1、保存canvas中繪製的內容為圖片 HTML代碼: <canvas id="canvas" width="400" height="400"></canvas> <div> <button id="save">保存</button> </div> js代碼: var arr = [ {locat ...
1、保存canvas中繪製的內容為圖片
HTML代碼:
<canvas id="canvas" width="400" height="400"></canvas> <div> <button id="save">保存</button> </div>
js代碼:
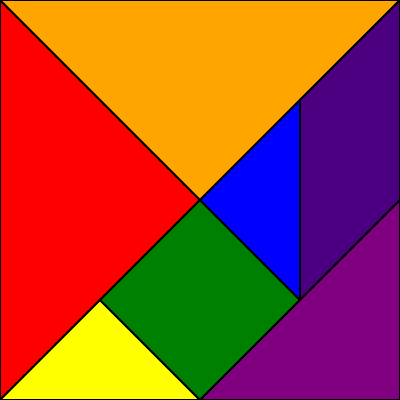
var arr = [ {locations:[[0,0],[200,200],[0,400]],color:"red"}, {locations:[[0,0],[400,0],[200,200]],color:"orange"}, {locations:[[0,400],[100,300],[200,400]],color:"yellow"}, {locations:[[100,300],[200,200],[300,300],[200,400]],color:"green"}, {locations:[[300,100],[200,200],[300,300]],color:"blue"}, {locations:[[300,100],[400,0],[400,200],[300,300]],color:"indigo"}, {locations:[[200,400],[400,400],[400,200]],color:"purple"} ]; var oCanvas = document.getElementById("canvas"); var ctx = oCanvas.getContext("2d"); for(let i=0;i<arr.length;i++){ draw(arr[i],ctx); } function draw(item,ctx){ ctx.beginPath(); ctx.moveTo(item.locations[0][0],item.locations[0][1]); for(let i = 0;i<item.locations.length;i++){ let x = item.locations[i][0]; let y = item.locations[i][1]; ctx.lineTo(x,y); console.log(1234567) } ctx.closePath(); ctx.fillStyle = item.color; ctx.fill(); ctx.strokeStyle = "#000"; ctx.lineWidth = 2; ctx.stroke(); } var imgId = document.getElementById("imgId"); document.getElementById("save").onclick = function (){ downLoad(saveAsPNG(canvas)); } // 保存成png格式的圖片 function saveAsPNG(canvas) { return canvas.toDataURL("image/png"); } // 保存成jpg格式的圖片 function saveAsJPG(canvas) { return canvas.toDataURL("image/jpeg"); } // 保存成bmp格式的圖片 目前瀏覽器支持性不好 function saveAsBMP(canvas) { return canvas.toDataURL("image/bmp"); } /** * @author web得勝 * @param {String} url 需要下載的文件地址 * */ function downLoad(url){ var oA = document.createElement("a"); oA.download = '';// 設置下載的文件名,預設是'下載' oA.href = url; document.body.appendChild(oA); oA.click(); oA.remove(); // 下載之後把創建的元素刪除 }
效果圖--文中圖片是個七巧板,如下:

原文:https://www.cnblogs.com/zhaodesheng/p/9848496.html
2、JavaScript實現根據div截圖並下載
引入相關js(這個js引入很重要,本人就是引入別的js,發現沒有效果,以為此方法不對):
<script type="text/javascript" src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.js"></script> <script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
css代碼:
<style type="text/css"> body{background: #ccc} #dw{position: absolute;top: 10px;left:10%;height: 620px;width:1030px;background: #fff; border:1px solid black;padding: 10px} .close{ position:relative; left: 10px; width:0.2em; height:1em; background: #333; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); display: inline-block; } .close:after{ content: ""; position: absolute; top: 0; left: 0; width:0.2em; height:1em; background: #333; -webkit-transform: rotate(270deg); -moz-transform: rotate(270deg); -o-transform: rotate(270deg); -ms-transform: rotate(270deg); transform: rotate(270deg); } </style>
HTML代碼:
<!-- 觸發事件按鈕 --> <div style="height: 30px;width: 168px;border:2px solid black;background: red;text-align: center;" onclick="doScreenShot()">截圖</div> <!-- 生成圖片展示的DIV dw--> <div id="dw" > <div style="float: right;width: 25px;height: 25px;" title="關閉" onclick="closeok()"> <span class="close"></span> </div> </div> <div id="main" > <img alt="" src="baidu.jpg"> </div>
js代碼:
<script type="text/javascript"> $("#dw").hide(); //關閉圖片 function closeok(){ $("#dw").hide(); } //點擊截圖 function doScreenShot(){ $("#dw").show(); html2canvas($("#main"), { onrendered: function(canvas) { canvas.id = "mycanvas"; var mainwh=$("#main").width(); var mainhg=$("#main").height(); var img = convertCanvasToImage(canvas); console.log(img); //document.body.appendChild(img); $("#dw").append(img) //添加到展示圖片div區域 img.onload = function() { img.onload = null; canvas = convertImageToCanvas(img, 0, 0, 1024, 600); //設置圖片大小和位置 img.src = convertCanvasToImage(canvas).src; $(img).css({ background:"#fff" }); //調用下載方法 if(browserIsIe()){ //假如是ie瀏覽器 DownLoadReportIMG(img.src); }else{ download(img.src) } } } }); } //繪製顯示圖片 function convertCanvasToImage(canvas) { var image = new Image(); image.src = canvas.toDataURL("image/png"); //獲得圖片地址 return image; } //生成canvas元素,相當於做了一個裝相片的框架 function convertImageToCanvas(image, startX, startY, width, height) { var canvas = document.createElement("canvas"); canvas.width = width; canvas.height = height; canvas.getContext("2d").drawImage(image, startX, startY, width, height, 20, 20, 960, 600); //在這調整圖片中內容的顯示(大小,放大縮小,位置等) return canvas; } function DownLoadReportIMG(imgPathURL) { //如果隱藏IFRAME不存在,則添加 if (!document.getElementById("IframeReportImg")) $('<iframe style="display:none;" id="IframeReportImg" name="IframeReportImg" "DoSaveAsIMG();" width="0" height="0" src="about:blank"></iframe>').appendTo("body"); if (document.all.IframeReportImg.src != imgPathURL) { //載入圖片 document.all.IframeReportImg.src = imgPathURL; } else { //圖片直接另存為 DoSaveAsIMG(); } } function DoSaveAsIMG() { if (document.all.IframeReportImg.src != "about:blank") window.frames["IframeReportImg"].document.execCommand("SaveAs"); } // 另存為圖片 function download(src) { var $a = $("<a></a>").attr("href", src).attr("download", "img.png"); $a[0].click(); } //判斷是否為ie瀏覽器 function browserIsIe() { if (!!window.ActiveXObject || "ActiveXObject" in window) return true; else return false; } </script>
原文:https://blog.csdn.net/u014131617/article/details/86673252


