CSS中盒子模型介紹 什麼是盒子? 盒子是用來存儲物品,我們可以將盒子理解為酒盒,酒盒有什麼組成的呢? 有酒可以喝、有填充物保護酒防止酒被摔壞、紙盒子。 我們怎麼理解 中的盒子呢, 中盒子有什麼組成的呢?有內容、內邊距、邊框、外邊距。 中盒子的主要屬性有 種如: 寬度、 高度、 內邊距、 邊框、 外 ...
CSS中盒子模型介紹
- 什麼是盒子?
- 盒子是用來存儲物品,我們可以將盒子理解為酒盒,酒盒有什麼組成的呢? 有酒可以喝、有填充物保護酒防止酒被摔壞、紙盒子。
- 我們怎麼理解
CSS中的盒子呢,CSS中盒子有什麼組成的呢?有內容、內邊距、邊框、外邊距。 CSS中盒子的主要屬性有5種如:width寬度、height高度、padding內邊距、border邊框、margin外邊距。
CSS中盒子模型實踐
CSS中盒子模型實踐,給大家看看我們CSS中的盒子長什麼樣。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*這裡的寬度指的就是盒子內容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子內容的高度*/
height: 100px;
/*內邊距就是盒子裡面的內容到邊框的距離*/
padding: 30px;
/*這個就是指盒子的外邊框*/
border: 1px solid red;
/*這個就是指盒子的外邊距,盒子與盒子之間的距離*/
margin: 20px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>結果圖

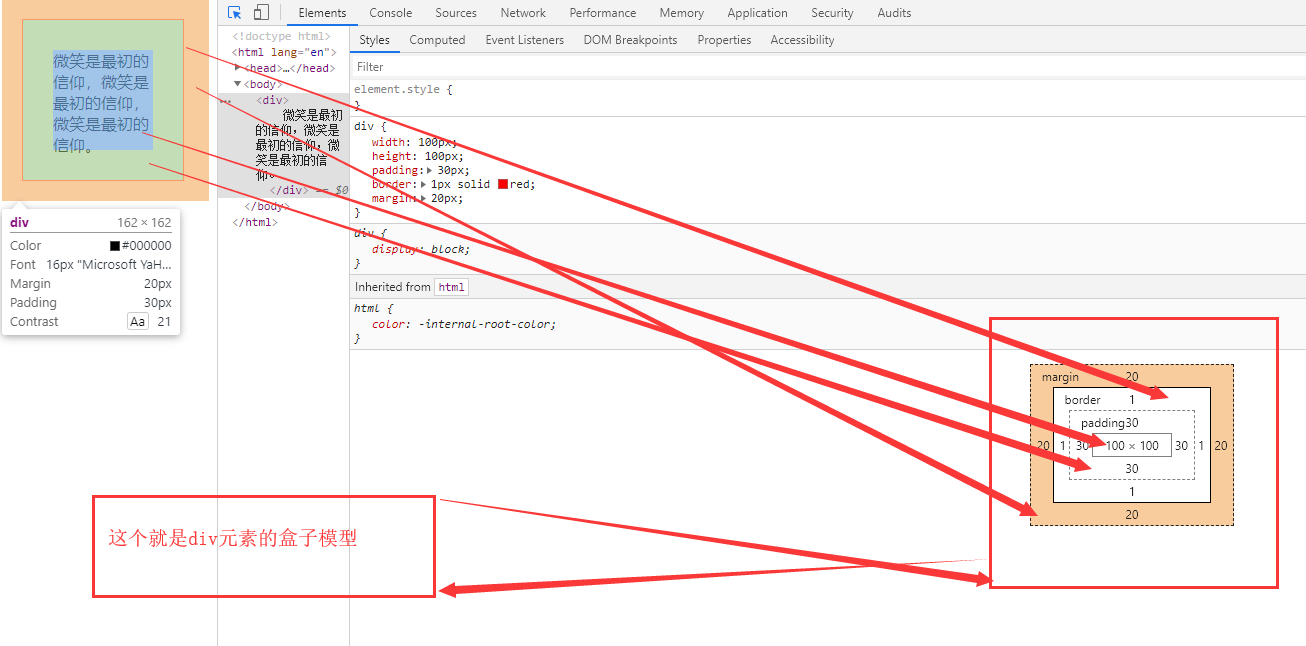
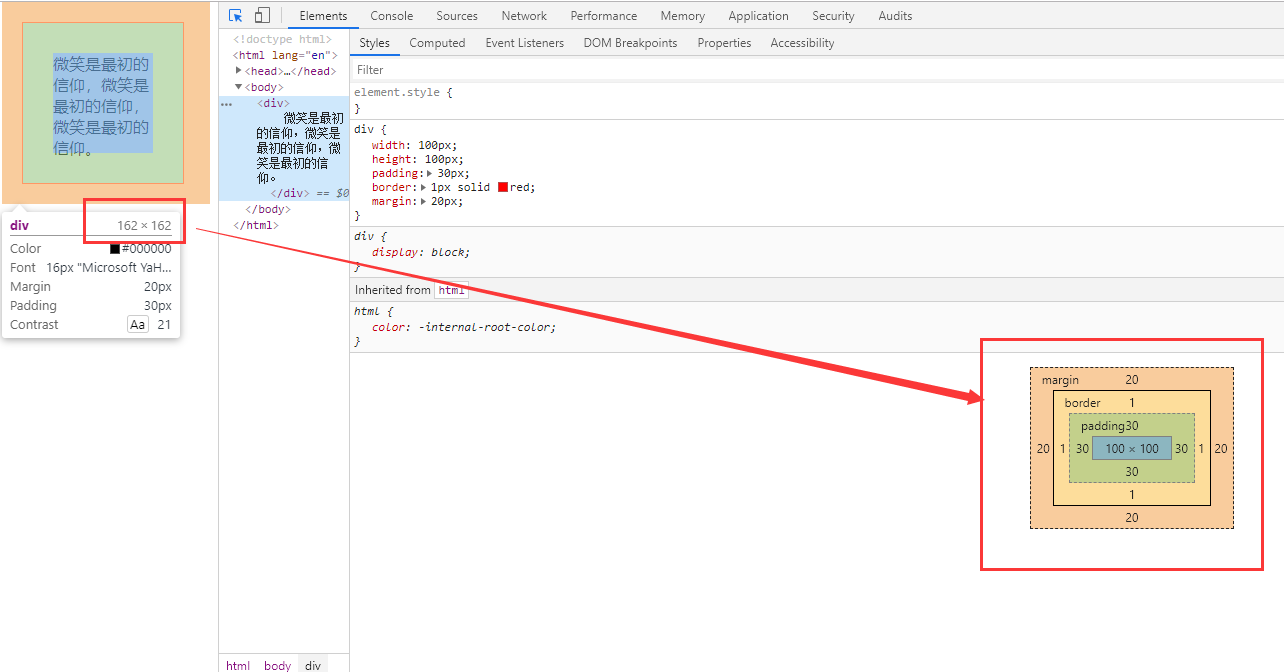
- 如何計算一個盒子的總寬度和總高度,筆者那寬度舉例:
一個盒子的總寬度=盒子內容寬度+左右2邊內邊距+左右2邊邊框線。

