初始CSS 一、form表單補充 form表單關鍵性的屬性補充 二、驗證form提交數據 結合Flask演示驗證 初始後端框架 form表單 三、CSS 理論知識 css的三種引入方式 mycss.css HTML演示 四、如何學習css? 方法 五、css之查找標簽 基本選擇器 組合選擇器 屬性選 ...
初始CSS
一、form表單補充
- form表單關鍵性的屬性補充
form表單
關鍵性的屬性
action
控制的是數據的提交路徑
1、不寫 預設是朝著當前頁面所在的地址提交
2、全路徑
3、尾碼(/index/)
method
控制的是提交方式
form表單預設是get請求 method='get'
你也可以指定成post請求 method='post'
enctype
控制的是數據提交的編碼格式
預設情況下form表單是不能夠直接發送文件的
如果你要發送文件 必須將該參數由預設的urlencoded改為formdata
註意事項:
1、獲取用戶輸入的標簽 都是用value屬性來存放用戶的輸入
獲取用戶輸入的標簽都應該有name屬性 就類似於字典的key
value屬性就類似於字典中的value
2、如何給input設置預設
可以直接給input標簽加value屬性
3、input框如何設置提示信息
username:<input type='text' value='jason' placeholder='用戶名'>二、驗證form提交數據
- 結合Flask演示驗證
後端框架
Django
Flask
Tornado
Flask框架
pip install Flask
get請求能夠攜帶參數 但是參數的攜帶方式是直接跟在url後面的
url?xxx=ooo&yyy=bbb&lll=ccc
特點:
1、數據全是明文
2、數據大小有限 大概可能在4kb左右
3、get請求不應該攜帶隱私信息- 初始後端框架
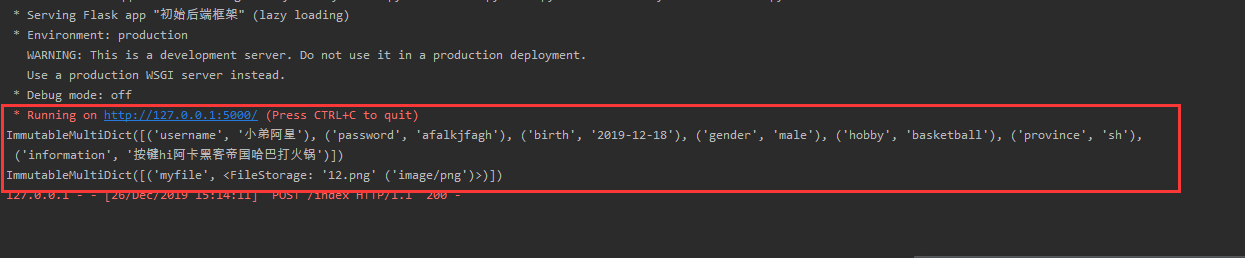
from flask import Flask, request
app = Flask(__name__)
@app.route('/index', methods=['GET', 'POST'])
def func():
print(request.form) # 獲取普通數據
print(request.files)
file_obj = request.files.get('myfile')
file_obj.save('xxx.png')
return "OK"
app.run()
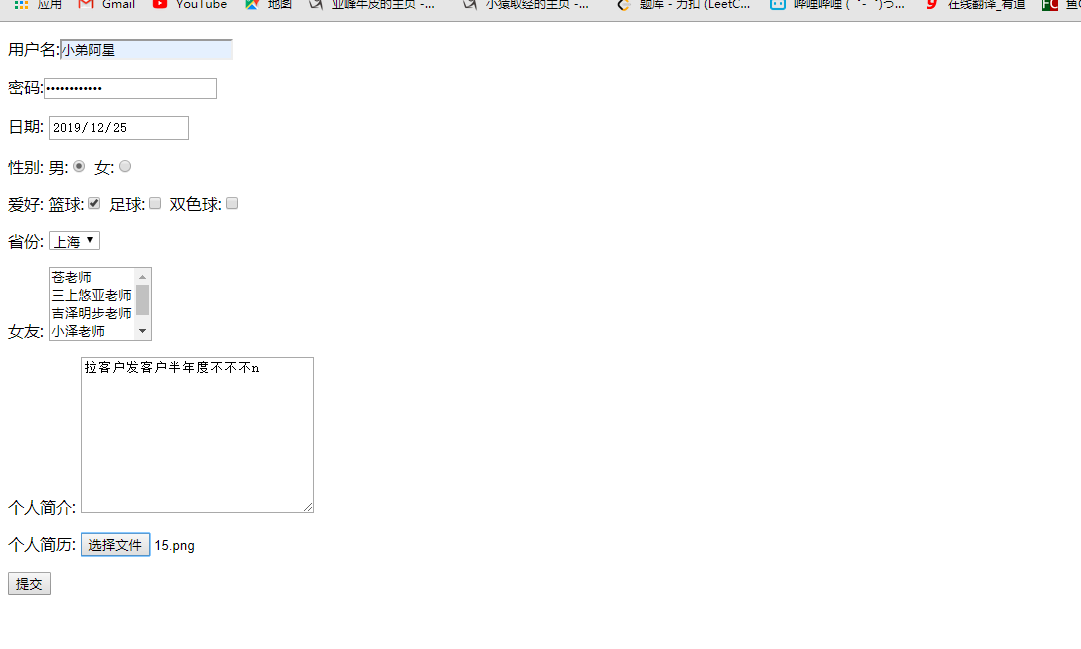
- form表單
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:5000/index" method="post" enctype="multipart/form-data">
<p>用戶名:<input type="text" placeholder="用戶名" name="username"></p>
<p>密碼:<input type="password" name="password"></p>
<p>日期:
<input type="date" name="birth">
</p>
<p>性別:
男:<input type="radio" name="gender" value="male">
女:<input type="radio" name="gender" value="female">
</p>
<p>愛好:
籃球:<input type="checkbox" name="hobby" value="basketball">
足球:<input type="checkbox" name="hobby" value="football">
雙色球:<input type="checkbox" name="hobby" value="doublecolorball">
</p>
<p>省份:
<select name="province" id="">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
</select>
</p>
<p>女友:
<select name="girlfriend" id="" multiple> # multiple可以多選
<option value="c">蒼老師</option>
<option value="s">三上悠亞老師</option>
<option value="m">吉澤明步老師</option>
<option value="xz">小澤老師</option>
<option value="xhjy">新恆結衣老師</option>
</select>
</p>
<p>個人簡介:
<textarea name="information" id="" cols="30" rows="10"></textarea>
</p>
<p>個人簡歷:
<input type="file" name="myfile">
</p>
<input type="submit" value="提交">
</form>
</body>
</html>

