Proise實例的then方法是定義在原型對象Promise.prototype上的,它的作用是為Promise實例添加狀態改變時的回調函數。 該方法可以接收兩個回調函數作為參數,其中第二個回調函數是可選的。第一個回調函數是 對象的狀態變為 時調用,第二個回調函數是 對象的狀態變為 時調用。 下麵從 ...
Proise實例的then方法是定義在原型對象Promise.prototype上的,它的作用是為Promise實例添加狀態改變時的回調函數。
該方法可以接收兩個回調函數作為參數,其中第二個回調函數是可選的。第一個回調函數是 Promise 對象的狀態變為 Resolved 時調用,第二個回調函數是 Promise 對象的狀態變為 Rejected 時調用。
下麵從以下幾點進行說明:
then 方法返回的是一個Promise實例,但是需要註意的是並不是原來調用它的那個Promise實例而是一個新的Promise實例。
下麵用代碼來說明:
let promise = new Promise( function (resolve, reject) { resolve(); console.log("promise"); }); let promise_then = promise.then(function () { console.log("promise_then"); }); promise_then.then(function () { console.log("promise_then_then") }) // 運行結果: promise promise_then promise_then_then最先列印出
promise的原因是then方法的回調函數要在所有同步任務執行完後再執行,所以會先執行console.log("promise")然後再去執行下麵then方法的回調函數。當程式執行到第6行結束時,
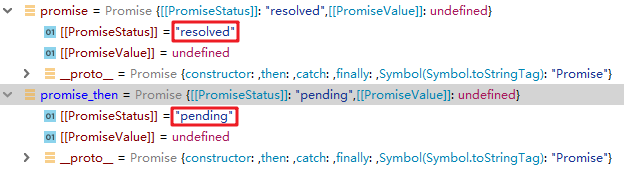
promise和promise_then的狀態如下圖所示:

可見then方法返回的是一個新的promise實例,並且此時promise_then的狀態為 pending。
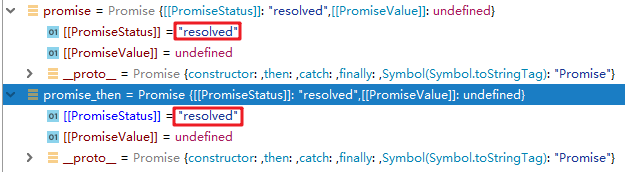
當執行完第8行時,promise 和 promise_then 的狀態如下圖所示:

可見此時 promise_then 的狀態變為 resolved,也就是說只要then方法中的程式正常執行完不報錯,返回實例的狀態就變為 resolved (這個地方原因不是很清楚,如果有明白的,歡迎留言告知,謝謝哦)。
這個時候再往下執行 promise_then.then 就會列印出 promise_then_then 。
上面的代碼等價於
// ES5寫法
let promise = new Promise( function (resolve, reject) {
resolve();
console.log("promise");
});
promise.then(function () {
console.log("promise_then");
}).then(function () {
console.log("promise_then_then")
});
// ES6寫法
let promise = new Promise( (resolve, reject) => {
resolve();
console.log("promise");
});
promise.then(
() => console.log("promise_then")
).then(
() => console.log("promise_then_then")
);then 方法中前一個回調函數的返回值可以傳遞給下一個回調函數。
- 前一個回調函數的返回值是一個非promise實例時,比較簡單,看一下下麵的代碼就很容易理解。
let promise = new Promise( function (resolve, reject) { resolve(); }); promise.then(function () { return "aaa"; }).then(function (data) { console.log(data); }); // 輸出結果 "aaa"當前一個回調函數的返回值是一個promise實例時,下一個then方法的執行情況要根據這個promise實例的狀態來執行。
用下麵的代碼來解釋一下:
// 如果形參是'Resolved' -> 狀態為‘Resolved’的promise實例 // 如果形參是'Rejected' -> 狀態為‘Rejected’的promise實例 function createPromise(status) { var p = new Promise(function (resolve, reject) { if (status === "Resolved") { resolve() } else { reject(); } }); return p; } createPromise("Resolved").then(function () { return createPromise("Rejected"); // 返回的promise實例的狀態是“Rejected” }).then(function () { console.log("前一個回調函數的返回值promise實例的狀態是'Resolved'"); }, function () { console.log("前一個回調函數的返回值promise實例的狀態是'Rejected'"); }); // 輸出結果 "前一個回調函數的返回值promise實例的狀態是'Rejected'" createPromise("Resolved").then(function () { return createPromise("Resolved"); // 返回的promise實例的狀態是“Resolved” }).then(function () { console.log("前一個回調函數的返回值promise實例的狀態是'Resolved'"); }, function () { console.log("前一個回調函數的返回值promise實例的狀態是'Rejected'"); }); // 輸出結果: "前一個回調函數的返回值promise實例的狀態是'Resolved'"根據上面代碼的輸出結果可以清晰地看到後一個回調函數的執行情況是根據前一個回調函數返回的promise的狀態來執行的,如果返回的promise實例的狀態為
Resolved,那麼就執行第一個函數,如果返回的promise實例的狀態為Rejected,那麼就執行第二個函數。完,如果不恰當之處,歡迎指正哦 。



