在安卓開發當中,一個十分重要的佈局則是底部標題欄了,擁有了底部標題欄,我們就擁有了整個軟體UI開發的框架,一般而言,整個軟體的佈局首先就是從底部標題欄開始構建,然後再開始其他模塊的編寫,組成一個完善的軟體,那麼如何才能夠編寫一個底部標題欄呢,我這裡使用了碎片來實現,當然是碎片的動態載入的方式,靜態加 ...
在安卓開發當中,一個十分重要的佈局則是底部標題欄了,擁有了底部標題欄,我們就擁有了整個軟體UI開發的框架,一般而言,整個軟體的佈局首先就是從底部標題欄開始構建,然後再開始其他模塊的編寫,組成一個完善的軟體,那麼如何才能夠編寫一個底部標題欄呢,我這裡使用了碎片來實現,當然是碎片的動態載入的方式,靜態載入的話則不可以達到點擊按鈕切換碎片的功能。
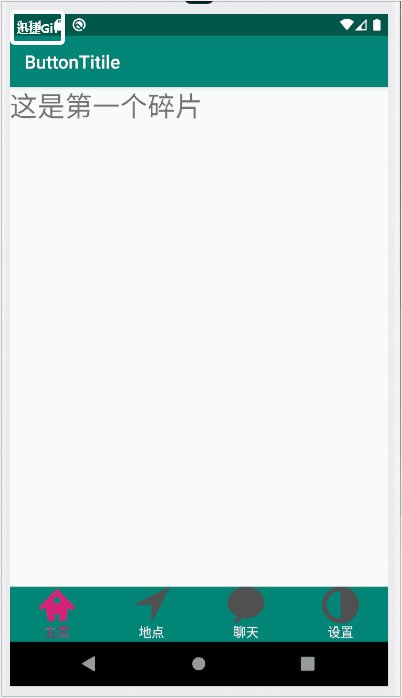
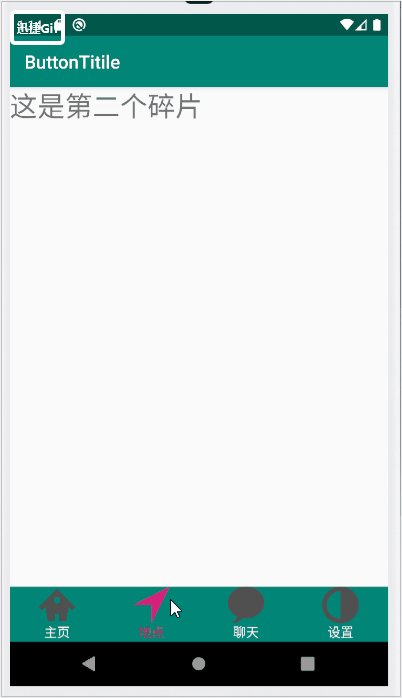
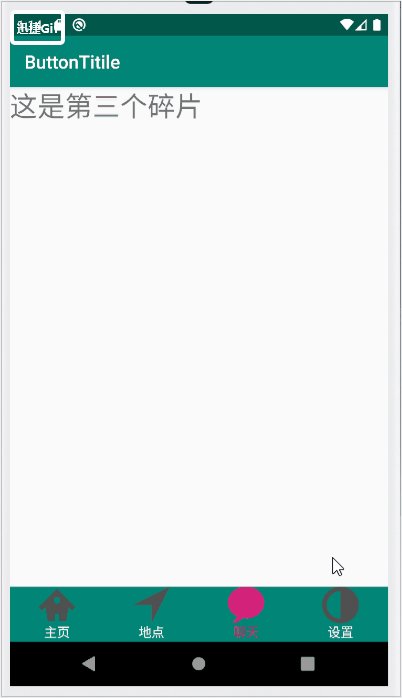
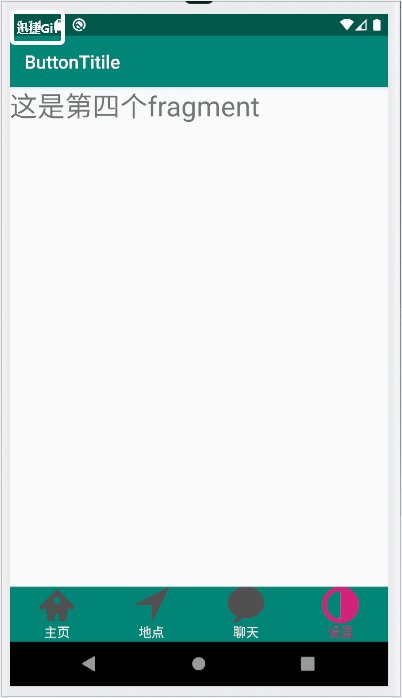
首先先上效果圖:
github項目地址:https://github.com/Geeksongs/ButtonTitile

在每一個底部標題欄上一共有四個分類嗎,分別是主頁,地點,聊天和設置。每一個分類都對應著上方的一個fragment,因此我們需要創建四個fragment來對應下麵的每一個分類,下麵的底部導航欄不是由fragment來實現的,而是直接在主佈局activity_main.xml當中使用imageview和textview組合而成。在activity_main.xml的上方是fragment,因此使用幀佈局framelayout,下麵是activity_main.xml的佈局代碼:
一.activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:id="@+id/tab_linear" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:orientation="horizontal" android:background="@color/colorPrimary"> <LinearLayout android:id="@+id/home" android:orientation="vertical" android:layout_weight="1" android:layout_width="0dp" android:layout_height="60dp"> <ImageView android:layout_gravity="center" android:layout_width="40dp" android:layout_height="40dp" android:src="@drawable/home"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="主頁" android:textColor="@drawable/text_color_back" /> </LinearLayout> <LinearLayout android:id="@+id/location" android:orientation="vertical" android:layout_weight="1" android:layout_width="0dp" android:layout_height="60dp"> <ImageView