三、CSS
- 理論知識
什麼是css?
css其實就是層疊樣式表 說白了其實就是用來調節標簽的樣式
css的註釋
單行註釋:/*註釋*/
多行註釋:/*
註釋1
註釋2
註釋...
*/
註釋的使用:
css應該是一個獨立的文件
比如:
/*這是小米首頁的css樣式文件*/
/*頁面通用樣式*/
/*頂部導航條樣式*/
/*側邊菜單欄樣式*/
css的語法結構
選擇器 {屬性名:屬性值; 屬性名1:屬性值1; 屬性名2: 屬性值2;}- css的三種引入方式
css的三種引入方式
1、外部css文件(最正規的書寫方式)
2、head內style標簽內部直接書寫css代碼(為了演示方便可以使用這種)
3、標簽內部通過style屬性直接書寫對應的樣式(不推薦)
- mycss.css
mycss.css文件
/*這是一個非常牛逼的頁面的css樣式文件*/
/*公共樣式*/
p { /*p是選擇器*/
color: greenyellow; /*這裡面是屬性名:屬性值*/
}- HTML演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--第一種引入在head里引入-->
<!-- <link rel="stylesheet" href="mycss.css">-->
<!--第二種引入方式-->
<!-- <style>-->
<!-- p {-->
<!-- color: red;-->
<!-- }-->
<!-- </style>-->
</head>
<body>
<!--第三種引入-->
<p style="color: blue">上海這個地方就像是希臘神話里的魔女島 好好的人來了 也會變成畜生</p>
</body>
</html>


四、如何學習css?
- 方法
1、如何查找標簽?
基本選擇器
組合選擇器
屬性選擇器
所有的標簽都可以有預設的屬性比如:
id
class
標簽還可以有自定義的屬性 並且可以有多個
<input type='text' username='jason' xxx='ooo'>
分組與嵌套
偽類選擇器
偽元素選擇器
a鏈接標簽
a標簽預設的顏色是藍色 但是只要你點過一次 就會變成紫色 瀏覽器會記住你有沒有點過
2、如何調節樣式?
五、css之查找標簽
- 基本選擇器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*!*標簽選擇器 元素選擇器*!*/
/*div { !*div將頁面上所有的div標簽內部的文本變成你要想的顏色*!*/
/* color: red;*/
/*}*/
/*類的選擇器 點號加一個對象*/
/*.c1 { !*讓所有的具有c1類屬性值的標簽內部文本變成你想要的顏色*!*/
/* color: blue;*/
/*}*/
/*id選擇器 #號加id*/
/*#d1 { !*將id為d1的標簽內部的文件變成你想要的顏色*!*/
/* color: green;*/
/*}*/
/*通用選擇器 *號*/
/** { !*頁面上所有的標簽統一修改樣式*!*/
/* color: deeppink;*/
/*}*/
</style>
</head>
<body>
<div class="c1">老闆你好 我是23號技師 很高興為您服務
<span>我是div內部的span</span> #span是劃分區域的
</div>
<p id="d1" class="c1">來賓三位 樓上請</p>
<div>老闆你好 我是16號技師 很高興為您服務</div>
<span class="c1">小美出來接待一下</span>
<p>來賓四位樓上請</p>
<span id="d2">珊珊出來接待一下</span>
</body>
</html>