註意:一個盒子的高度一般情況下不設置高度,因為一個盒子的高度它應該是由其內容來決定的。
padding內邊距介紹
padding內邊距的意思就是指的盒子中間的內容與邊框的這段距離。padding內邊距分為4個方向,所以我們能夠設置或描述這4個方向的內邊距。padding內邊距屬性值說明表:
| 屬性值 | 描述 |
|---|---|
| padding-top | 設置向上的內邊距的距離。 |
| padding-bottom | 設置向下的內邊的距距離。 |
| padding-left | 設置向左的內邊距的距離。 |
| padding-right | 設置向右的內邊距的距離。 |
| padding | 設置上下左右內邊距的距離,是上面的屬性值縮寫。 |
padding內邊距實踐
- 我們將
div標簽設置內邊距,實踐內容如:將div標簽上邊內邊距設置為20px、下邊內邊距設置為30px、左邊邊距設置為40px、右邊內邊距設置為50px。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*這裡的寬度指的就是盒子內容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子內容的高度*/
height: 100px;
border: 1px solid red;
padding-top: 20px;
padding-bottom: 30px;
padding-left: 40px;
padding-right: 50px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>結果圖

padding內邊距縮寫實踐
- 縮寫是有方向的可以同時表示四個方向,但是這個
padding屬性的方向是有順序的,順序規則如:上、右、下、左。 padding屬性值有4個,接下來我們就一一試試看看會有什麼效果呢。- 我們給
padding屬性設置1個值實踐。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*這裡的寬度指的就是盒子內容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子內容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
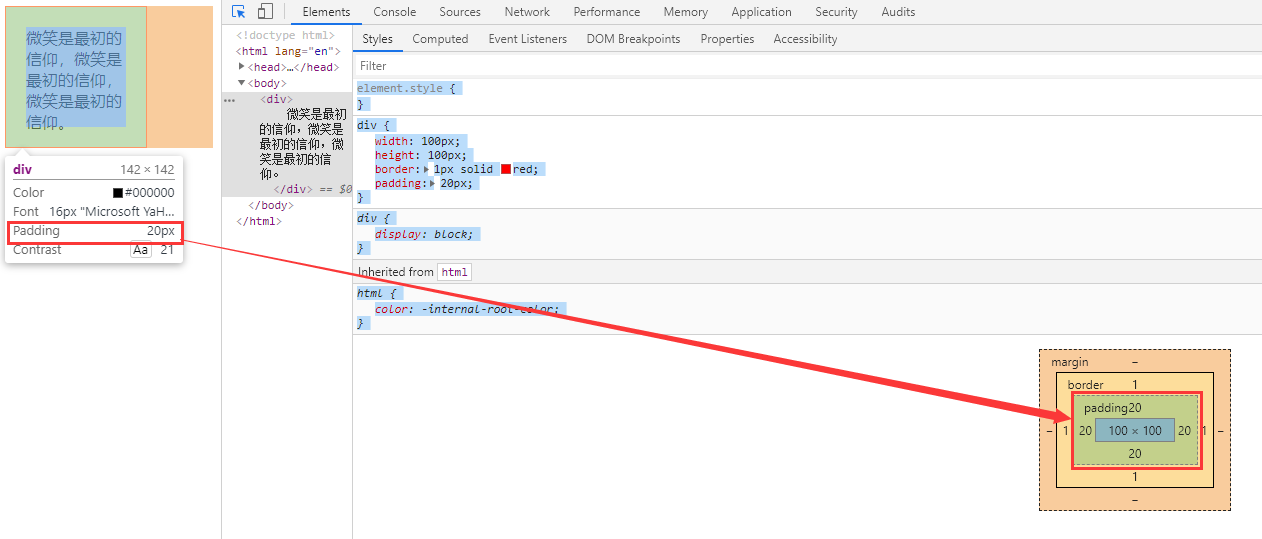
</html>結果圖