android:layout_gravity="center" android:layout_width="40dp" android:layout_height="40dp" android:src="@drawable/location_view"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="地點" android:textColor="@drawable/text_color_back" /> </LinearLayout> <LinearLayout android:id="@+id/linear_polymer" android:orientation="vertical" android:layout_weight="1" android:layout_width="0dp" android:layout_height="60dp"> <ImageView android:layout_gravity="center" android:layout_width="40dp" android:layout_height="40dp" android:src="@drawable/comment"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="聊天" android:textColor="@drawable/text_color_back" /> </LinearLayout> <LinearLayout android:orientation="vertical" android:id="@+id/linear_user" android:layout_weight="1" android:layout_width="0dp" android:layout_height="60dp"> <ImageView android:layout_gravity="center" android:layout_width="40dp" android:layout_height="40dp" android:src="@drawable/contrast_view" /> <TextView android:layout_gravity="center" android:text="設置" android:textColor="@drawable/text_color_back" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout> </LinearLayout> <FrameLayout android:id="@+id/fragment_frame" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@+id/tab_linear"> </FrameLayout> </RelativeLayout>
編寫好的界面如下:
然後在我們最開始的演示視頻當中大家也看到了我們每點擊一次按鈕,按鈕的顏色就會發生變化,因此我們需要為每一個按鈕編寫選擇器selector,這裡就只展示第一個選擇器"主頁"的selector吧,還有三個按鈕,咱們可以利用同樣的方式建立selector,如果想要瞭解其他按鈕的selector編寫的話,請前往github:https://github.com/Geeksongs/ButtonTitile
二.home.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:drawable="@drawable/home3"/> <item android:drawable="@drawable/home31"/> </selector>
其中上面的圖片我均放置在了drawble文件夾當中,這裡強烈推薦阿裡雲矢量圖標庫,在這裡可以找到你想要圖標,網址如下:https://www.iconfont.cn/。然後找到你所需要的圖標之後就可以進行下載啦!