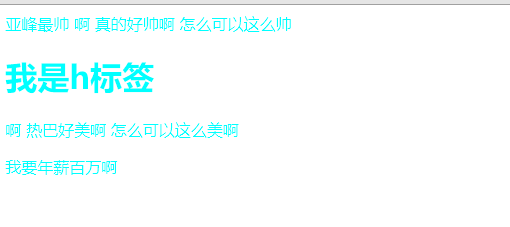
- 組合選擇器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*後代選擇器*/
/*div span { !*空格表示div內部的所有後代span沒有層級限制*!*/
/* color: red;*/
/*}*/
/*兒子選擇器*/
/*div > span { !*>大於號表示div內部的兒子*!*/
/* color: green;*/
/*}*/
/*毗鄰選擇器*/
/*div + span { !*下麵的緊接著的第一個標簽*!*/
/* color: red;*/
/*}*/
/*弟弟選擇器*/
div ~ span { /*同級別下麵的所有的標簽*/
color: deeppink;
}
</style>
</head>
<body>
<div>
<span>div內部的第一個span</span>
<p>div內部的p
<span>div內部的p內部的span</span>
</p>
<span>div內部的最後一個span</span>
</div>
<span>div下麵的span</span>
<span>div下麵的span</span>
<span>div下麵的span</span>
<span>div下麵的span</span>
<span>div下麵的span</span>
<span>div下麵的span</span>
<div>弟弟救我
<p>我來舔你了</p>
</div>
<span>你會被我活活騷死</span>
</body>
</html>



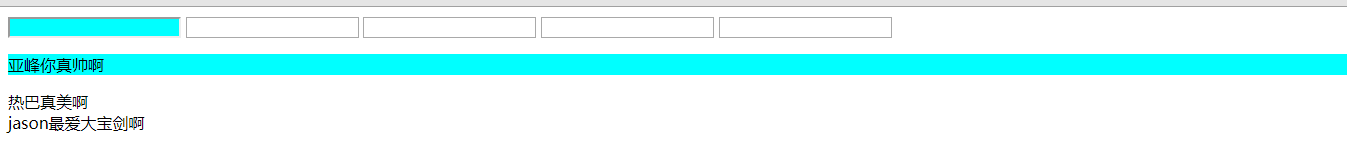
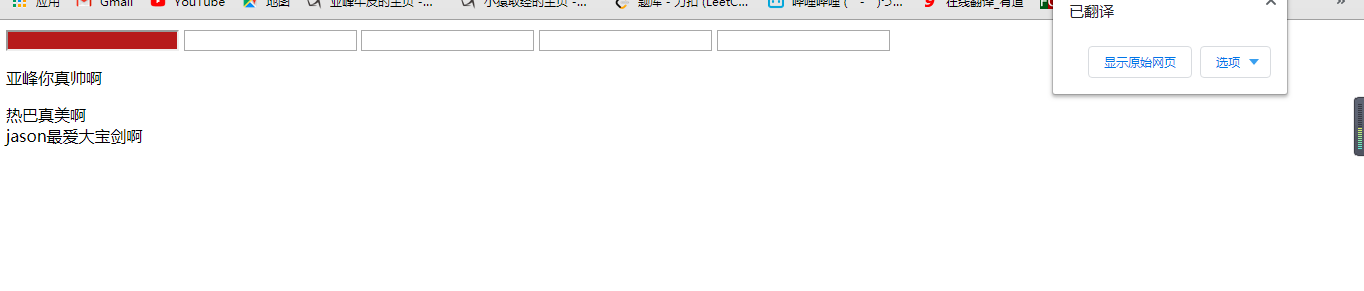
- 屬性選擇器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*屬性選擇器 [] */
/*[username] { !*找到頁面上所有具有username屬性名的標簽*!*/
/* background-color: blue;*/
/*}*/
/*進一步的屬性選擇器 [] */
/*[username='yafeng'] { !*找到頁面上屬性名是username並且屬性值叫yafeng的標簽*!*/
/* background-color: aqua;*/
/*}*/
/*更進一步的屬性選擇器 [] */
input[username='yafeng'] { /*找到頁面上屬性名是username並且屬性值叫yafeng的input標簽*/
background-color: brown;
}
</style>
</head>
<body>
<input type="text" username="yafeng">
<input type="text" username="reba">
<input type="text" username="jason">
<input type="text" username="tank">
<input type="text" username="sean">
<p username="yafeng">亞峰你真帥啊</p>
<div username="reba">熱巴真美啊</div>
<span username="jason">jason最愛大寶劍啊</span>
</body>
</html>