註意:假設我們給
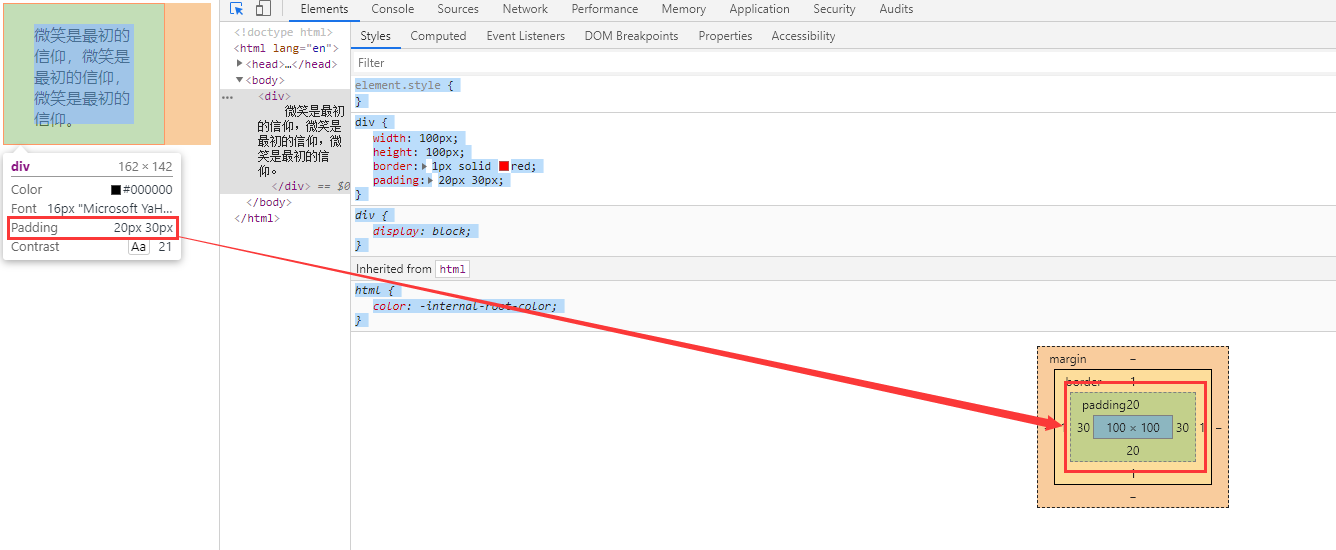
padding屬性值設置了1個值為:padding: 20px;表示上、右、下、左、方向的內邊距都為20px像素。- 我們給
padding屬性設置2個值實踐。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*這裡的寬度指的就是盒子內容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子內容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px 30px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>結果圖

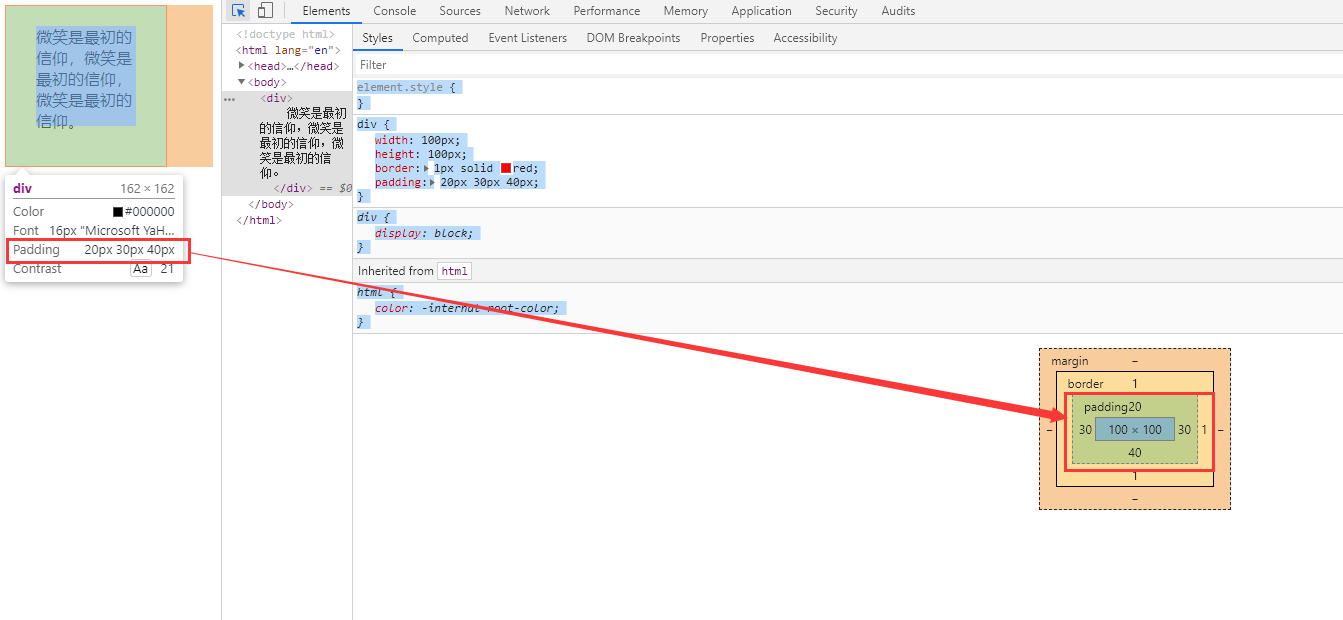
註意:假設我們給
padding屬性值設置了2個值如:padding: 20px 30px;表示內邊距的(上、下)為20px像素、(左、右)為30px像素。- 我們給
padding屬性設置3個值實踐。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*這裡的寬度指的就是盒子內容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子內容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px 30px 40px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>結果圖