三.fragment1.java
接下來是對碎片fragment1.java代碼的編寫,在這段代碼的編寫當中所需要註意的是我們將會返回整個fragment.xml的view佈局,而不是直接返回一個textview或者imageview之類的控制項,這樣會讓初學者感到十分困惑,為什麼不返回整個fragment所對應的xml界面,代碼如下:
import android.os.Bundle; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; /** * A simple {@link Fragment} subclass. */ public class Fragment1 extends Fragment { private String fragmentText; private TextView fragmentTextView; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view=inflater.inflate(R.layout.fragment_fragment1,container,false); return view;//返回view佈局 } public Fragment1(String fragmentText) { this.fragmentText=fragmentText; } }
其餘幾個fragment的代碼也差不多,只是其構造方法的名稱略有不同,所使用了fragment1(2/3/4),畢竟它們的類名不同嘛。編寫了fragment的Java代碼,是時候編寫fragment的xml代碼了,因為這樣才可以將編寫好的界面傳遞到主界面:activity_main.xml當中,代碼如下:
四.fragment1.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Fragment1"> <!-- TODO: Update blank fragment layout --> <TextView android:id="@+id/fragment1" android:layout_width="match_parent" android:layout_height="match_parent" android:textSize="30dp" android:text="這是第一個碎片" /> </FrameLayout>
由於安卓預設的字體比較小,我就略微修改了一下將字體的大小修改為了30dp,當然你也可以根據自己的需要進行改動,這個fragment文件我們一共需要建立4份,畢竟有四個底部標題欄的按鈕。
五.MainActivity.java
下麵是主活動的Java代碼:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{ LinearLayout homeLinear; LinearLayout listLinear; LinearLayout polyLinear; LinearLayout userLinear; Fragment1 fragmentHome; Fragment2 fragmentList; Fragment3 fragmentPoly; Fragment4 fragmentUser; private FragmentManager mfragmentManger; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); homeLinear= (LinearLayout) findViewById(R.id.home); listLinear= (LinearLayout) findViewById(R.id.location); polyLinear= (LinearLayout) findViewById(R.id.linear_polymer); userLinear= (LinearLayout) findViewById(R.id.linear_user); homeLinear.setOnClickListener(this); listLinear.setOnClickListener(this); polyLinear.setOnClickListener(this); userLinear.setOnClickListener(this); mfragmentManger = getSupportFragmentManager(); homeLinear.performClick(); } @Override public void onClick(View view) { FragmentTransaction fragmentTransaction = mfragmentManger.beginTransaction();//只能是局部變數,不能為全局變數,否則不能重覆commit //FragmentTransaction只能使用一次 hideAllFragment(fragmentTransaction); switch (view.getId()){ case R.id.home: setAllFalse(); homeLinear.setSelected(true); if (fragmentHome==null){ fragmentHome=new Fragment1("Home"); fragmentTransaction.add(R.id.fragment_frame,fragmentHome); }else{ fragmentTransaction.show(fragmentHome); } break; case R.id.location: setAllFalse(); listLinear.setSelected(true); if(fragmentList==null){ fragmentList=new Fragment2("List"); fragmentTransaction.add(R.id.fragment_frame,fragmentList); }else { fragmentTransaction.show(fragmentList); } break; case R.id.linear_polymer: setAllFalse(); polyLinear.setSelected(true); if(fragmentPoly==null){ fragmentPoly=new Fragment3("Polymer"); fragmentTransaction.add(R.id.fragment_frame,fragmentPoly); }else { fragmentTransaction.show(fragmentPoly); } break; case R.id.linear_user: setAllFalse(); userLinear.setSelected(true); if(fragmentUser==null){ fragmentUser=new Fragment4("User"); fragmentTransaction.add(R.id.fragment_frame,fragmentUser); }else { fragmentTransaction.show(fragmentUser); } break; } fragmentTransaction.commit();//記得必須要commit,否則沒有效果 } private void hideAllFragment(FragmentTransaction fragmentTransaction) { if(fragmentHome!=null){ fragmentTransaction.hide(fragmentHome); } if(fragmentList!=null){ fragmentTransaction.hide(fragmentList); } if(fragmentPoly!=null){ fragmentTransaction.hide(fragmentPoly); } if(fragmentUser!=null){ fragmentTransaction.hide(fragmentUser); } } private void setAllFalse() { homeLinear.setSelected(false); listLinear.setSelected(false); polyLinear.setSelected(false); userLinear.setSelected(false); } }
咱們的底部標題欄就這樣完美地實現啦,對於代碼和整個工程佈局還不太明白的地方可以參見github源碼:https://github.com/Geeksongs/ButtonTitile,歡迎star呀!


