第一步: 在 VSCode 中,安裝用於同步配置的插件 settings sync 第二步:將 VSCode 配置上傳到 GitHub 完成這一步需要 GitHub token 和 GitHub gist 進入GitHub 設置界面 & 創建 GitHub token 在這裡找到之前你上傳 VSCo ...
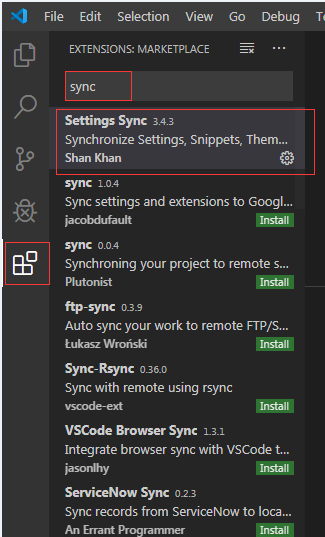
第一步: 在 VSCode 中,安裝用於同步配置的插件 settings sync

第二步:將 VSCode 配置上傳到 GitHub
完成這一步需要 GitHub token 和 GitHub gist
-
進入GitHub 設置界面 & 創建 GitHub token




在這裡找到之前你上傳 VSCode 配置的那個 token,點擊進去

在這裡點擊 [Regenerate token] 按鈕,重新生成一個 GitHub token,註意:重新生成 GitHub token 之後,之前用這個 token 的應用需要進行更新

然後就可以看到新的 GitHub token 生成了,保存這個 token,以後再次下載配置就可以使用了
GitHub gist 可以在這裡獲取
其實之前上傳配置的時候,GitHub gist 是已經上傳到 GitHub 上了的,所以 gist 可以直接在之前的配置文件中找到,具體操作如下:


找到之前上傳的那個配置,然後進去看具體的配置內容

在這裡可以看到具體的 gist 信息

現在有了 token 和 gist ,就可以到 VSCode 中去同步設置啦~~
同步 VSCode 配置
打開 VSCode,安裝 settings sync 插件,然後按 shift+alt +u(下載配置的快捷鍵),然後根據提示輸入 GitHub token 和 GitHub gist,稍等片刻就可以看到配置從 GitHub 同步完成啦~
作者:夢幻之雲
鏈接:https://www.jianshu.com/p/245b20c9acd9




