基於jquery的提示框JavaScript 插件,類Bootstrap [TOC] 源碼 github地址: "https://github.com/Ethan Xie/message" 實例 通過此此插件可以為提示欄添加自動/點擊消失的功能 用法 需引入message.css與message.j ...
目錄
基於jquery的提示框JavaScript 插件,類Bootstrap
源碼
github地址:
https://github.com/Ethan-Xie/message
實例
通過此此插件可以為提示欄添加自動/點擊消失的功能
用法
需引入message.css與message.js
<link rel="stylesheet" href="message.css">
<script src="Message.js"></script>為元素加上onclick="$.fn.msg('msg', { text: '警告消息', type: 'warning', position: ' middle-center' })"事件函數,可以自動為元素添加點擊後,可以全局添加提示框功能,可以多次添加。如配置為了手動關閉,提示框會出現×字元,點擊會將其從DOM中刪除
<button type="button" onclick="$.fn.msg('msg', { text: '警告消息', type: 'warning', position: ' middle-center' })">
warning警告消息 $.fn.msg('msg', { text: '警告消息', type: 'warning', position: 'top-center' })
</button>
方法
$.fn.msg或者$().msg
讓元素具有提示框功能,如果再傳入配置
sticky:true代表不會自動消失, close:true代表提示信息後面會自動添加“×”刪除字元
- 其它可以傳入配置:
inEffect: {opacity: 'show'}, // 實現方式
inEffectDuration: 200, // 出現過渡時間
stayTime: 1000, //信息停留時間
leaveTime: 600, // 信息離開動畫時間
text: '', // 提示內容
sticky: false, // 內容是否常駐界面
type: 'info', //類型:notice, warning, danger, success,info
position: 'top-center', //// top-left, top-center, top-right, middle-left, middle-center, middle-right
close: false, // 是否開啟開關功能
closeText: '✖', //關閉的文字
示例
- 函數概述:
[email protected] create by xiethan on 19.12.17
* $().msg(str|object, [object])
* 概述: 方法可以調用網頁一個提示框, 依賴於jquery
* 參數:str: 提示框顯示的文字,樣式等設置為預設值
* object:一個設置集合對象:如:{ text: '我是測試object', type: 'info', position: 'top-center' },其它可以參數在文中上一段代碼
* str,[object]:str為調用庫的哪個(msg|removemsg)方法,object:與上一致
- 示例
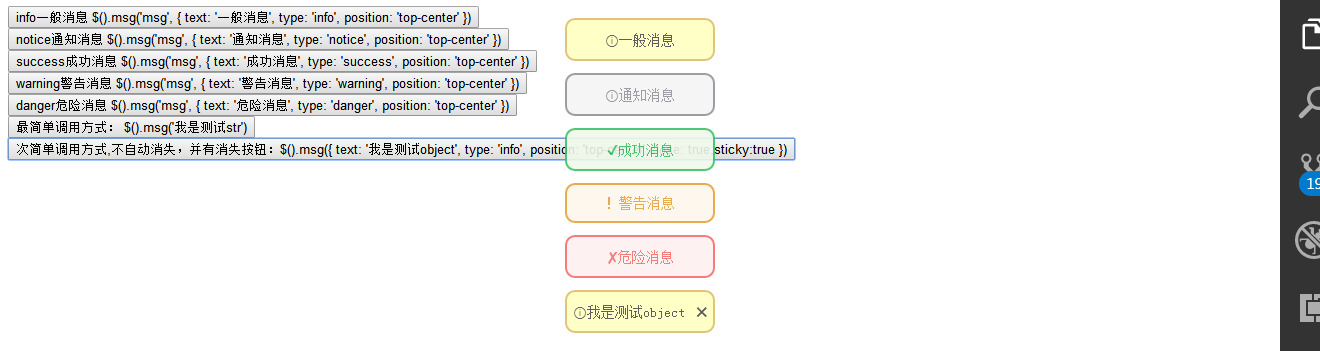
最簡單調用方式: $.fn.msg('我是測試str')
次簡單調用方式,不自動消失,並有關閉按鈕:$.fn.msg({ text: '我是測試object', type: 'info', position: 'top-center',close: true,sticky:true })
info一般消息 $.fn.msg('msg', { text: '一般消息', type: 'info', position: 'top-center' })
notice通知消息 $.fn.msg('msg', { text: '通知消息', type: 'notice', position: 'top-center' })
success成功消息 $.fn.msg('msg', { text: '成功消息', type: 'success', position: 'top-center' })
warning警告消息 $.fn.msg('msg', { text: '警告消息', type: 'warning', position: 'top-center' })
danger危險消息 $.fn.msg('msg', { text: '危險消息', type: 'danger', position: 'top-center' })
IE相容性
引入jquery<2.0下:支持>=IE8
源碼解析
請閱讀 src/message.js