- 分組與嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*div,p,span { !*查找具有div,p,span的標簽*!*/
/* color: brown;*/
/*}*/
/*.c1,#d1,p { !*查找具有c1, d1,p的標簽*!*/
/* color: aqua;*/
/*}*/
/*.c1 h1 { !*找具有c1屬性值的標簽 後代的h1*!*/
/* color: blue;*/
/*}*/
</style>
</head>
<body>
<div class="c1">亞峰最帥 啊 真的好帥啊 怎麼可以這麼帥
<h1>我是h標簽</h1>
</div>
<span id="d1">啊 熱巴好美啊 怎麼可以這麼美啊</span>
<p>我要年薪百萬啊</p>
</body>
</html>


- 偽類選擇器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link { /*未訪問的鏈接*/
color: aqua;
}
a:hover { /*滑鼠懸浮*/
color: black;
}
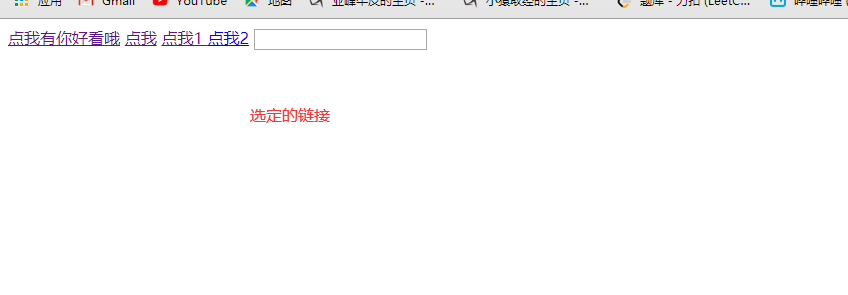
a:active { /*選定的的鏈接*/
color: green;
}
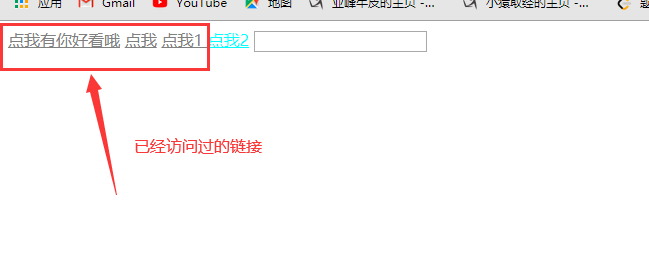
a:visited { /*已訪問過的鏈接會變色*/
color: gray;
}
input:focus { /*輸入框獲取焦點的樣式*/
background-color: red;
}
</style>
</head>
<body>
<a href="https://www.mzitu.com">點我有你好看哦</a>
<a href="https://www.baidu.com">點我</a>
<a href="https://www.jd.com">點我1</a>
<a href="https://www.xiaomi.com">點我2</a>
<input type="text">
</body>
</html>




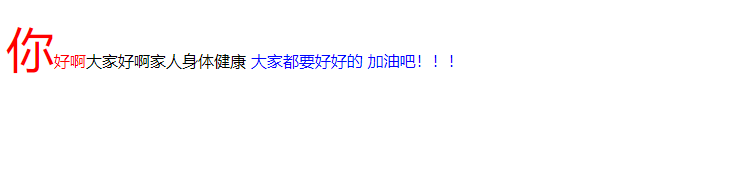
- 偽元素選擇器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p:first-letter { /*給首字母設置特殊樣式*/
color: red;
font-size: 48px;
}
p:before { /*在每個<p>元素之前插入內容*/
content: '你好啊';
color: red;
}
p:after { /*在每個<p>元素之後插入內容*/
content: '大家都要好好的 加油吧!!!';
color: blue;
}
</style>
</head>
<body>
<p>大家好啊 家人身體健康 </p>
</body>
</html>