一、方案一(已知子元素的寬高) 1.子元素開啟絕對定位,父元素開啟相對定位 2.子元素設置left、right、top、bottom屬性都為0,margin為auto 或者 (註意2、3步二選一) 3.子元素left設為50%,top設為50%,margin-left設為 -子元素的width/2p ...
一、方案一(已知子元素的寬高)
1.子元素開啟絕對定位,父元素開啟相對定位
2.子元素設置left、right、top、bottom屬性都為0,margin為auto
或者 (註意2、3步二選一)
3.子元素left設為50%,top設為50%,margin-left設為 -子元素的width/2px,margin-top設為 -子元素的height/2px

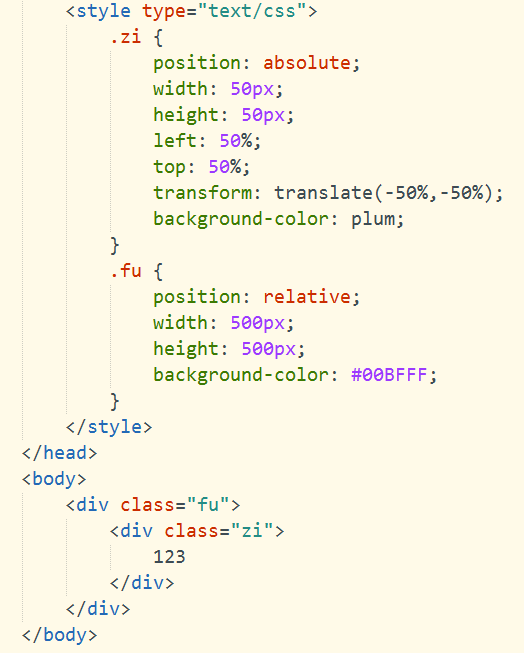
二、方案二(未知子元素寬高)
1.子元素開啟絕對定位,父元素開啟相對定位(這一步和方案一相同)
2.子元素left設為50%,top設為50%,transform設為translate(-50%,-50%)

特別說明:子元素開啟了絕對定位,隨之父元素也要開啟非static定位(relative相對定位或者是absolute絕對定位都可以,根據需求),才能使子元素的絕對定位是相對於其父元素進行定位。
end,每種方案實現原理都不盡相同,望辯證待之。