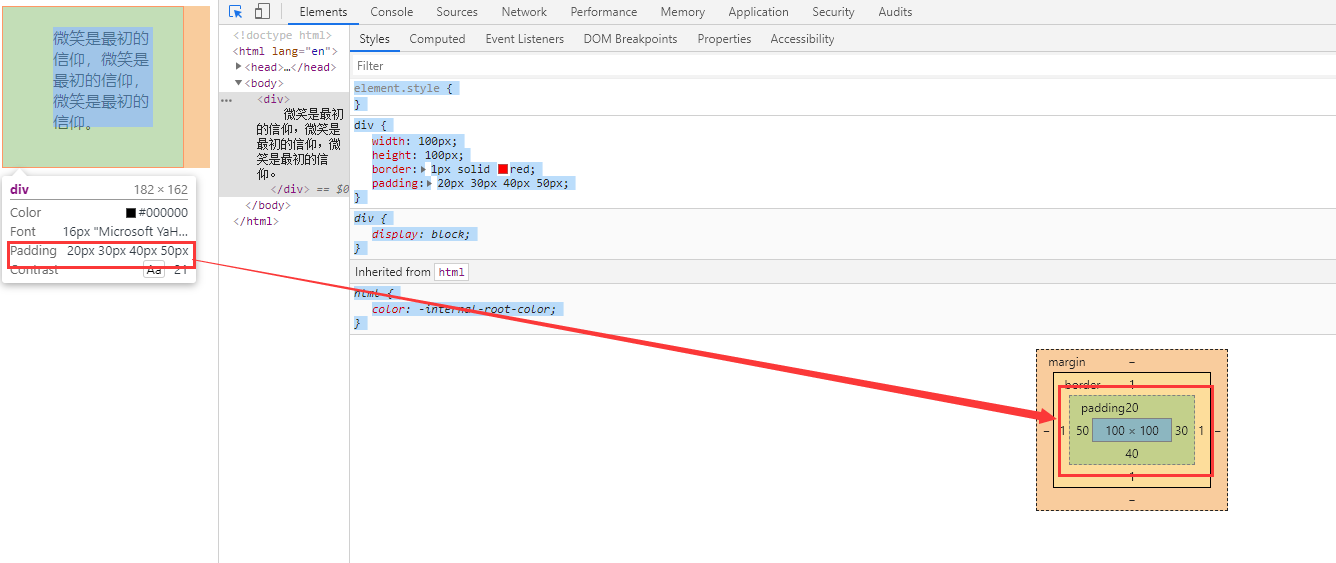
註意:假設我們給
padding屬性值設置了3個值如:padding: 20px 30px 40px;表示內邊距的上為20px像素、(左、右)為30px像素、下為40px像素。- 我們給
padding屬性設置4個值實踐。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*這裡的寬度指的就是盒子內容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子內容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px 30px 40px 50px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>結果圖

註意:假設我們給
padding屬性值設置了3個值如padding: 20px 30px 40px 50px;表示內邊距的上為20px像素、右為30px像素、下為40px像素、左為50px像素。
margin外邊距介紹
margin外邊距的意思就是指的盒子與盒子之間的距離。margin外邊距分為4個方向,所以我們能夠設置或描述這4個方向的外邊距。margin外邊距屬性值說明表:
| 屬性值 | 描述 |
|---|---|
| margin-top | 設置向上的外邊距的距離。 |
| margin-bottom | 設置向下的外邊的距距離。 |
| margin-left | 設置向左的外邊距的距離。 |
| margin-right | 設置向右的外邊距的距離。 |
| margin | 設置上下左右外邊距的距離,是上面的屬性值縮寫。 |
| auto | 自動。 |
margin上下外邊距實踐
- 我們將
class屬性值為.top元素設置上外邊距為20px像素並且將class屬性值為.bottom設置下外邊距為20px像素。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.bottom{
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 20px;
}
.top{
width: 100px;
height: 100px;
background-color: slateblue;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="bottom"></div>
<div class="top"></div>
</body>
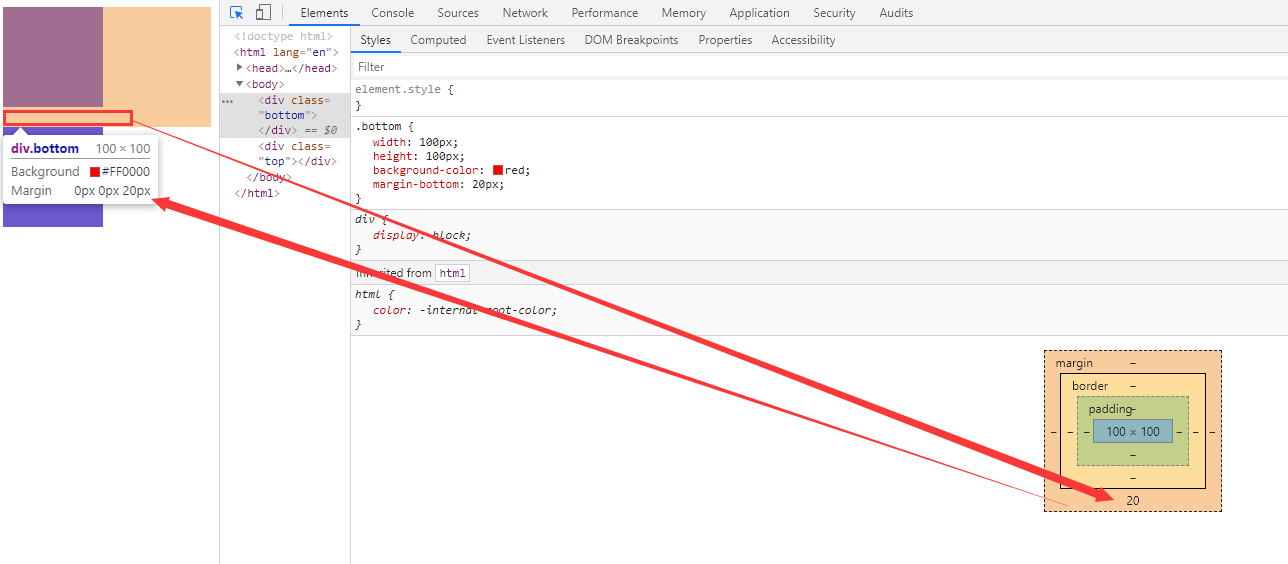
</html>calss屬性值為.bottom結果圖

