樣式操作模塊可用於管理DOM元素的樣式、坐標和尺寸,本節講解一下尺寸這一塊 jQuery通過樣式操作模塊里的尺寸相關的API可以很方便的獲取一個元素的寬度、高度,而且可以很方便的區分padding、border、 margin等,主要有六個API,如下: heihgt(size)、width(siz ...
樣式操作模塊可用於管理DOM元素的樣式、坐標和尺寸,本節講解一下尺寸這一塊
jQuery通過樣式操作模塊里的尺寸相關的API可以很方便的獲取一個元素的寬度、高度,而且可以很方便的區分padding、border、 margin等,主要有六個API,如下:
- heihgt(size)、width(size) ;獲取第一個匹配元素的高度、寬度,或者通過調用.css(name,value)方法來設置高度、寬度。 size可以是字元串或者數值
- innerHeight()、innerWidth() ;獲取匹配元素集合中第一個元素的高度、寬度,包括內容content、內邊距padding。
- outerHeight(m)、outerWidth(m) ;獲取匹配元素集合中第一個元素的高度、寬度,包括內容content、內邊距padding,邊框border
舉個慄子:
writer by:大沙漠 QQ:22969969
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script> </head> <body> <style>div {width:80px;height:80px;border:10px solid #cf0;background:#333;margin:20px;padding:5px;color:#fff;}</style> <div>你好</div> <button>測試按鈕</button> <script> console.log('width:',$('div').width()); //輸出:80 console.log('innerWidth:',$('div').innerWidth()); //輸出:90 console.log('outerWidth:',$('div').outerWidth()); //輸出:110 $('button').click(function(){ $('div').height(100) $('div').width(100) }) </script> </body> </html>
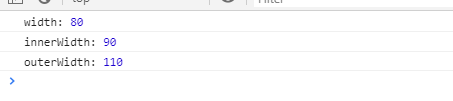
我們定義了一個 div和一個按鈕,初始化時分別列印包含div的jquery對象的Width、innerWidth和outerWidth輸出結果,控制台輸出如下:

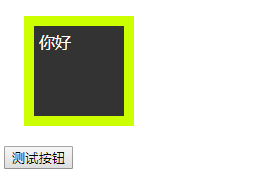
渲染如下:

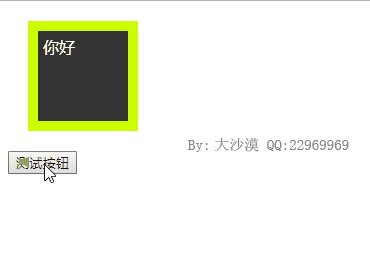
另外我們在按鈕上綁定了事件,點擊可以設置div的尺寸,點擊效果如下:

