初始前端 一、奪命三問 理論知識 二、HTTP協議 四大特性 數據格式 響應狀態碼 三、HTML 超文本標記語言 html註釋 第一個HTML代碼 四、head內常用的標簽 常用標簽 五、body內常用標簽 常用標簽 body類常用標簽 常用標簽1 常用標簽2 六、列表標簽 列表標簽 列表標簽 七、 ...
初始前端
一、奪命三問
- 理論知識
一、什麼是前端?
任何與用戶直接打交道的界面都可以稱之為是一個前端
比如:
- 電腦顯示界面
- 手機界面
- iPad
二、為什麼要學前端?
技多不壓身
軟體開發架構
cs
bs(bs本質就是cs)
web服務的本質
瀏覽器視窗輸入一個網址然後敲回車鍵發生了那些事
1、朝著指定的服務端發送請求
2、服務端接收相應的請求
3、服務端返回相應的響應
4、瀏覽器接收響應 按照特定的規則渲染頁面展示給用戶看
二、HTTP協議
- 四大特性
1、四大特性
1、基於請求響應
一次請求對應一次響應
2、基於TCP/IP作用於應用層之上的協議
3、無狀態
不保留客戶端的狀態
無論你來多少次 我都待你如初見
cookie session token...
4、無連接
長連接 websocket(類似於http協議的大補丁) 比如:聊天室相關
- 數據格式
請求格式
請求首行(請求方式,協議版本)
請求頭(一大推k,v鍵值對)
請求方式:
1、get請求
朝服務端要資源(獲取數據)
類似於瀏覽器視窗輸入www.baidu.com獲取百度首頁
2、post請求
朝服務端提交數據(提交數據)
類似於登錄註冊功能
請求體(攜帶的數據 並不是一直都有 有時候可能是空的 取決於你的請求方式)
響應格式
響應首行
響應頭(一大推k,v鍵值對)
響應體(瀏覽器展示給用戶看的數據)- 響應狀態碼
用數字來表示一大推展示信息
1XX:服務端已經成功接收到客戶端的數據正在處理 你也可以繼續提交
2xx:200請求成功 服務端已經返回了你想要的數據
3xx:重定向(原本想訪問A, 但是內部自動給你傳到了轉到B上面)
4xx:404請求資源不存在,403資源存在但是當前你不具備請求該資源的條件
5xx:500服務端內部錯誤 可能機房著火了,也可能機房死機了, 或爆炸了
公司內部可以自己定製自己的響應狀態碼
三、HTML
- 超文本標記語言
在學習HTML的時候 你只需要記住每一個標簽是什麼意思就可以了
如果你想讓你的頁面能夠被瀏覽器識別並且展示出好看的樣子 你就必須要寫HTML代碼
瀏覽器能夠識別的語言非常少
HTML/XML css js
擴展知識點:XML也可以書寫前端頁面 主要用於odoo框架中 書寫企業內部管理軟軟體(ERP)
- html註釋
HTML註釋
註釋是代碼之母
單行註釋:<!--單行-->
多行註釋:<!--
多行註釋1
多行註釋2
-->
補充:由於HTML頁面結構比較複雜 內容比較多 不便於後期的維護 修改
通常在寫頁面的時候 習慣於 用下麵的方式來人為的 劃分代碼區域
<!--頂部導航樣式開始-->
<!--頂部導航樣式結束-->
<!--左側導航樣式開始-->
<!--左側導航樣式開始-->
HTML文檔結構
<html>
<head></head>: head內放的內容不是給用戶看的,是給瀏覽器去識別相應操作的
<body></body>:body記憶體放的內容就是瀏覽器展示給用戶看到的花里胡哨的頁面
</html>
HTML文檔打開方式
1、pycharm自動調用瀏覽器打開(推薦)
2、手動查找路徑之後選擇瀏覽器打開
標簽的分類1:
1、雙標簽
2、自閉和標簽- 第一個HTML代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>亞洲最大的xxx網站</title>
<meta http-equiv="refresh" content="5;URL=https://www.oldboyedu.com">
</head>
<body>
<h1>
hello big big baby~
</h1>
<a href="https://www.mzitu.com">click me</a>
<img src="https://i.meizitu.net/thumbs/2019/12/216914_23b13_236.jpg" alt="">
</body>
</html>
四、head內常用的標簽
- 常用標簽
title:定義網頁標題
style:內部支持直接寫css代碼
link:引入外部的css文件
script:
1、內部可以直接編寫js
2、可以通過src屬性引用外部js代碼
meta:
name屬性
keywords
description
什麼是URL?
