上一篇我們簡單的看了看vue的基本用法,就是三步,首先就是用<script>標簽引入vue的依賴,然後就是寫html標簽,在標簽中用vue指令綁定一些屬性,最後就是new Vue(xxx)實例,在這個實例中有很多的實例屬性可以給html標簽中那些綁定的屬性賦值、或者是綁定事件函數; 這一篇我們來說說 ...
上一篇我們簡單的看了看vue的基本用法,就是三步,首先就是用<script>標簽引入vue的依賴,然後就是寫html標簽,在標簽中用vue指令綁定一些屬性,最後就是new Vue(xxx)實例,在這個實例中有很多的實例屬性可以給html標簽中那些綁定的屬性賦值、或者是綁定事件函數;
這一篇我們來說說vue-cli這樣的一個腳手架,快速搭建一個vue項目,註意我們的這個腳手架可以直接用npm下載,換句話的意思就是必須要有node環境,這裡配置node的環境就不多說了。。。
vue-cli版本是2.x,現在有3.x版本的,目錄和2.x版本的有一些區別,有興趣的可以去看看
1.搭建vue-cli項目
如果你的node安裝好了而且環境變數配置好了,那麼輸入以下指令應該有類似這樣的輸出

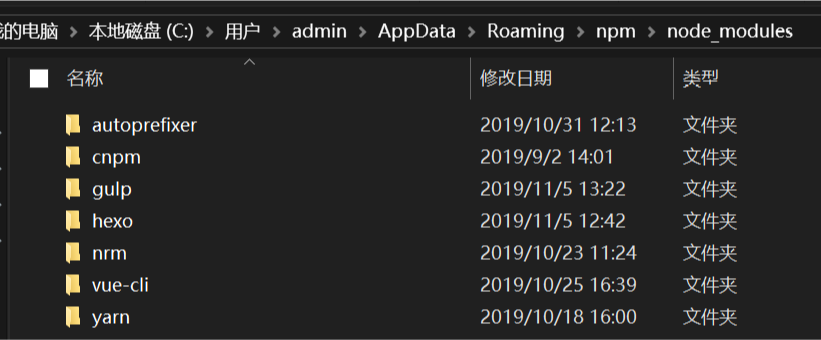
然後我們運行npm install -g vue-cli,全局安裝一個vue-cli的模塊,因為我們要經常使用的,全局安裝只用下載一次就行了,以後就可以直接用,那麼vue-cli具體的是下載到什麼地方去了呢?預設安裝在C盤對應的用戶下的AppData目錄下,我的目錄是C:\Users\admin\AppData\Roaming\npm\node_modules,下圖所示,這個安裝路徑就用預設的就行,想要自己修改的話可以自己搜索方法
只要是npm install -g xxx 安裝的全局模塊都會在這裡,我下載了幾個常用的

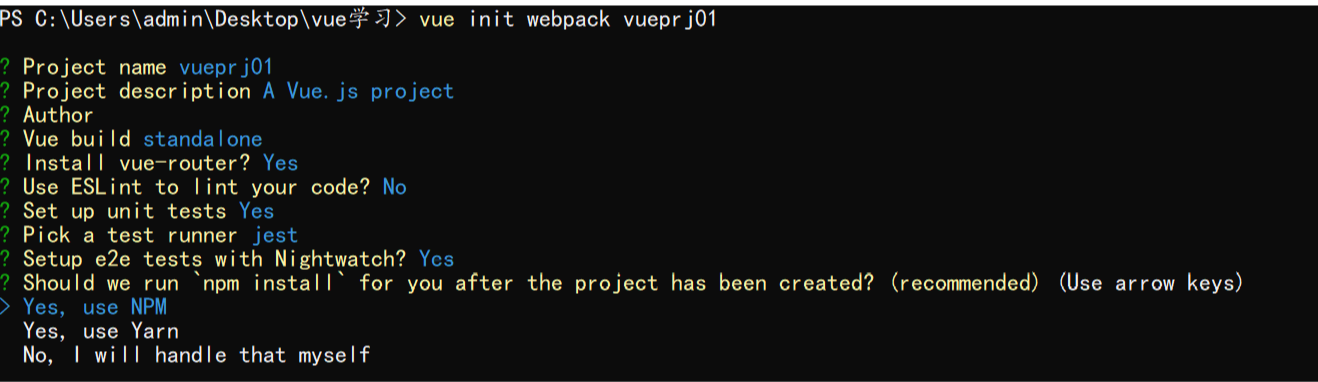
然後我們新建一個文件夾取名叫做 vue學習,用於存放我們自己將要寫的vue-cli項目,用cmd進入這個文件夾,執行vue init webpack vueprj01 ,最後的這個vueprj01是項目名,隨便定義,不要有特殊字元和大寫字母就行,然後除了一個地方其他地方全部回車就好,下圖所示
註意,新手的話,在下圖中的Use ESLint to lint your code 這裡一定要選擇no,不然這裡就是在你編譯項目的時候做語法檢查,賊不好用,即使是一個空格也會給你報錯的

