第一步: 第二步: 第三步: 打開vue.json文件後,如果是初次設置,應該如下圖所示,綠色註釋部分不用管,註意那兩個白色大括弧 第四步:在大括弧內全部粘貼如下代碼,保存即可完成vue模板的設置 "Print to vue": { "prefix": "vue", "body": [ "<temp ...
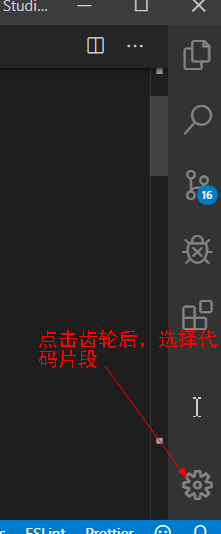
第一步:

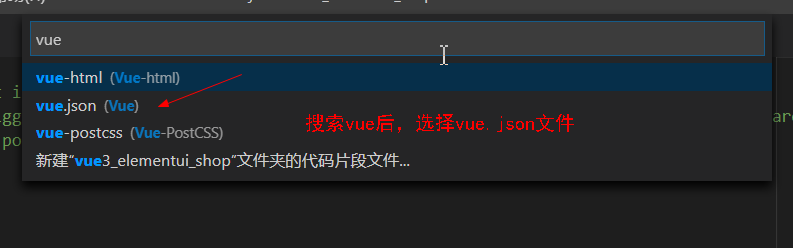
第二步:

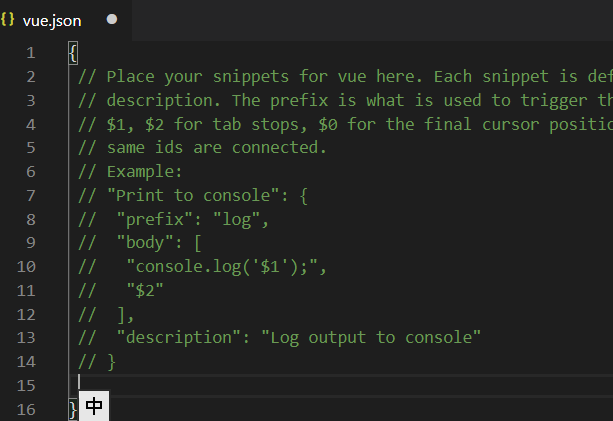
第三步:
打開vue.json文件後,如果是初次設置,應該如下圖所示,綠色註釋部分不用管,註意那兩個白色大括弧

第四步:在大括弧內全部粘貼如下代碼,保存即可完成vue模板的設置
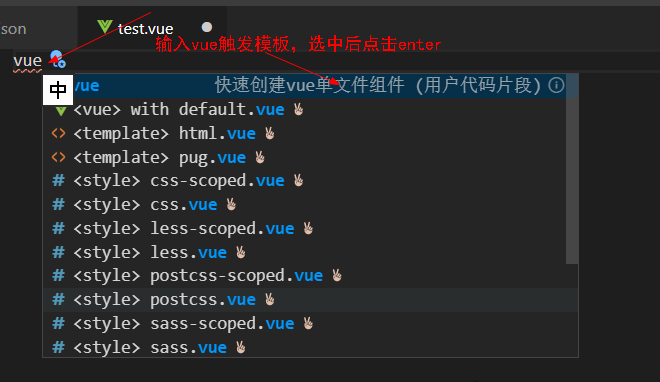
"Print to vue": { "prefix": "vue", "body": [ "<template>", " <div></div>", "</template>", "", "<script>", "export default {", " name: '',", " data () {", " return {}", " },", " created () {},", " // mounted () {},", " computed: {},", " watch: {},", " methods: {}", "}", "</script>", "", "<style lang=\"\" scoped>", "", "</style>", "" ], "description": "快速創建vue單文件組件" }第五步:,每次創建完尾碼為.vue的文件後,就可以通過在文件中輸入vue來觸發配置模板

第六步:效果圖如下

提醒:
這裡需要先註釋掉mounted(){}生命周期方法,等使用時再打開註釋即可,一個裡面什麼也不定義的空mounted(){}在運行時會報錯
第七步:
特別說明:複製粘貼的代碼中一些屬性的作用
Print to vue:不用管它,沒什麼用 prefix:觸發模板的指令,可自行設置 body:所配置的模板內容 description:對模板的描述,可自行設置 註意: 輸出敏感字元",應該\",加個反斜杠 輸出敏感字元$,應該\\$ 希望能幫到上進可愛的你,完。