URL:統一資源定位符
五、body內常用標簽
- 常用標簽
你所看到的花里胡哨的頁面 其實內部都是HTML代碼 很醜很亂
基本標簽
h1~h6:標題標簽
s:刪除線
b:加粗
u:下劃線
i:斜體
p:獨占一行
br:換行
hr:分隔符
特殊符號
空格
<h1>001</h1> # 1級標題
<h2>002</h2> # 2級標題
<h3>003</h3> # 3級標題
<h4>004</h4> # 4級標題
<h5>005</h5> # 5級標題
<h6>006</h6> # 6級標題
我是普通文本
<s>我是s</s> # s刪除線
<u>我是u</u> # u下劃線
<b>我是b</b> # b 加粗
<i>我是i</i> # i 斜體
<p>天生我才必有用 莫使金樽空對月</p> # 空格符一個代表空一格
<br> # 換行符
<p>天生我才必有用 莫使金樽空對月</p>
<hr> # 分隔符
<p>天生我才必有用 莫使金樽空對月</p>
<p>天生我才必有用 莫使金樽空對月</p>
<p>a 大於 b a > b</p> # a > b
<p>a 小於 b a < b</p> # a < b
<p>a&b a & b</p> # a 交 b
<p>人民幣 ¥ 1000000000</p> # ¥
<p>版權標識 ©</p>
<p>註冊商標 ®</p>
常用標簽
div 塊兒級標簽
span 行內標簽
註:這兩個標簽本身沒有任何特殊意義,但是這兩個標簽確實用的最多的 因為這兩個標簽是用來做前期的頁面佈局的
img 圖片標簽
src
1、可以寫一個網站圖片地址
2、還可以寫本地的圖片地址
3、url(自動朝該url發送get請求要數據)
alt
當圖片載入不出來的時候 預設展示的提示信息
title
當滑鼠懸浮在圖片上的時候 展示的提示信息
width,height
修改一個 另一個會自動等比例縮放
若兩個都修改圖片就會失真
a 鏈接標簽
href
1、放一個url
點擊就會跳到該url所對應的資源
target
控制是否在當前頁跳轉
預設是在當前頁跳轉
_self
新建頁跳轉
_blank
錯點功能
href不單單是可以寫url 也可以寫另外一個a標簽的id值
點擊就會跳轉到該id值所對應的a標簽所在的位置
標簽應該具備的屬性
1、id屬性:類似於身份證號 用來唯一標識當前HTML頁面的某一個標簽
在同一個HTML頁面中 id值不能重覆
2、class屬性:類似於面向對象的繼承
直接引用別的類的方式


- body類常用標簽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>001</h1> # 1級標題
<h2>002</h2> # 2級標題
<h3>003</h3> # 3級標題
<h4>004</h4> # 4級標題
<h5>005</h5> # 5級標題
<h6>006</h6> # 6級標題
我是普通文本
<s>我是s</s> # s刪除線
<u>我是u</u> # u下劃線
<b>我是b</b> # b 加粗
<i>我是i</i> # i 斜體
<p>天生我才必有用 莫使金樽空對月</p> # 空格符一個代表空一格
<br> # 換行符
<p>天生我才必有用 莫使金樽空對月</p>
<hr> # 分隔符
<p>天生我才必有用 莫使金樽空對月</p>
<p>天生我才必有用 莫使金樽空對月</p>
<p>a 大於 b a > b</p> # a > b
<p>a 小於 b a < b</p> # a < b
<p>a&b a & b</p> # a 交 b
<p>人民幣 ¥ 1000000000</p> # ¥
<p>版權標識 ©</p>
<p>註冊商標 ®</p>
</body>
</html>- 常用標簽1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div>
<div>
<p>
<a href=""></a>
<s></s>
</p>
</div>
</div>
</div>
<p>
我是p
<a href="">alshfkaak</a>
</p>
<a href="">111
<a href=""></a>
</a>
</body>
</html>- 常用標簽2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="https://i.meizitu.net/thumbs/2019/12/201498_05a05_236.jpg" alt="這是一張美女圖片" width="150px">
<img src="download.jpg" alt="這是個葫蘆娃專門收妖精" width="200px">
<a href="https://www.mzitu.com/" target="_self" id="" class="">點我有你好看的哦</a>
