本文主要介紹:使用 JS 根據獎品權重計算中獎概率實現抽獎的方法。 一、示例場景 1.1、設置抽獎活動的獎項名稱 獎項名稱:["一等獎", "二等獎", "三等獎", "未中獎"]。假設抽獎活動設置了這四個獎項,當然開發者可以擴展更多。 var prizes = ["一等獎","二等獎","三等獎" ...
本文主要介紹:使用 JS 根據獎品權重計算中獎概率實現抽獎的方法。
一、示例場景
1.1、設置抽獎活動的獎項名稱
獎項名稱:["一等獎", "二等獎", "三等獎", "未中獎"]。假設抽獎活動設置了這四個獎項,當然開發者可以擴展更多。
var prizes = ["一等獎","二等獎","三等獎","未中獎"]; //獎項名稱數組
1.2、設置各獎項權重
獎項權重:[1, 5, 20, 74]。獎項權重主要用來表徵各獎項的中獎幾率,這裡獎項權重數組的和值為100(=1+5+20+74),其中1表示一等獎的中獎概率為1%;5表示一等獎的中獎概率為5%;20表示三等獎的中獎概率為20%;最後剩下的74表示未中獎的概率為74%。
var prizeWeight = [1, 5, 20, 74]; //獎項權重數組,表徵各獎項的中獎機會占總數的百分比。比如一等獎的中獎率是1%,二等獎的中獎率是5%
如果抽獎活動設置的獎項更多,開發者也可以相應擴展權重數組的和值,比如權重和值為500,1000等,並相應設置數組元素來表徵每抽500次,可中多少次、什麼等級的獎項。
另外,開發者也可以將獎項名稱與獎項權重數組合併聲明在一個對象中:
//設置獎項名稱、權重等數組 var prizes = [ {"name": "一等獎", "weight": 1}, {"name": "二等獎", "weight": 5}, {"name": "三等獎", "weight": 20}, {"name": "未中獎", "weight": 74} ];
1.3、抽獎活動規則
- 0 < 本次抽獎隨機數 <= 1,表示抽中一等獎;
- 1 < 本次抽獎隨機數 <= 5,表示抽中二等獎;
- 5 < 本次抽獎隨機數 <= 20,表示抽中三等獎;
- 本次抽獎隨機數 > 20,表示未中獎。
二、實現原理
因為本文是簡單實現,本抽獎程式的原理也設計得較為簡單:
- 根據權重數組的和值(weightSum),在每次抽獎時生成一個權重隨機數(weightRandom),這個權重隨機數(weightRandom)是介於 0-weightSum (權重和值)之間的,本文示例設置的權重數組和值為100,表示生成的權重隨機數是介於 0-100 之間的;
- 然後讓這個權重隨機數(weightRandom)去和權重數組中的所有元素值作比較,計算這個權重隨機數(weightRandom)位於哪兩個獎項之間,符合哪條中獎規則,對應哪個獎項名稱。
比如:某次抽獎生成的權重隨機數(weightRandom)為 15.15,按照 1.3 的活動規則,因為 5 < 15.15 <= 20,表示此次生成的權重隨機數(weightRandom)可中三等獎。
下麵分別來實現:
2.1、計算權重和值
//數組累加求和函數:Array.reduce(function(prev ,cuurentValue), initialValue) var weightSum = prizeWeight.reduce(function(prev, currVal){ //計算權重之和:1+5+20+74=100 return prev + currVal; //prev 是前一次累加後的數值,currVal 是本次待加的數值 }, 0);
2.2、編寫抽獎函數(根據權重和值 weightSum,生成介於0-weightSum之間的權重隨機數)
