Step1. 文檔介紹 1 // vue-cli css預處理文檔: https://cli.vuejs.org/zh/guide/css.html#自動化導入 2 // less文檔: https://www.w3cschool.cn/less/less_variables_overview.ht ...
Step1. 文檔介紹
1 // vue-cli css預處理文檔: https://cli.vuejs.org/zh/guide/css.html#自動化導入 2 // less文檔: https://www.w3cschool.cn/less/less_variables_overview.html
Step2. 安裝 vue-cli-plugin-style-resources-loader
根據文檔執行:(不要直接npm i 安裝,用vue內置的add:)
1 vue add style-resources-loader
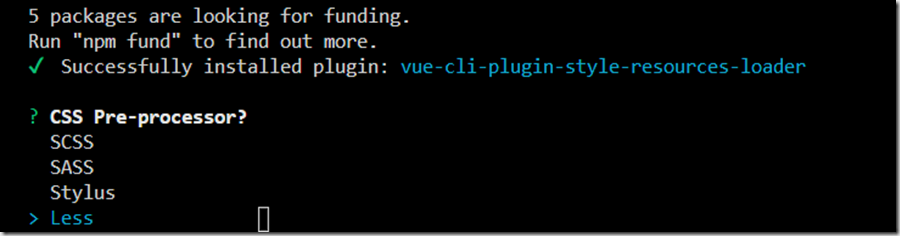
安裝過程中,會詢問安裝哪個預處理器:(我用的是less)
Step3. 手動添加需要引入的變數文件
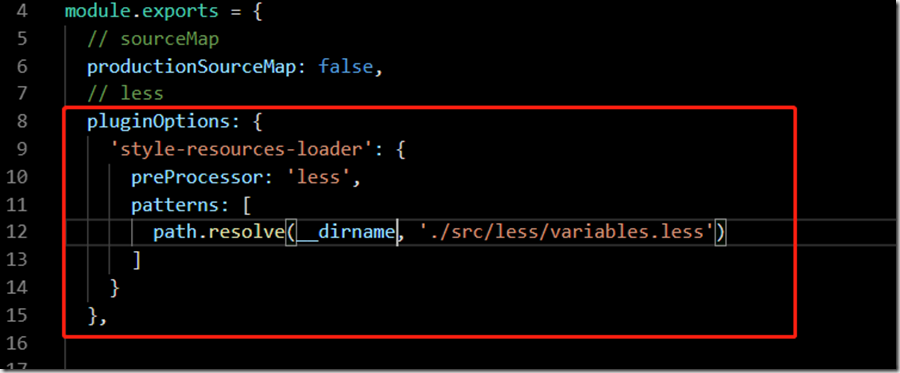
步驟2完成之後,會在vue.config.js自動添加less的配置,當然變數文件是需要手動添加的
1 pluginOptions: { 2 'style-resources-loader': { 3 preProcessor: 'less', 4 patterns: [ 5 path.resolve(__dirname, './src/less/variables.less') // 變數文件位置 6 ] 7 } 8 },
Step4. 沒了,可以使用了,有疑問的可以在下方留言評論 
.