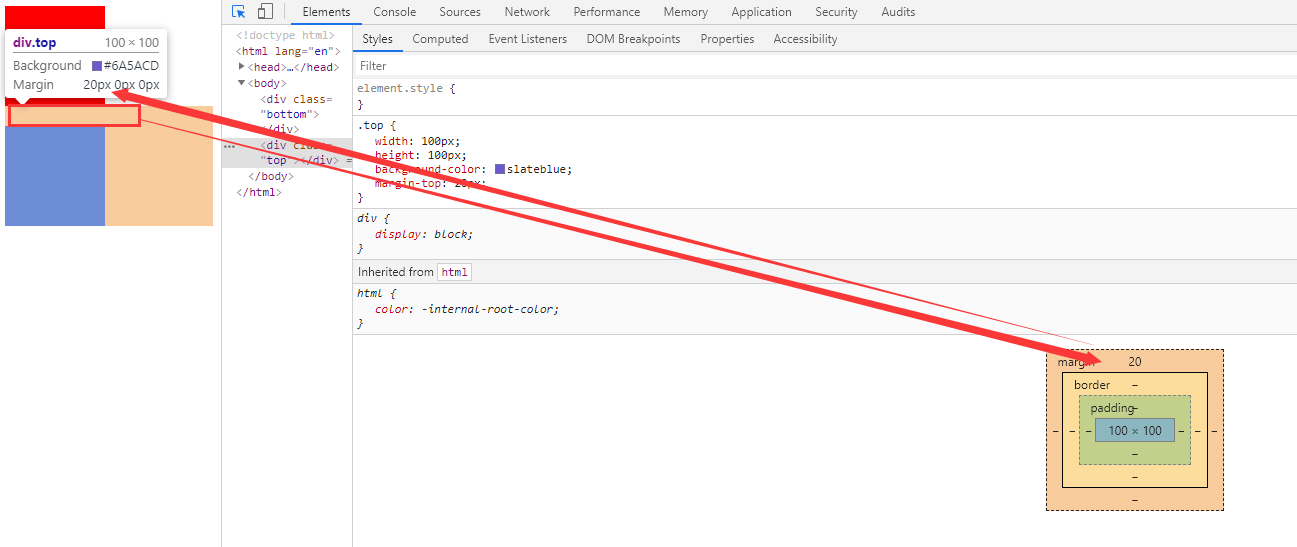
calss屬性值為.top結果圖

註意:兩張圖有什麼區別呢,事實證明外邊距豎直方向的
margin的屬性值不會疊加,它會取最大的屬性值,大家要明白哦。
margin左右外邊距實踐
- 我們將
class屬性值為.right元素設置右外邊距為20px像素並且將class屬性值為.left設置左外邊距為20px像素。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.left{
background-color: slateblue;
margin-left: 20px;
}
.right{
background-color: red;
margin-right: 20px;
}
</style>
</head>
<body>
<span class="right">right</span>
<span class="left">left</span>
</body>
</html>calss屬性值為.right結果圖