<a href="https://www.mzitu.com/" target="_blank">點我有你好看的哦</a>
<a href="" id="d1">頁首</a>
<div style="height: 150px;background-color: red"></div>
<a href="" id="d2">中間</a>
<div style="height: 150px;background-color: green"></div>
<a href="#d1">回到頂部</a> # 點擊可以回到頁首
<a href="#d2">回到中間</a> # 點擊可以回到中間
</body>
</html>

六、列表標簽
- 列表標簽
無序列表(較多)
ul
li
只要頁面上出現了比較有規則排列的文本 基本上都可以用無序列表來實現
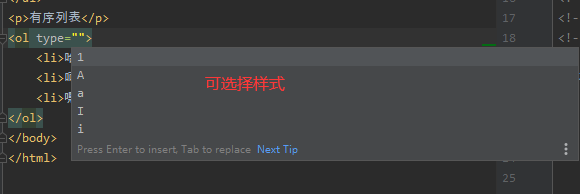
有序列表
ol
li
標題列表
dl
dt標題
dd內容- 列表標簽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>無序列表</p>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<p>有序列表</p>
<ol type="1">
<li>哈哈哈</li>
<li>呵呵呵</li>
<li>嘿嘿嘿</li>
</ol>
<p>標題列表</p>
<dl>
<dt>標題1</dt>
<dd>內容1</dd>
<dd>內容2</dd>
<dt>標題2</dt>
<dd>內容1</dd>
<dd>內容2</dd>
<dt>標題3</dt>
<dd>內容1</dd>
<dd>內容2</dd>
<dd>內容3</dd>
</dl>
</body>
</html>


七、表格標簽
- 演示
展示網站數據的時候 一盤情況下可以使用表格標簽
<table>
<thead>
<tr>
<th></th>
<tr>
</thead>
<tbody>
<tr>
<td></td>
<tr>
</tbody>
</table>
先寫表格標簽 在寫結構 然後寫數據
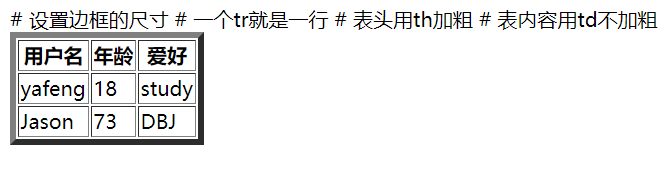
一個str 就是一行
th和td的區別
一個加粗 一個不加粗
通常情況下表頭用th 表單內容用td
- 表格標簽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="5"> # 設置邊框的尺寸
<thead>
<tr> # 一個tr就是一行
<th>用戶名</th> # 表頭用th加粗
<th>年齡</th>
<th>愛好</th>
</tr>
</thead>
<tbody>
<tr>
<td>yafeng</td> # 表內容用td不加粗
<td>18</td>
<td>study</td>
</tr>
<tr>
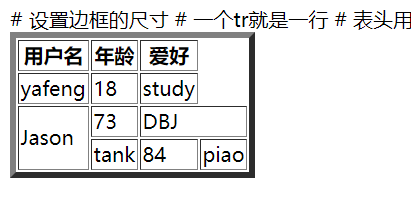
<td rowspan="2">Jason</td> # rowspan行寬為2,所以總共就2行
<td>73</td>
<td colspan="2">DBJ</td>
</tr>
<tr>
<td>tank</td>
<td>84</td>
<td>piao</td>
</tr>
</tbody>
</table>
</body>
</html>

八、表單標簽
- 演示
form標簽
獲取用戶輸入(輸入 選擇 上傳文件....)並且將數據打包發送給後端
action參數:
用來控制數據提交的路徑(到底是哪個後端伺服器提交數據)
三種寫法:
1、不寫 預設就是朝著當前頁面所在的地址提交數據
2、全路徑比如(http://www.baidu.com)
3、只寫路徑尾碼(/index/)
獲取用戶輸入的 input標簽 該標簽是一個行內標簽
input類似於前端的變形金剛
type屬性
text 普通文本
password 密文
date 日期
radio 多選一
checkbox 多選多
預設選種 checked="checked"
當標簽的屬性名和屬性值相同的時候 可以只寫屬性名
女<input type="radio" name="gender" checked="checked">
簡寫
女<input type="radio" name="gender" checked>
reset 重置
button 普通按鈕
submit 觸發form表單提交動作
file 獲取文件
select標簽 下拉框
一個個選項就是一個個option標簽
預設是單選的
可以加一個multiple該成多選
<select name="" id="" multiple>
<option value="" selected="selected">新恆結衣</option>