可以看到,點擊按鈕後div就變大了,這是因為我們通過width、height設置了參數,修改了它的樣式。
源碼分析
jQuery對heihgt、width、innerHeight、innerWidth、outerHeight、outerWidth這六個API的實現是通過一個getWH()的工具函數實現的,該函數的定義:getWH(elem,name,extra),參數如下:
- elem ;要獲取高度、寬度的DOM元素
- name ;可選字元串,可以是height、width
- extra ;指示了計算寬度和高度的公式字元串,可選,可以設置為padding、border和margin。
函數源碼如下:
var cssWidth = [ "Left", "Right" ], cssHeight = [ "Top", "Bottom" ]; function getWH( elem, name, extra ) { //一個工具函數,用於獲取元素的高度、寬度,為尺寸方法.width()、.height()、.innerWidth()、innerHeight()等提供了基礎功能 // Start with offset property var val = name === "width" ? elem.offsetWidth : elem.offsetHeight, //如果參數name是width則val是elem元素的寬度,否則val是elem元素的高度 其中包含了內容content、內邊距padding、邊框border,不包含外邊距margin。 which = name === "width" ? cssWidth : cssHeight, //如果參數name是width則which等於[ "Left", "Right" ],否則等於[ "Top", "Bottom" ] i = 0, len = which.length; if ( val > 0 ) { //如果元素可見 if ( extra !== "border" ) { //參數不是border的情況下,則根據extra值的不同 選擇性的加減邊框border、內邊距padding、外邊距margin。 for ( ; i < len; i++ ) { //遍歷width數組,分別加減Leftpadding、Rightpadding等信息 if ( !extra ) { //如果沒有傳入extra參數,則減去內邊距padding。 val -= parseFloat( jQuery.css( elem, "padding" + which[ i ] ) ) || 0; } if ( extra === "margin" ) { //如果參數extra是margin,則加上外邊距margin val += parseFloat( jQuery.css( elem, extra + which[ i ] ) ) || 0; } else { //執行到這裡則表示extra等於padding val -= parseFloat( jQuery.css( elem, "border" + which[ i ] + "Width" ) ) || 0; } } } return val + "px"; //最後返回val 如果參數是border則返回包含了內容content、內邊距padding、邊框border的高度,寬度。 } //下麵是元素不可見的情況,它會在計算樣式或內鏈樣式的基礎上,根據參數extra,選擇性的加上內邊距padding、邊框border、外邊框margin。有興趣可以看看 // Fall back to computed then uncomputed css if necessary val = curCSS( elem, name, name ); if ( val < 0 || val == null ) { val = elem.style[ name ] || 0; } // Normalize "", auto, and prepare for extra val = parseFloat( val ) || 0; // Add padding, border, margin if ( extra ) { for ( ; i < len; i++ ) { val += parseFloat( jQuery.css( elem, "padding" + which[ i ] ) ) || 0; if ( extra !== "padding" ) { val += parseFloat( jQuery.css( elem, "border" + which[ i ] + "Width" ) ) || 0; } if ( extra === "margin" ) { val += parseFloat( jQuery.css( elem, extra + which[ i ] ) ) || 0; } } } return val + "px"; }
我們調用width等jquery實例函數時並不是直接調用這個getWH()工具函數的,該函數函數是掛載到jQuery.cssHooks上的,如下:
jQuery.each(["height", "width"], function( i, name ) { jQuery.cssHooks[ name ] = { //掛載到jQuery.cssHooks上的 get: function( elem, computed, extra ) { var val; if ( computed ) { if ( elem.offsetWidth !== 0 ) { //如果元素可見 return getWH( elem, name, extra ); //則調用函數getWH(elem,name,extra獲取高度、寬度) } else { jQuery.swap( elem, cssShow, function() { val = getWH( elem, name, extra ); }); } return val; } }, set: function( elem, value ) { if ( rnumpx.test( value ) ) { // ignore negative width and height values #1599 value = parseFloat( value ); if ( value >= 0 ) { return value + "px"; } } else { return value; } } }; });
當我們調用jQuery.css獲取一個元素的寬度或高度時(例如調用$.css(div,'width')時,)就會有限調用這個jqueyr.cssHooks里的信息,jquery.css里對於csshooks的實現如下:
jQuery.extend({ css: function( elem, name, extra ) { var ret, hooks; // Make sure that we're working with the right name name = jQuery.camelCase( name ); hooks = jQuery.cssHooks[ name ]; //hooks指向駝峰式樣式名對應的修正對象。 name = jQuery.cssProps[ name ] || name; // cssFloat needs a special treatment if ( name === "cssFloat" ) { name = "float"; } // If a hook was provided get the computed value from there if ( hooks && "get" in hooks && (ret = hooks.get( elem, true, extra )) !== undefined ) { //優先調用hooks對象的里的get()修正方法,這裡就是上面定義的對於width、height屬性的get方法了 return ret; // Otherwise, if a way to get the computed value exists, use that } else if ( curCSS ) { return curCSS( elem, name ); } }, //... })
瞭解了getWH()工具函數和通過jQuery.css()會執行getWH函數後,再來看下heihgt、width、innerHeight、innerWidth、outerHeight、outerWidth這六個API的實現,源碼如下:
jQuery.each([ "Height", "Width" ], function( i, name ) { //遍歷[ "Height", "Width" ] var type = name.toLowerCase(); // innerHeight and innerWidth jQuery.fn[ "inner" + name ] = function() { //在jQuery實例上添加innerHeight()、innerWidth方法 var elem = this[0]; //獲取第一個匹配元素 return elem ? elem.style ? parseFloat( jQuery.css( elem, type, "padding" ) ) : //如果匹配元素有style屬性,則調用方法jQuery.css()獲取高度、寬度。第三個參數為padding。 this[ type ]() : null; }; // outerHeight and outerWidth jQuery.fn[ "outer" + name ] = function( margin ) { //在jQuery實例上添加定義outerHeight()、outerWidth()方法。 var elem = this[0]; //獲取第一個匹配元素 return elem ? elem.style ? parseFloat( jQuery.css( elem, type, margin ? "margin" : "border" ) ) : //如果匹配元素有style屬性,則調用方法jQuery.css()方法,如果傳入了margin,則把margin也算進去 this[ type ]() : null; }; jQuery.fn[ type ] = function( size ) { //在jQuery實例上添加height(size)、width(size)方法 // Get window width or height var elem = this[0]; //獲取第一個匹配元素 if ( !elem ) { return size == null ? null : this; } if ( jQuery.isFunction( size ) ) { //如果size參數是函數,則遍歷匹配元素集合,在每個集合上執行該函數,並取其返回值迭代調用方法.height(size)、.width(size)。 return this.each(function( i ) { var self = jQuery( this ); self[ type ]( size.call( this, i, self[ type ]() ) ); }); } if ( jQuery.isWindow( elem ) ) { //如果elem是window對象,則分拿回html或body元素的可見高度clientHeight、可見寬度clientWidth。 // Everyone else use document.documentElement or document.body depending on Quirks vs Standards mode // 3rd condition allows Nokia support, as it supports the docElem prop but not CSS1Compat var docElemProp = elem.document.documentElement[ "client" + name ], body = elem.document.body; return elem.document.compatMode === "CSS1Compat" && docElemProp || body && body[ "client" + name ] || docElemProp; // Get document width or height } else if ( elem.nodeType === 9 ) { //如果匹配的是documet對象,則讀取html元素的clientHeight/Width // Either scroll[Width/Height] or offset[Width/Height], whichever is greater return Math.max( elem.documentElement["client" + name], elem.body["scroll" + name], elem.documentElement["scroll" + name], elem.body["offset" + name], elem.documentElement["offset" + name] ); // Get or set width or height on the element } else if ( size === undefined ) { //如果未傳入size參數 var orig = jQuery.css( elem, type ), //調用jQuery.css()讀取第一個匹配元素計算後的高度、寬度。 ret = parseFloat( orig ); return jQuery.isNumeric( ret ) ? ret : orig; //返回結果 // Set the width or height on the element (default to pixels if value is unitless) } else { return this.css( type, typeof size === "string" ? size : size + "px" ); //否則調用this.css()設置樣式 } }; });
遍歷[ "Height", "Width" ]數組,依次在jQuery.fn上掛載屬性,內部是通過jQuery.css()獲取width或height,也就是上面所說的工具函數。



