前端一面/面試常考題1-頁面佈局:假設高度已知,請寫出三欄佈局,其中左欄、右欄寬度各為300px,中間自適應。 給出了比較完整的解決方案,等待評論區中補充答案。 ...
題目:假設高度已知,請寫出三欄佈局,其中左欄、右欄寬度各為300px,中間自適應。
【題外話:日常宣讀我的目標===想要成為一名優雅的程式媛】
一、分析
1. 題目真的像我們想得這麼簡單嗎?
其實不然,這道題可以有多種方案,面試官想要通過這個題目考察面試者對CSS的掌握程度,是否善於思考、總結。
比較容易想到的兩種方法是:
- 浮動
- 絕對定位
但如果只給出這兩個答案,還沒到及格線。
2. 進階
- flex
- table cell
- 網格佈局---grid
【下文第二部分,有相應的代碼及實現效果演示】
3. 延伸。面試官極有可能就這個題目延伸出若幹問題。
- 這五種方案各自有什麼優點和缺點?這幾種方案的相容性如何,如果在做業務的時候,應該選擇哪一種方案,哪個是最實用的?
- 如果把【假設高度已知】去掉,這五種方案的效果?怎麼解決出現的問題?
【下文第三部分,有關於這幾個問題的參考答案】
二、五種方法的代碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
html * {
padding: 0;
margin: 0;
}
.layout {
margin-top: 20px;
}
.layout article div {
min-height: 100px;
}
</style>
</head>
<body>
<!-- 浮動解決方案 -->
<section class="layout float">
<style media="screen">
.layout.float .left {
float: left;
width: 300px;
background: #FFCCCC;
}
.layout.float .right {
float: right;
width: 300px;
background: #FF6666;
}
.layout.float .center {
background: #FFFFCC;
}
</style>
<article class="left-right-center">
<div class="left"></div>
<div class="right"></div>
<div class="center">
<h1>浮動解決方案</h1>
1.這是三欄佈局中間部分
2.這是三欄佈局中間部分
</div>
</article>
</section>
<!-- 絕對定位解決方案 -->
<section class="layout absolute">
<style>
.layout.absolute .left{
position: absolute;
width: 300px;
left: 0;
background: red;
}
.layout.absolute .center{
position: absolute;
left: 300px;
right: 300px;
background: pink;
}
.layout.absolute .right{
position: absolute;
width: 300px;
right: 0;
background: blue;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>絕對定位解決方案</h1>
1.這是三欄佈局絕對定位中間部分
2.這是三欄佈局絕對定位中間部分
</div>
<div class="right"></div>
</article>
</section>
<!-- flexbox 解決方案 -->
<section class="layout flexbox">
<style>
.layout.flexbox {
margin-top: 150px;
}
.layout.flexbox .left-center-right {
display: flex;
}
.layout.flexbox .left{
width: 300px;
background: #0000FF;
}
.layout.flexbox .center{
flex: 1;
background: greenyellow;
}
.layout.flexbox .right{
width: 300px;
background: blueviolet;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>flexbox 解決方案</h1>
1.這是三欄佈局flexbox中間部分
2.這是三欄佈局flexbox中間部分
</div>
<div class="right"></div>
</article>
</section>
<!-- 表格佈局 -->
<section class="layout table">
<style>
.layout.table .left-center-right{
width: 100%;
display: table;
height: 100px;
}
.layout.table .left-center-right>div{
display: table-cell;
}
.layout.table .left{
width: 300px;
background: #0000FF;
}
.layout.table .center{
background: #ADFF2F;
}
.layout.table .right{
width: 300px;
background: #008B8B;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>表格佈局 解決方案</h1>
1.這是三欄佈局 表格佈局 中間部分
2.這是三欄佈局 表格佈局 中間部分
</div>
<div class="right"></div>
</article>
</section>
<!-- 網格佈局 -->
<section class="layout grid">
<style>
.layout.grid .left-center-right{
display: grid;
width: 100%;
grid-template-rows: 100%;
grid-template-columns: 300px auto 300px;
}
.layout.grid .left{
background: #0000FF;
}
.layout.grid .center{
background: #ADFF2F;
}
.layout.grid .right{
background: #008B8B;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>網格佈局 解決方案</h1>
1.這是三欄佈局 網格佈局 中間部分
2.這是三欄佈局 網格佈局 中間部分
</div>
<div class="right"></div>
</article>
</section>
</body>
</html>

三、題目的延伸問題
1. 這五種方案各自有什麼優點和缺點?這五種方案的相容性如何,如果在做業務的時候,應該選擇哪一種方案,哪個是最實用的?