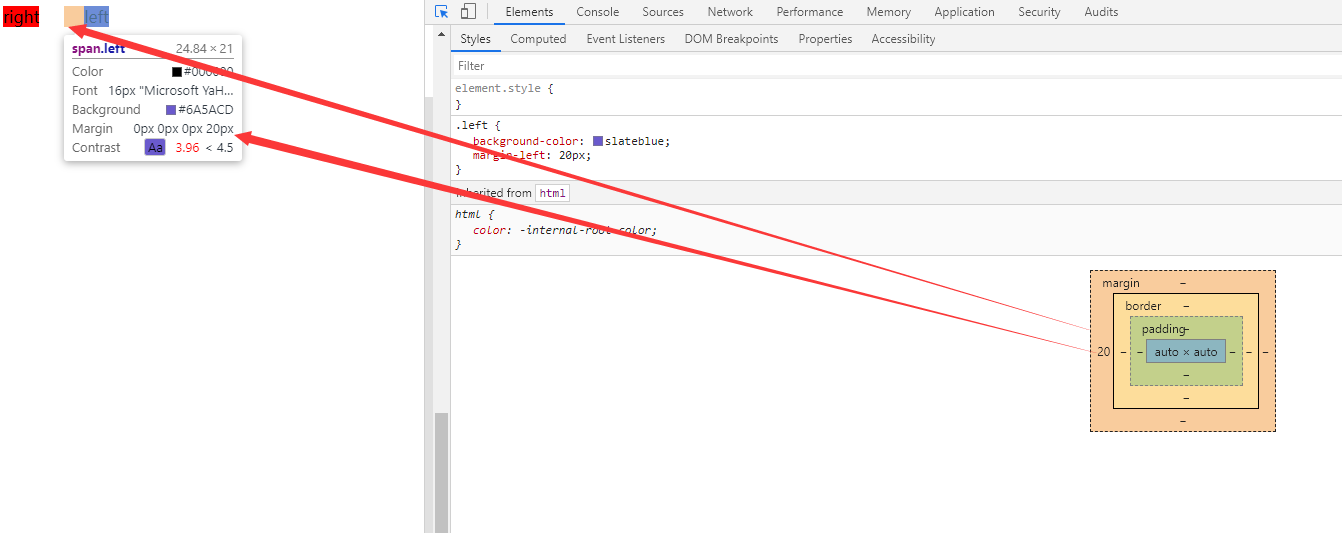
calss屬性值為.left結果圖

註意:兩張圖有什麼區別呢,事實證明外邊距水平線方向
margin的屬性值會疊加。大家要明白哦。若想讓豎直方向的
margin屬性值疊加外邊距的距離咱也是有辦法如:將要設置margin屬性的元素進行浮動即可,元素浮動之後它的margin屬性值就會疊加,若有讀者朋友不熟悉浮動的可以看看筆者之間發佈的CSS中如果實現元素浮動和清除浮動,看這篇文章就足夠了文章。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 110px;
border: 2px solid red;
overflow: hidden;
}
.bottom{
width: 100px;
height: 100px;
background-color: slateblue;
float: left;
margin-bottom: 20px;
}
.top{
width: 100px;
height: 100px;
background-color: darkblue;
float: left;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box">
<div class="bottom"></div>
<div class="top"></div>
</div>
</body>
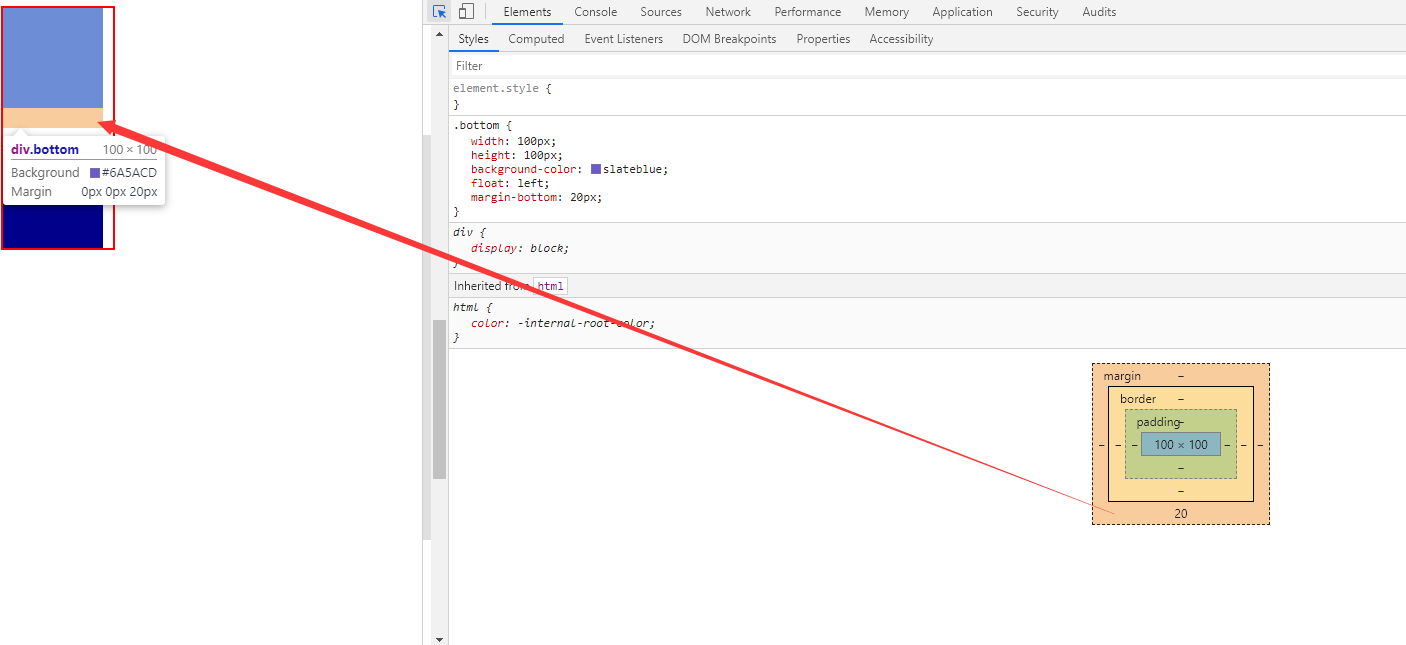
</html>calss屬性值為.bottom結果圖