<option value="">三上悠亞</option>
<option value="" selected>三上悠亞</option>
<option value="">波老師</option>
<option value="">蒼老師</option>
</select>
如何讓option標簽預設選中
加selected="selected"也可簡寫selected
<select name="" id="" multiple>
<option value="" selected="selected">新恆結衣</option>
<option value="">三上悠亞</option>
<option value="" selected>三上悠亞</option>
<option value="">波老師</option>
<option value="">蒼老師</option>
</select>
textarea標簽 獲取大段文本
label 通常是配合input一起使用的
for用來填寫對應的input標簽id值
點擊label標簽的內容 會自動讓對應的input標簽聚焦
能耐觸發form表單提交數據的按鈕
<input type='submit'>
可以通過value屬性來指定按鈕文本內容
<input type='submit' value='註冊'>
<button>點我</button>
input獲取到的用戶輸入就類似於是字典中的value
input中的name屬性就類似於是字典中的key
- form表單
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>註冊功能</p>
<form action="">
<p>
<label for="d1">用戶名:<input type="text" id="d1" name="username"></label>
</p>
<p>密碼:<input type="password" name="password"></p>
<p>生日:<input type="date"></p>
<p>性別:
男<input type="radio" name="gender" checked>
女<input type="radio" name="gender"> # radio多選一
其他<input type="radio" name="gender">
</p>
<p>愛好:
籃球<input type="checkbox" name="hobby" checked>
足球<input type="checkbox" name="hobby"> # checkbox多選多
雙色球<input type="checkbox" name="hobby">
肉球<input type="checkbox" name="hobby" checked>
</p>
<p>省份:
<select name="province" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">深圳</option>
</select>
</p>
<p>前女友:
<select name="" id="" multiple> # multiple多選
<option value="" selected="selected">新恆結衣</option>
<option value="">三上悠亞</option>
<option value="" selected>三上悠亞</option> #社預設值
<option value="">波老師</option>
<option value="">蒼老師</option>
</select>
</p>
<p>個人簡介:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p>個人簡歷:
<input type="file">
</p>
<p>
<input type="submit" value="註冊">
<input type="reset" value="重置">
<input type="button" value="按鈕">
<button>點我</button>
</p>
</form>
</body>
</html>
九、標簽的分類2
- 演示
標簽的分類2
1.塊兒級標簽
獨占一行 h1~h6 p br hr div
1.塊兒級標簽內部可以嵌套任意的塊兒級標簽和行內標簽
2.特列:p雖然是塊兒級標簽 但是它的內部只能嵌套行內標簽 不能嵌套塊兒級標簽
如果嵌套了 沒有問題 知識不符合html語法規範
2.行內標簽 u s i b span
自身文本多大 就占多大
行內標簽內部不能嵌套塊兒級標簽和行內標簽
書寫標簽的時候 你只需要寫標簽的名字 之後tab鍵就可以自動補全
emmet插件