- 【浮動】
優點 :相容性比較好。
缺點 :浮動是脫離文檔流的,如果處理不好,會帶來很多問題。有些時候需要清除浮動,需要很好的處理浮動周邊元素的關係。
- 【絕對定位】
優點:快捷。
缺點:佈局脫離文檔流,意味著下麵的子元素也要脫離文檔流,導致這個方案的有效性是比較差的。
- 【flex】
優點 :比較完美的解決了浮動和絕對定位的問題。在移動端比較常用。
缺點 :相容性比較差,不相容IE8及以下的版本。因為這個是CSS3中新增的display的屬性值。
- 【表格佈局】
優點:相容性比較好。
缺點:操作繁瑣,對SEO不友好;當某個單元格高度變化時,所在行的其它單元格也會變化。
- 【網格佈局】
優點:代碼比較簡單。
缺點:相容性比較差。
因為是較新的技術,如果在面試時回答出這種方法,可以一定程度上體現出面試者對新技術的學習和渴望。
2. 如果把【假設高度已知】去掉,這五種方案的效果?怎麼解決出現的問題?
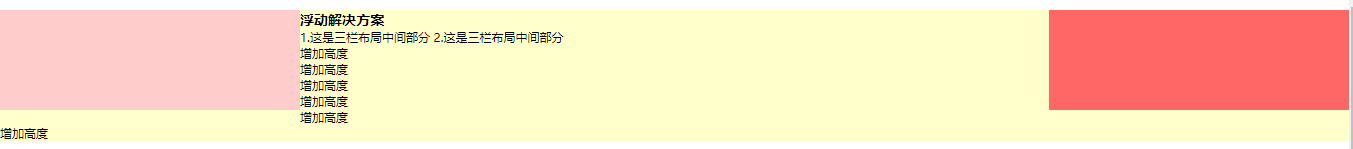
浮動
<!-- 浮動解決方案 -->
<section class="layout float">
<style media="screen">
.layout.float .left {
float: left;
width: 300px;
background: #FFCCCC;
}
.layout.float .right {
float: right;
width: 300px;
background: #FF6666;
}
.layout.float .center {
background: #FFFFCC;
}
</style>
<article class="left-right-center">
<div class="left"></div>
<div class="right"></div>
<div class="center">
<h1>浮動解決方案</h1>
1.這是三欄佈局中間部分
2.這是三欄佈局中間部分
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
</div>
</article>
</section>
問題的原因
因為浮動的基本原理,中間的內容向左浮動的時候,被左邊的塊擋住,所以在中間部分排,當文案超出以後,左側沒有遮擋物,就會溢出。
問題的解決
可以通過創建BFC的方式解決。
.layout.float .center {
background: #FFFFCC;
overflow: hidden;
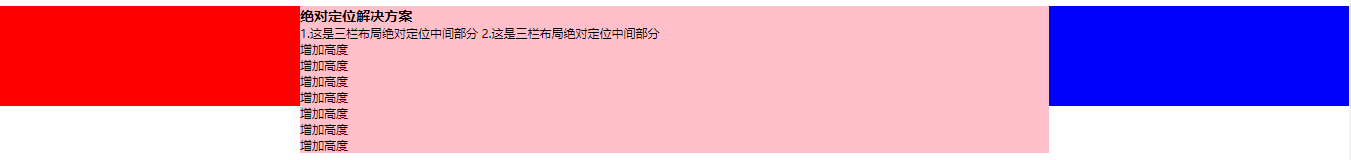
}絕對定位
<!-- 絕對定位解決方案 -->
<section class="layout absolute">
<style>
.layout.absolute .left{
position: absolute;
width: 300px;
left: 0;
background: red;
}
.layout.absolute .center{
position: absolute;
left: 300px;
right: 300px;
background: pink;
}
.layout.absolute .right{
position: absolute;
width: 300px;
right: 0;
background: blue;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>絕對定位解決方案</h1>
1.這是三欄佈局絕對定位中間部分
2.這是三欄佈局絕對定位中間部分
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
</div>
<div class="right"></div>
</article>
</section>

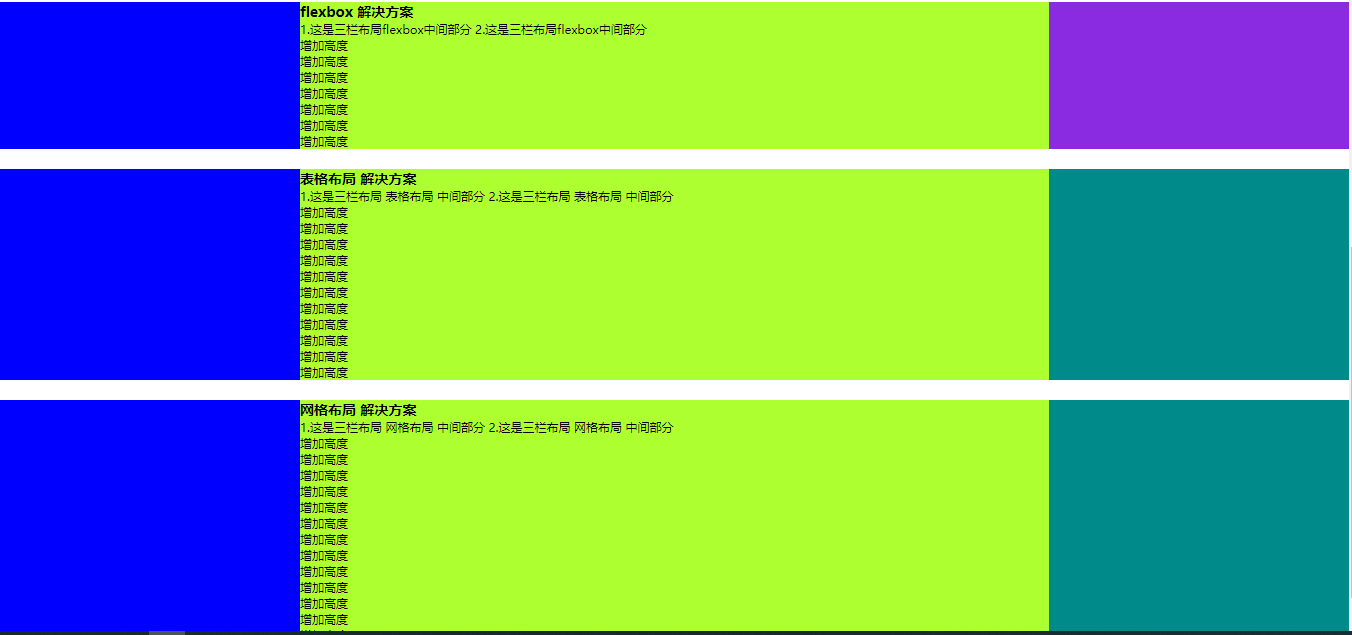
flex、表格佈局、網格佈局
<!-- flexbox 解決方案 -->
<section class="layout flexbox">
<style>
