一、CSS樣式 解決文字過長顯示省略號問題 1、一般樣式 一般 css 樣式,當寬度不夠時,可能會出現換行的效果。這樣的效果在某些時候肯定是不行的,可以修改 css 樣式來解決這個問題。 <!DOCTYPE html> <html> <head> <meta http-equiv="Content- ...
一、CSS樣式 解決文字過長顯示省略號問題
1、一般樣式
一般 css 樣式,當寬度不夠時,可能會出現換行的效果。這樣的效果在某些時候肯定是不行的,可以修改 css 樣式來解決這個問題。
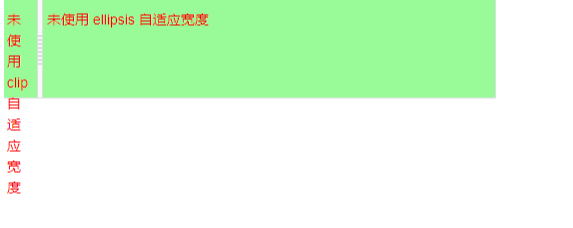
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>text-overflow</title> <link rel="stylesheet" type="text/css" href="http://unpkg.com/view-design/dist/styles/iview.css"> <script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script> <script type="text/javascript" src="http://unpkg.com/view-design/dist/iview.min.js"></script> <style type="text/css"> .demo-split { width: 500px; height: 100px; border: 1px solid #dcdee2; background: palegreen; } .demo-split-pane { padding: 10px; color: red; } </style> </head> <body> <div id="app"> <div class="demo-split"> <Split v-model="split"> <div slot="left" class="demo-split-pane"> 未使用 clip 自適應寬度 </div> <div slot="right" class="demo-split-pane"> 未使用 ellipsis 自適應寬度 </div> </Split> </div> </div> </body> <script type="text/javascript"> new Vue({ el: '#app', data() { return { split: 0.4 } } }) </script> </html>
左側寬度變小,文字換行。

右側寬度變小,文字換行。

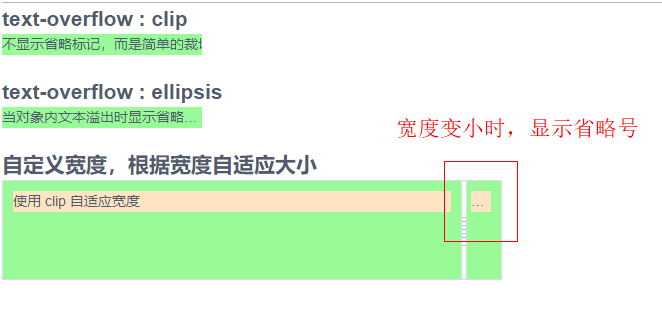
2、文字過長顯示省略號或顯示截取的效果
【通常寫法:】 <style type="text/css"> .test_demo_clip { text-overflow: clip; overflow: hidden; white-space: nowrap; width: 200px; background: palegreen; } .test_demo_ellipsis { text-overflow: ellipsis; overflow: hidden; white-space: nowrap; width: 200px; background: palegreen; } </style> 【說明:】 text-overflow:表示當文本溢出時是否顯示省略標記,ellipsis表示省略號效果,clip 表示截取的效果。 overflow:hidden; 將文本溢出的內容隱藏。 white-space:nowrap; 是禁止文字換行。 width: (可選)可以寫固定值,也可以根據寬度自適應顯示效果。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>text-overflow</title> <link rel="stylesheet" type="text/css" href="http://unpkg.com/view-design/dist/styles/iview.css"> <script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script> <script type="text/javascript" src="http://unpkg.com/view-design/dist/iview.min.js"></script> <style type="text/css"> .test_demo_clip { text-overflow: clip; overflow: hidden; white-space: nowrap; width: 200px; background: palegreen; } .test_demo_ellipsis { text-overflow: ellipsis; overflow: hidden; white-space: nowrap; width: 200px; background: palegreen; } .test_demo_defined_Width_clip { text-overflow: clip; overflow: hidden; white-space: nowrap; background: bisque; } .test_demo_defined_Width_ellipsis { text-overflow: ellipsis; overflow: hidden; white-space: nowrap; background: bisque; } .demo-split { width: 500px; height: 100px; border: 1px solid #dcdee2; background: palegreen; } .demo-split-pane { padding: 10px; } </style> </head> <body> <div id="app"> <h2>text-overflow : clip </h2> <div class="test_demo_clip"> 不顯示省略標記,而是簡單的裁切條 </div> <br> <h2>text-overflow : ellipsis </h2> <div class="test_demo_ellipsis"> 當對象內文本溢出時顯示省略標記 </div> <br> <h2>自定義寬度,根據寬度自適應大小</h2> <div class="demo-split"> <Split v-model="split"> <div slot="left" class="demo-split-pane"> <div class="test_demo_defined_Width_clip"> 使用 clip 自適應寬度 </div> </div> <div slot="right" class="demo-split-pane"> <div class="test_demo_defined_Width_ellipsis"> 使用 ellipsis 自適應寬度 </div> </div> </Split> </div> </div> </body> <script type="text/javascript"> new Vue({ el: '#app', data() { return { split: 0.4 } } }) </script> </html>
clip 顯示裁剪的效果,ellipsis 顯示省略號的效果。