE漸變從左到右
div {
width: 800px;
height: 500px;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff0000', endColorstr='#0000ff',GradientType=1 );
}
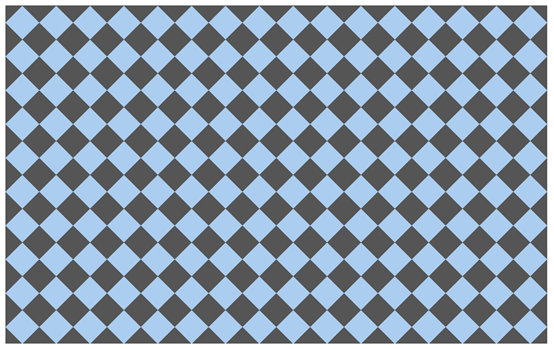
Demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>線性漸變 - 特殊案例</title> <style type="text/css"> div { width: 800px; height: 500px; background: #abcdef; background-size: 50px 50px; background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555)); background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(45deg, transparent 75%, #555 75%), -moz-linear-gradient(-45deg, transparent 75%, #555 75%); background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(45deg, transparent 75%, #555 75%), -o-linear-gradient(-45deg, transparent 75%, #555 75%); background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent), linear-gradient(-45deg, #555 25%, transparent 25%, transparent), linear-gradient(45deg, transparent 75%, #555 75%), linear-gradient(-45deg, transparent 75%, #555 75%); } </style> </head> <body> <div></div> </body> </html>