.layout.flexbox {
margin-top: 280px;
}
.layout.flexbox .left-center-right {
display: flex;
}
.layout.flexbox .left{
width: 300px;
background: #0000FF;
}
.layout.flexbox .center{
flex: 1;
background: greenyellow;
}
.layout.flexbox .right{
width: 300px;
background: blueviolet;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>flexbox 解決方案</h1>
1.這是三欄佈局flexbox中間部分
2.這是三欄佈局flexbox中間部分
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
</div>
<div class="right"></div>
</article>
</section>
<!-- 表格佈局 -->
<section class="layout table">
<style>
.layout.table .left-center-right{
width: 100%;
display: table;
height: 100px;
}
.layout.table .left-center-right>div{
display: table-cell;
}
.layout.table .left{
width: 300px;
background: #0000FF;
}
.layout.table .center{
background: #ADFF2F;
}
.layout.table .right{
width: 300px;
background: #008B8B;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>表格佈局 解決方案</h1>
1.這是三欄佈局 表格佈局 中間部分
2.這是三欄佈局 表格佈局 中間部分
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
</div>
<div class="right"></div>
</article>
</section>
<!-- 網格佈局 -->
<section class="layout grid">
<style>
.layout.grid .left-center-right{
display: grid;
width: 100%;
grid-template-rows: 100%;
grid-template-columns: 300px auto 300px;
}
.layout.grid .left{
background: #0000FF;
}
.layout.grid .center{
background: #ADFF2F;
}
.layout.grid .right{
background: #008B8B;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>網格佈局 解決方案</h1>
1.這是三欄佈局 網格佈局 中間部分
2.這是三欄佈局 網格佈局 中間部分
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
</div>
<div class="right"></div>
</article>
</section>

四、頁面佈局小結
答題要點
- 語義化掌握到位
- 頁面佈局理解深刻
- CSS基礎知識扎實
- 思維靈活且積極上進
- 代碼書寫規範
題目的擴展
三欄佈局
- 左右寬度固定,中間自適應
- 上下高度固定,中間自適應
兩欄佈局
- 左寬度固定,右自適應
- 右寬度固定,左自適應
- 上寬度固定,下自適應
- 下寬度固定,上自適應
【說明:這是本人在看了某課網的前端面試視頻做的筆記,歡迎大家糾錯、補充答案】
【我的目標:想要成為一名優雅的程式媛】