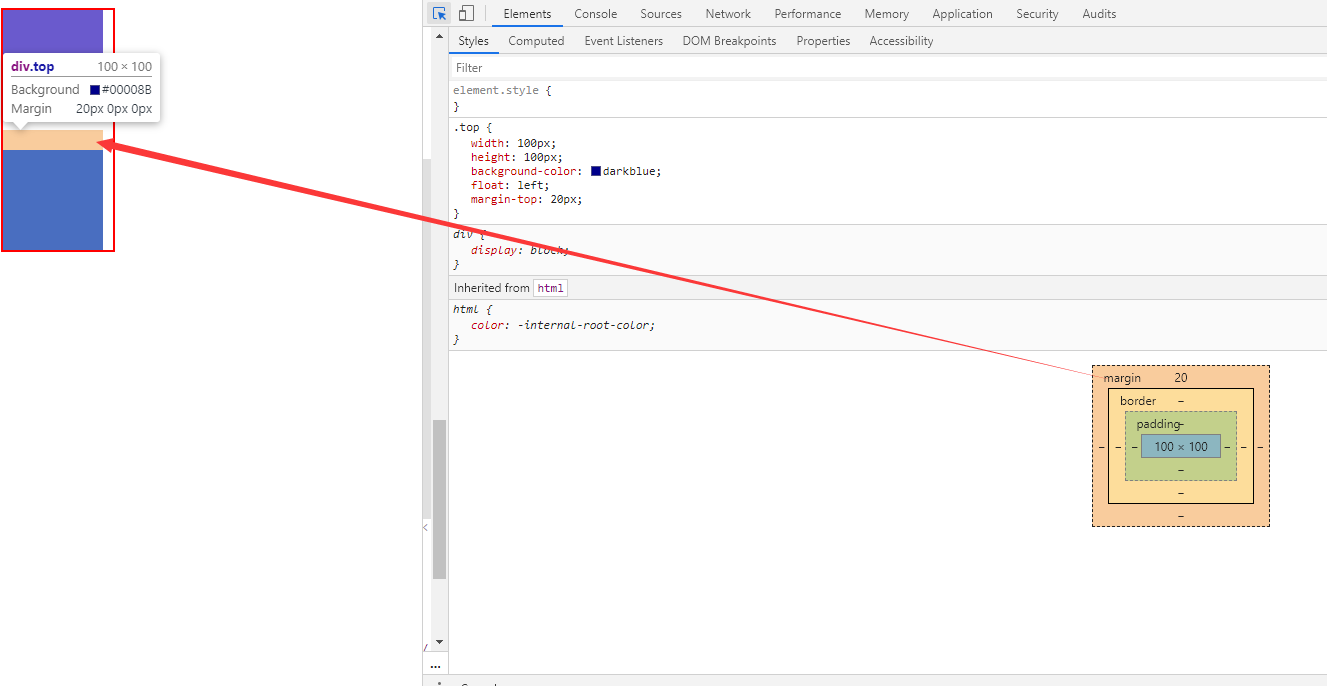
calss屬性值為.top結果圖

margin外邊距縮寫實踐
- 縮寫是有方向的可以同時表示四個方向,但是這個
margin屬性的方向是有順序的,順序規則如:上、右、下、左。 margin屬性值有4個,接下來我們就一一試試看看會有什麼效果呢。- 我們給
margin屬性設置1個值實踐。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*這裡的寬度指的就是盒子內容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子內容的高度*/
height: 100px;
background-color: red;
margin: 20px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
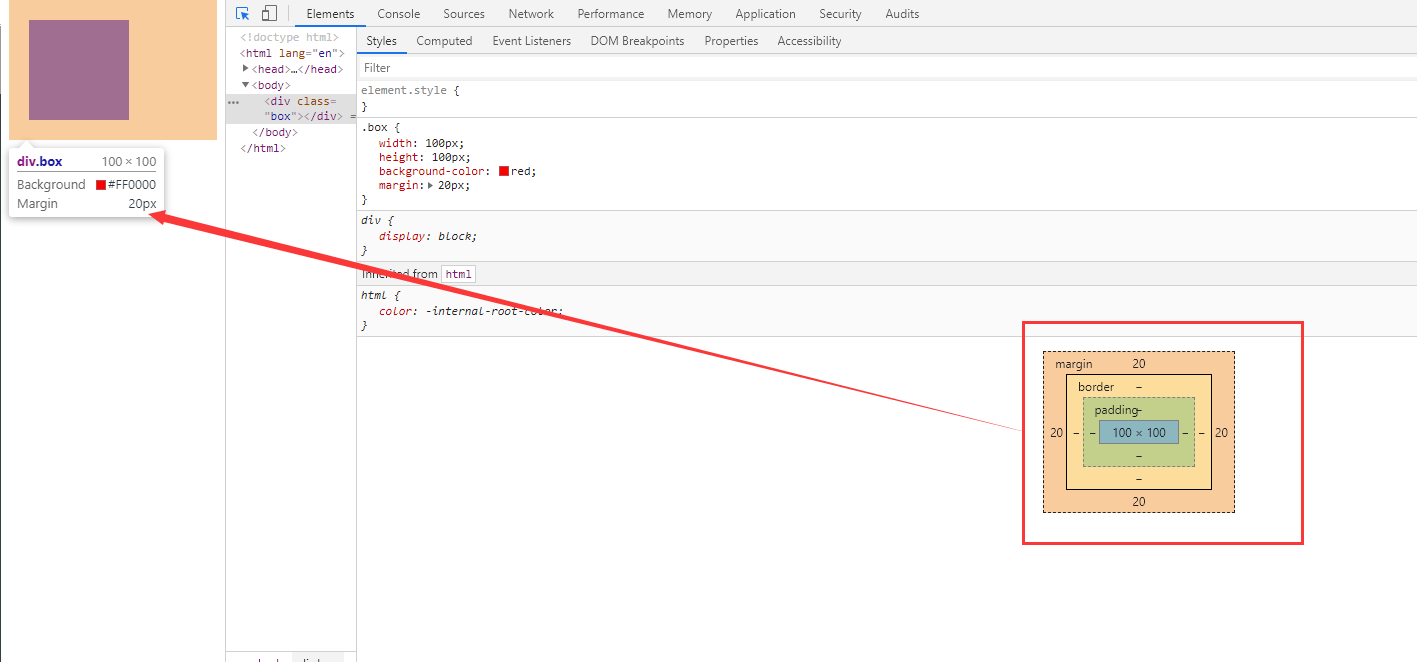
</html>結果圖

註意:假設我們給
margin屬性值設置了1個值為:margin: 20px;表示上、右、下、左、方向的外邊距都為20px像素。- 我們給
margin屬性設置2個值實踐。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*這裡的寬度指的就是盒子內容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子內容的高度*/
height: 100px;
background-color: red;
margin: 20px 30px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>結果圖

