.NET Core Blazor 1 Blazor項目文件分析 本節內容為Blazor的基本文件 簡介 Blazor是一個使用.NET技術用於代替JavaScript/typescript的前端WEB框架。在前端開發中使用.NET語言進行書寫邏輯有利於我們的性能、可靠性和安全性。並且對於使用.NET ...
.NET Core Blazor 1-Blazor項目文件分析
本節內容為Blazor的基本文件
簡介
Blazor是一個使用.NET技術用於代替JavaScript/typescript的前端WEB框架。在前端開發中使用.NET語言進行書寫邏輯有利於我們的性能、可靠性和安全性。並且對於使用.NET開發人員而言,全棧的成本更低。
截止文章發佈時,.NET Core已經發佈了3.1版本,Blazor已經正式發佈了Server-Side的框架,基於WebAssembly的Client-Side已經進入測試,預計2020年發佈。Blazor實現了 .NET Standard2.0 。
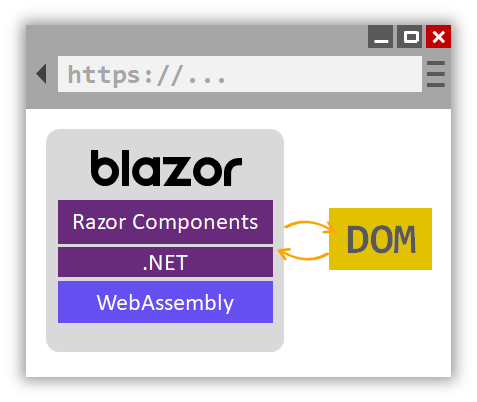
Blazor你可以簡單的理解為使用C#寫Angular框架,Blazor是基於組件化開發的一款框架,Blazor的組件和頁面通常使用Razor標記頁的形式進行編碼,因此我們也成為Razor組件(.razor),藉助Razor引擎,我們可以將html文件和C#語法進行切換。不過對於Blazor而言,它的設計思路和傳統MVC是完全不同的,即使他們都使用Razor進行頁面的開發,Blazor更傾向於客戶端UI和邏輯的構成。
Blazor的運行模式
我們知道,Blazor目前有兩種運行方式,他們有著很本質的區別,如下文
Server-Side
Server-Side 也被稱為Blazor伺服器,它是完全運行於伺服器上面,也就是說客戶端的瀏覽器只是一個空殼頁面,它不包含任何的邏輯和除了首頁(通常會被稱為‘_Host’)以外的任何頁面,該種模式完全托管於伺服器,UI的修改已經前端所發生的一切事件都需要傳往伺服器進行計算。傳輸的過程使用的是SignalR的方式。

使用這種方式意味著對於伺服器的帶寬以及性能要求會極其之高,但是對於一些需要使用到SignalR的應用以及一些訪問量不大的地方使用SignalR也許會有不小的用途。
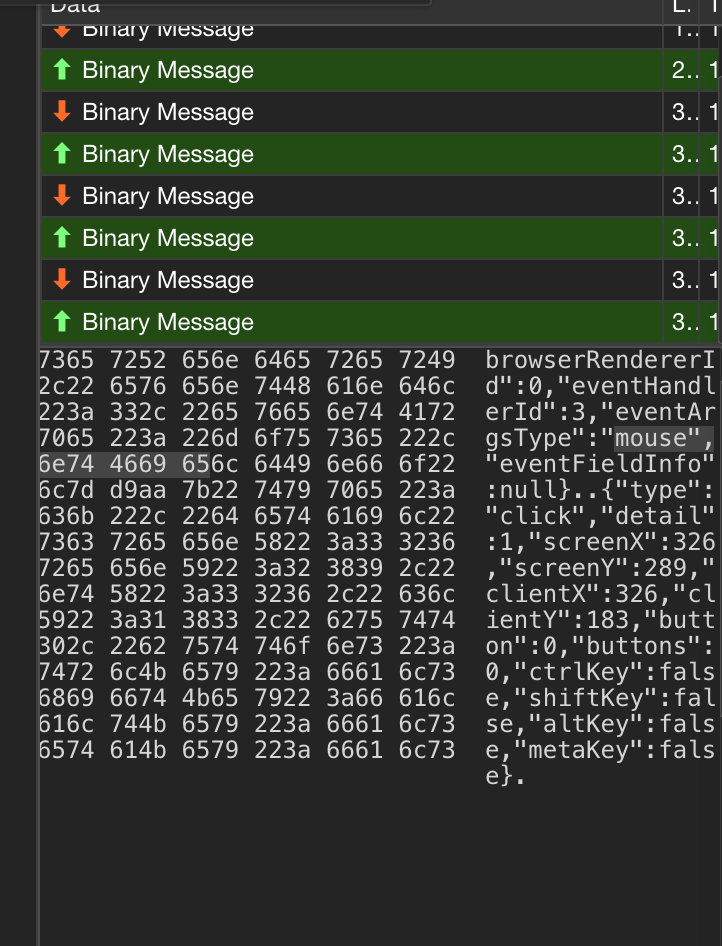
一次點擊事件在websockets中的傳輸