一路回車之後,一個項目就成功了,然後就等著下載那些依賴模塊就行了,反正下載的文件很多,幾分鐘吧!完成之後我們用vscode打開這個vueprj01文件夾,技能看到下圖所示的東西:

然後我們只需要在npm script那裡,其實就是npm腳本,點擊dev,整個項目就運行起來了;點擊這個dev就行了(其實就是相當於在cmd中進入vueprj01中,執行npm run dev命令)
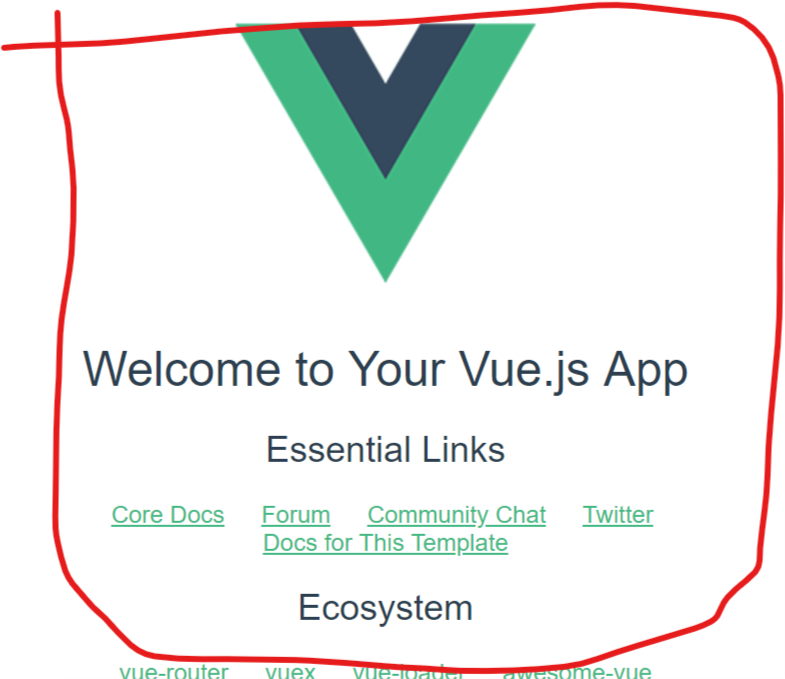
其實點擊這裡的dev和start是一樣的效果,都可以,習慣點dev了,然後根據控制台提示訪問http://localhost:8080,就可以看到效果了:


到此為止一個簡單的vue-cli項目就搭建出來了,很容易,下麵我們就來簡單的使用一波
2.簡單的使用vue-cli構建項目
在使用之前,我們需要先瞭解一點基礎知識:
路由:也就是我們在創建項目的時候一直回車,有一個是install vue-router,這個就是路由,那麼路由有什麼用呢?舉個不是很恰當的例子,就是路由器,當有個人都在用一個路由器的wifi的時候,為什麼每個人都能訪問不同的網站呢?這裡就是有路由器的作用,可以分配不同的請求到不同的網站;在我們這裡就是不同的url訪問vue項目,首先路由就會根據你的url去調用不同的頁面,然後渲染返回給你;
組件:在這裡我們已經看不到我們上一篇的那種做法了,上一篇是在一個html中引入vue的依賴庫,然後使用vue指令,new一個Vue實例;但是在vue-cli中我們要學會組件化開發的思想,就是任意的一個文件就是一個組件,無論是一個vue文件,css文件還是js文件等,都是一個組件,我們在使用之前,必須要引入;
組件的基本格式:由於每一個文件都是一個組件,所以格式也不一樣,後面我們會慢慢說的,這裡我們只說以.vue為尾碼的組件,這文件分三個部分,這裡面有一個<template></template>,這裡就是寫html標簽的,註意,每一個template標簽最外層必須有且只有一個div標簽,然後你的各種html標簽都要放在這個div標簽中,如下所示;第二部分就是vue實例中的各種屬性和鉤子函數,導入第三方組件只能在第二部分導入;第三部分就是寫css樣式
<template> //註意,最外層只能有一個div標簽 <div> <h1>我是h1標簽</h1> <div>我是div標簽</div> <table></table> </div> </template> <script> //這裡就跟new Vue(xxx)中的各種屬性一樣使用 export default { name:'', props:[''], data () { return { }; }, components: {}, computed: {}, beforeMount() {}, mounted() {}, methods: {}, watch: {} } </script> //這裡就是寫css代碼,這裡的scoped表示該樣式只在當頁面有效,避免污染其他頁面樣式 <style lang='' scoped>
</style>
引入組件的方式有兩種:
一種是類似這種,import Vue from 'vue',import App from './App' ;(註意:引號裡面的不用加尾碼,引號裡面的./表示的是當前文件所在的這一層目錄),可能有人會奇怪vue這裡沒有加./也行嗎?因為vue這個模塊是系統模塊,也就是通過npm下載的模塊(註意,不是全局下載),預設是放在項目中node_modules中,要引用這裡的模塊可以直接引入,不用加./;
第二種方式,由於vue-cli項目是需要node環境的,於是可以用node引入模塊的方式,例如const prodEnv = require('./prod.env'),其實和第一種方式一樣的,當然,推薦使用第一種
vue-cli項目只有一個html文件,我們只是將這個html中的div標簽內容和樣式進行替換,這也叫做單頁面開發
下麵我們來簡單使用一下,第一步,在src目錄下新建一個Header.vue文件,
<template>
<div>
<h1>這是我的第一個vue項目</h1>
<!--這裡表示路由跳轉,router-link標簽會被渲染成一個a標簽,to屬性被渲染成href屬性,這裡的path也可以是name,那麼必須和router中index.js中對應的路徑的name一致 -->
<router-link :to="{ path: '/hello' }">點擊我</router-link>
</div> </template> <script> export default {}; </script> <style lang='' scoped> </style>
第二步,在router目錄下的index.js中,添加如下:
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' //引入我們自己定義的Header組件,可以不用加尾碼,@預設表示目錄src import Header from '@/components/Header' //這裡表示Vue實例註冊路由,換句話說有了這行代碼我們的vue項目才能有路由分發的效果 Vue.use(Router) export default new Router({ routes: [{
//這裡隨便修改一下,HelloWorld組件中隨便改改,就不展示出來了 path: '/hello', name: 'HelloWorld', component: HelloWorld }, { //這裡配置一個路徑,當url訪問xxx/head的時候,就會訪問Header組件 path: '/head', name: 'Header', component: Header } ] })
第三步,修改APP.vue文件
<template>
<div id="app">
<img src="./assets/logo.png">
<!-- 這裡使用我們引入的組件,只要是引入的組件都可以用標簽的形式使用-->
<Header/>
<!-- 這裡就是根據路由匹配到的組件內容,就是router-lingk標簽對應的內容,會在這裡插入進來 -->
<router-view/>
</div>
</template>
<script>
//引入Header組件
import Header from '@/components/Header'
export default {
name: 'App',
//在當前組件註冊子組件Header,然後再上面的html中才能使用<Header/>
components:{
//這裡相當於"Header":Header,當要取的組件名字和組件一樣,可以用這種簡寫形式
Header
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
最後你只需要點擊vscode中的dev按鈕,在瀏覽器輸入http://localhost:8080/head,就能看到效果了;


然後點擊那個鏈接"點擊我",路由就會起作用,就會訪問Helloworld組件,並將它渲染到App.vue文件的那個<router-view/>標簽這裡

簡單說說過程:
首先最外面是一個html,然後將APP.vue組件會通過某種方式編譯成css,js等渲染這個html;
而這個APP.vue在項目編譯的時候就會將導入的組件,如Header組件的內容給渲染進App.vue中<Header/>標簽所在的位置,註意,此時還有一個<router-view/>標簽可以看作是一個占位符,先搶到這個位置;
在Header組件中的router-link標簽被渲染成一個a標簽,所以我們在首頁可以很清楚的看到有個鏈接,當我們點擊這個鏈接的時候,就會根據路由,會匹配到HelloWorld組件,同時會把這個組件渲染到上一步說到的那個占位符的位置
3.總結
其實vue-cli簡化了我們需要做的操作,而且全程我們感覺不到路由,主要是有很多定義的文件需要我們去好好看看,這次只是簡單的測試了一下vue-cli,下一篇我準備簡單的實現一下Vue動態綁定數據,總感覺不懂其中的原理用Vue寫東西總是雲里霧裡的,賊難受啊