//抽獎函數 var lottery = function(weightSum) { var res = "未中獎"; //預設設置抽獎結果為“未中獎” console.log("本程式的獎項權重和值:", weightSum); //生成一個權重隨機數,介於0-weightSum之間 var random = Math.random()*weightSum; //生成一個權重隨機數(0 到 weightSum 之間) console.log("本次抽獎的權重隨機數:", random); //權重數組重組併排序 var concatWeightArr = prizeWeight.concat(random); //將隨機數加入權重數組 var sortedWeightArr = concatWeightArr.sort(function(a, b){return a-b;}); //將包含隨機數的新權重數組按從小到大(升序)排序 console.log("含權重隨機數的新權重數組升序排序後:", sortedWeightArr); //索引權重隨機數的數組下標 var randomIndex = sortedWeightArr.indexOf(random); //索引隨機數在新權重數組中的位置 randomIndex = Math.min(randomIndex, prizes.length -1); //權重隨機數的下標不得超過獎項數組的長度-1,重新計算隨機數在獎項數組中的索引位置 console.log("本次權重隨機數對應的數組下標:", randomIndex); //取出對應獎項 res = prizes[randomIndex]; //從獎項數組中取出本次抽獎結果 console.log("本次抽獎結果:", res); return {"weightSum": weightSum , "weightRandom": random, prizeIndex: randomIndex, "data": res}; //返回本次抽獎結果 };
需要說明的是:
(1)在抽獎函數中,首先生成一個權重隨機數(random),然後將這個權重隨機數(random)與原權重數組合併(使用 Array.concat() 函數,返回值是一個新數組,原權重數組不變),生成一個新權重數組,並將新權重數組按照數值從小到大(升序)來排序(使用 Array.sort() 函數);這樣,權重隨機數(random)按照大小順序,就會落在某兩個獎項權重數值之間。最後索引權重隨機數(random)在新權重數組中的下標,就可以取出對應的獎項名稱數組中的元素。
(2)比如:某次抽獎函數生成的權重隨機數為 15.15,與原來的權重數組:[1, 5, 20, 74] 合併,併排序,將得到新權重數組:[1, 5, 15.15,20, 74],權重隨機數(15.15 )落在 5-20 之間,權重隨機數(15.15 )在新權重數組中的下標是 2,對應取出獎項名稱數組下標為 2 的元素:prizes[2] = "三等獎"。由此判斷本次抽獎可中三等獎。
(3)在抽獎函數中,為了確定權重隨機數(random)的大小對應何種獎項時,即比較權重隨機數與權重數組中各元素數值的大小時,編者沒有使用傳統的 for 迴圈來遍歷比較權重隨機數(random)與 prizeWeight 數組中各元素的大小,而是合併生成新的權重數組併排序,再使用 Array.indexOf() 函數來索引權重隨機數(random)的下標,這個下標對應的獎項名稱也就取出了。
三、最後將本示例項目的完整的代碼與實現的效果展示出來
3.1、本示例項目JS部分核心代碼:
//layui 模塊化引用 layui.use(['jquery', 'util'], function(){ var $ = layui.$, util = layui.util; //設置獎項名稱、權重、中獎次數等數組 var prizes = ["一等獎", "二等獎", "三等獎", "未中獎"]; //獎項名稱數組 var prizeWeight = [1, 5, 20, 74]; //獎項權重數組,表徵各獎項的中獎機會占總數的百分比。比如一等獎的中獎率是1%,二等獎的中獎率是5% //開發者也可合併聲明獎項名稱、權重等數組在一個對象中 //var prizes = [ // {"name": "一等獎", "weight": 1}, // {"name": "二等獎", "weight": 5}, // {"name": "三等獎", "weight": 20}, // {"name": "未中獎", "weight": 74} //]; //數組累加求和函數:Array.reduce(function(prev ,cuurentValue), initialValue) var weightSum = prizeWeight.reduce(function(prev, currVal){ //計算權重之和:1+5+20+74=100 return prev + currVal; //prev 是前一次累加後的數值,currVal 是本次待加的數值 }, 0); document.getElementById("weightSum").innerHTML = weightSum; //設置權重和值 //抽獎函數 var lottery = function(weightSum) { var res = "未中獎"; //預設設置抽獎結果為“未中獎” console.log("本程式的獎項權重和值:", weightSum); //生成一個權重隨機數,介於0-weightSum之間 var random = Math.random()*weightSum; //生成一個權重隨機數(0 到 weightSum 之間) console.log("本次抽獎的權重隨機數:", random); //權重數組重組併排序 var concatWeightArr = prizeWeight.concat(random); //將隨機數加入權重數組 var sortedWeightArr = concatWeightArr.sort(function(a, b){return a-b;}); //將包含隨機數的新權重數組按從小到大(升序)排序 console.log("含權重隨機數的新權重數組升序排序後:", sortedWeightArr); //索引權重隨機數的數組下標 var randomIndex = sortedWeightArr.indexOf(random); //索引隨機數在新權重數組中的位置 randomIndex = Math.min(randomIndex, prizes.length -1); //權重隨機數的下標不得超過獎項數組的長度-1,重新計算隨機數在獎項數組中的索引位置 console.log("本次權重隨機數對應的數組下標:", randomIndex); //取出對應獎項 res = prizes[randomIndex]; //從獎項數組中取出本次抽獎結果 console.log("本次抽獎結果:", res); return {"weightSum": weightSum , "weightRandom": random, prizeIndex: randomIndex, "data": res}; //返回本次抽獎結果 }; //註冊按鈕事件 $('.layui-btn[data-type="save"]').on('click', function () { var res = lottery(weightSum); document.getElementById("dateNow").innerHTML = util.toDateString(new Date()); //輸出本次抽獎時間 document.getElementById("weightRandom").innerHTML = res.weightRandom; //輸出本次抽獎的權重隨機數 document.getElementById("printData").innerHTML = res.data; //輸出本次抽獎結果 //重置中獎規則文字的字體顏色 $('.rule-body>p').css("color", "inherit"); $('.rule-body>p:eq(' + res.prizeIndex + ')').css("color", "red"); }); });
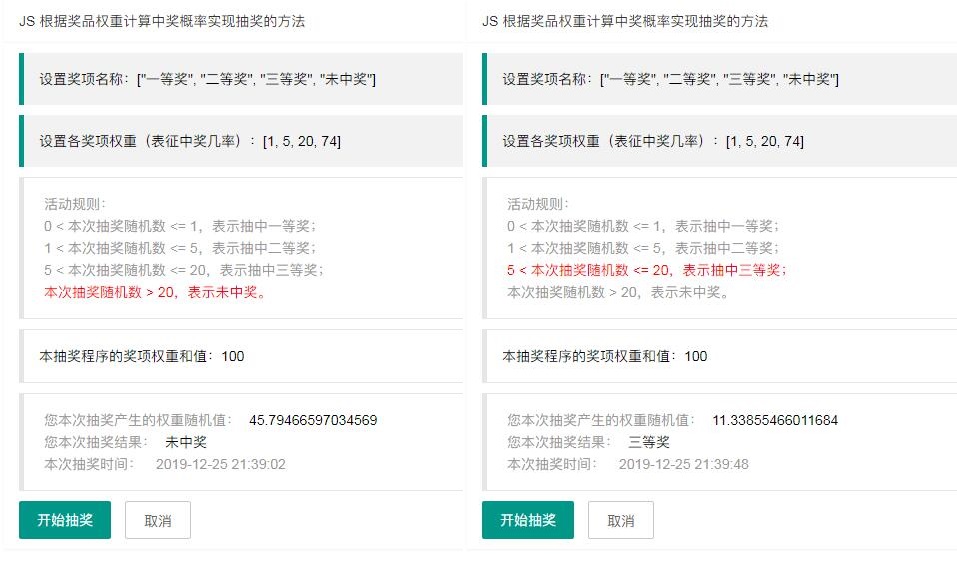
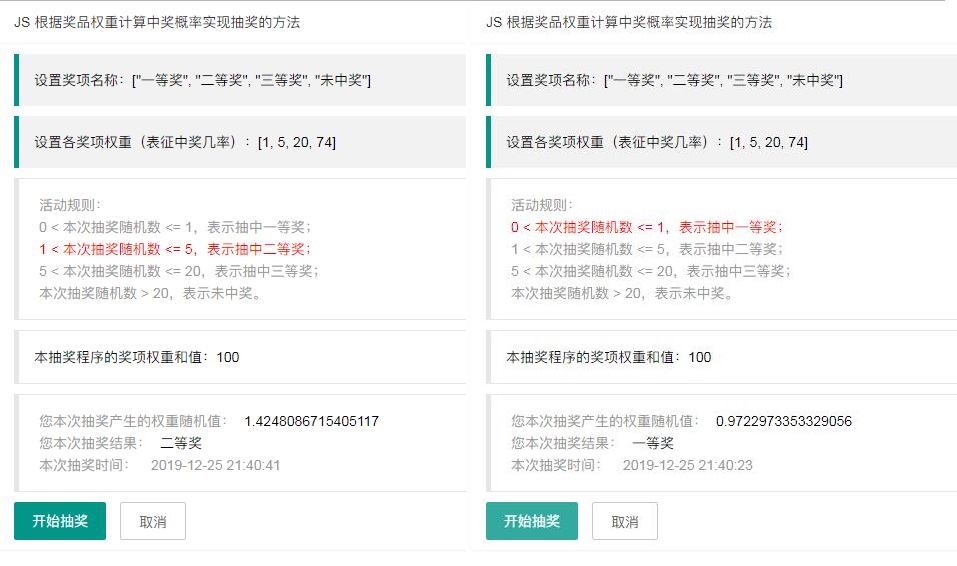
3.2:示例項目頁面效果展示:


3.3、示例項目源碼已上傳至碼雲倉庫
項目地址:https://gitee.com/kexin_front_end/js_lottery
演示地址:https://kexin_front_end.gitee.io/js_lottery/js_lottery.html
結束語
本文介紹的抽獎程式原理僅為 JS 簡單實現,適用的場景十分有限,如果遇到需要設計更複雜的抽獎程式,也許開發者需要編寫更為健壯、強大、公平、中獎次數可控的演算法來實現抽獎函數。