並且在無操作的情況下,網頁仍需要定期發送心跳包確認伺服器狀態,若伺服器無響應,則整個網頁停止服務

ClientSide
Client-Side是SPA(Single Page Application)應用,基於一種叫WebAssembly的技術,WebAssembly(wasm)是一個開發的web標準,它是一種很底層的類似於位元組碼的東西,WebAssembly可以通過JavaScript訪問瀏覽器的完整功能。在我們.NET運行在瀏覽器之前,Blazor會提前向瀏覽器發送一個可以運行在WebAssembly上的迷你版本的mono,我們知道.NET中的語言是可以運行在mono之上的,因此我們就等於變相的實現了在瀏覽器中運行.NET。並且所有代碼都是在JavaScript沙盒中運行,也防禦了許多不安全操作。
對於客戶端模式,Blazor是將整個項目程式集和運行時(mono)一同發送到了瀏覽器,通過WebAssembly對JavaScript互操作處理DOM節點和相關api的調用。

兩種方式對比
事實上兩種方式都有其優缺點,ServerSide在訪問量並不是那麼大的時候,或者說你的伺服器足夠好的時候,可以很輕鬆的完成需要的任務,並且在網路聊天這種需要保持長期的網路連接的時候,ServerSide顯然是首選,對於一些博客、或者一些普通的以頁面展示為目的的網站,ClientSide顯然要比ServerSide好一些,但是ClientSide有一個致命的缺點,也就是你的代碼質量必須高,代碼需要精簡。因為你的程式集的大小會影響你的載入速度,因此我們應當儘可能縮小程式集。
ServerSide項目文件解析
在微軟提供的模板上面,大體上還是和我們的ASP.NET Core是接近的。在依賴註入中,因為我們利用了Razor來實現C#和html的混合編碼以及我們使用的是ServerSide的Blazor,註入代碼如下:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddServerSideBlazor();
}中間件如下
app.UseEndpoints(endpoints =>
{
//匹配我們的signalR的連接
endpoints.MapBlazorHub();
//會自動的去pages/下尋找
endpoints.MapFallbackToPage("/_Host");
});'_Host.cshtml'中
<app>
<component type="typeof(App)" render-mode="ServerPrerendered" />
</app>這種方式會自動的去尋找App組件作為根組件,並且還有另一種方式
<app>
@(await Html.RenderComponentAsync<App>(RenderMode.ServerPrerendered))
</app>這種方式可以無縫將你的MVC或者其他模式下的ASP.NET Core應用遷移到Blazor,這種方式是設置預渲染,使用Html.RenderComponentAsync
而對於其他文件的佈局是和我們經典的MVC模式一樣的。
ClientSide項目文件解析
對於ClientSide,就類似我們使用ASP.NET Core進行SPA應用開發的格式,對於Client的頁面需要單獨的一個項目去村,內部和普通的mvc或者serverside的寫法類似,但是需要將中間件的服務修改以及我們的WebHost進行修改
// 替換為IBlazorApplicationBuilder
public void Configure(IBlazorApplicationBuilder app)
{
//添加根組件
app.AddComponent<App>("app");
}
// 更換webhost
public static IWebAssemblyHostBuilder CreateHostBuilder(string[] args) =>
BlazorWebAssemblyHost.CreateDefaultBuilder()
.UseBlazorStartup<Startup>();隨後你需要添加一個Server項目用於啟動我們的服務,只需要在依賴註入中添加以下配置,中間件中激活我們的Blazor即可。
services.AddResponseCompression(options =>
{
options.MimeTypes = ResponseCompressionDefaults.MimeTypes.Concat(new[]
{
MediaTypeNames.Application.Octet,
WasmMediaTypeNames.Application.Wasm,
});
});
// 中間件
app.UseBlazor<Client.Startup>();
如果我的文章幫助了您,請您在github.NETCoreGuide項目幫我點一個star,在博客園中點一個關註和推薦。