註意:假設我們
margin屬性值設置了2個值如:margin: 20px 30px;表示外邊距的(上、下)為20px像素、(左、右)為30px像素。- 我們給
margin屬性設置3個值實踐。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*這裡的寬度指的就是盒子內容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子內容的高度*/
height: 100px;
background-color: red;
margin: 20px 30px 40px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
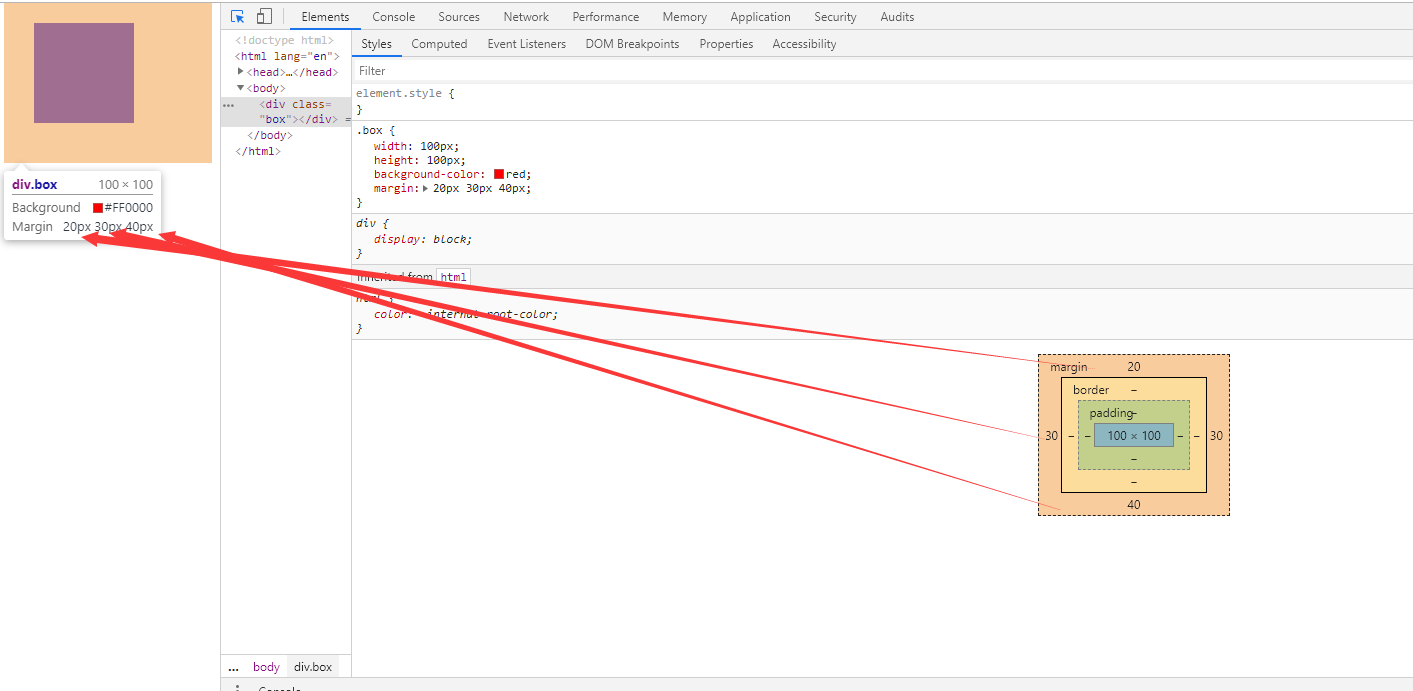
</html>結果圖

註意:假設我們給
margin屬性值設置了3個值如:margin: 20px 30px 40px;表示外邊距的上為20px像素、(左、右)為30px像素、下為40px像素。- 我們給
margin屬性設置4個值實踐。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*這裡的寬度指的就是盒子內容的寬度*/
width: 100px;
/*這裡的高度值的就是盒子內容的高度*/
height: 100px;
background-color: red;
margin: 20px 30px 40px 50px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>結果圖

註意:假設我們給
margin屬性值設置了4個值如margin: 20px 30px 40px 50px;表示外邊距的上為20px像素、右為30px像素、下為40px像素、左為50px像素。
margin屬性居中介紹
margin屬性值設置為auto,auto表示自動的意思,當左外邊距與右外邊距的值都是auto時那麼這個盒子就會水平居中。- 用
margin屬性設置水平居中註意事項如: - 1、一定要給盒子設置固定的寬高度。
- 2、只有塊級元素才可以實現水平居中,行內元素不能夠實現水平居中。
- 3、只有標準文檔流中的盒子才可以使用
margin屬性來實現水平居中。 - 4、
margin屬性是用來實現盒子的水平居中,而不是文本的水平居中。
margin屬性值為auto實踐
- 我們將使用
margin屬性值為auto實現盒子水平線左居中的實踐。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left:auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>結果圖

- 我們將使用
margin屬性值為auto實現盒子水平線居中的實踐。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left:auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>結果圖

註意:
margin屬性值為auto設置上下外邊距不起任何作用。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-bottom:auto;
margin-top: auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>結果圖

註意事項一
- 用實踐來證明為什麼:一定要給盒子設置固定的寬高度。
代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>結果圖

註意:如果該元素沒有設置固定的寬度,那麼該元素會占據其父元素的
100%寬度,所以不能夠實現水平線居中。註意事項二
用實踐來證明為什麼:只有塊級元素才可以實現水平居中,行內元素不能夠實現水平居中。
代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<span class="box">微笑是最初的信仰
</span>
</body>
</html>結果圖

註意:因為行內元素不能設置寬度,所以無法實現水平線居中。
註意事項三
用實踐來證明為什麼:只有標準文檔流中的盒子才可以使用
margin屬性來實現水平居中。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
float: left;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>結果圖

註意:筆者給
class屬性值為.box設置了一個float: left;左浮動,浮動的元素已經脫離了標準文檔流,所以無法實現水平線居中。
註意事項四
用實踐來證明為什麼:
margin屬性是用來實現盒子的水平線居中,而不是盒子的內容文本水平線居中。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 200px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="box">
微笑是最初的信仰
</div>
</body>
</html>結果圖

註意事項五
- 如果想讓文本居中怎麼辦呢,使用
text-align屬性並且屬性值為center才可以實現文本水平線居中。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 200px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
微笑是最初的信仰
</div>
</body>
</html>結果圖