幾個入門小知識 1. 微信公眾平臺下載開發者工具(穩定版/64) 登錄微信公眾平臺 2. 導入本地文件夾 APPID (開發 -> 開發設置(沒有APPID可以用測試)) 、 後端服務(不使用雲服務) 、 語言(JavaScript) 3. pages:存放頁面 每個頁面有四部分構成: js:邏輯層 ...
幾個入門小知識
1. 微信公眾平臺下載開發者工具(穩定版/64)
登錄微信公眾平臺



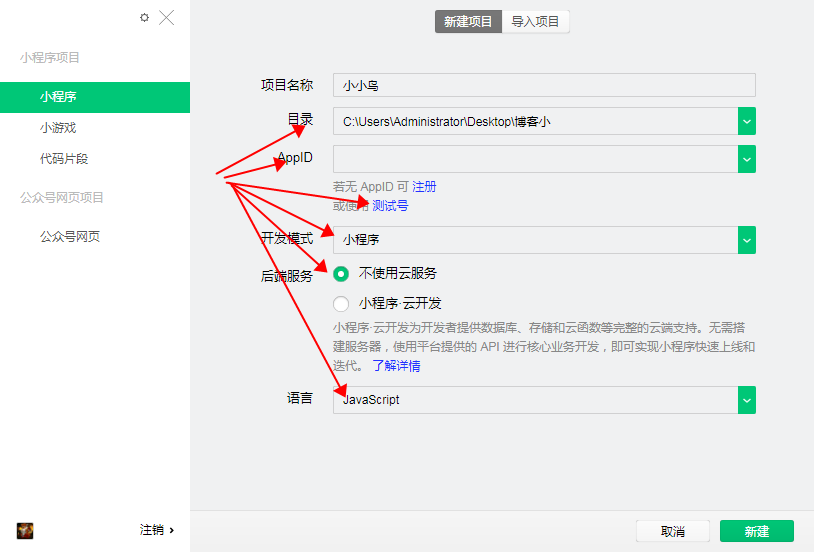
2. 導入本地文件夾 APPID (開發 -> 開發設置(沒有APPID可以用測試)) 、 後端服務(不使用雲服務) 、 語言(JavaScript)

3. pages:存放頁面
每個頁面有四部分構成:
js:邏輯層(必須有)
wxml:視圖層(必須有)
wxss:樣式
json:頁面配置
4. 以wx.開頭的都是調用微信的api
註:
1. onLoad:載入、頁面的入口
2. js中 onShow(進入前臺) onHide(進入後臺)
3. wxml中 view相當於div 、text 相當於 span 、 block無意義,起包裹作用(wx:for)
4. pages文件夾下文的頁面數量與json中的pages欄位數組對應,刪除pages欄位中的某條路徑時,文件夾不會自動刪除,所以要手動刪除對應文件,保證兩者是對應關係。
5. 當本頁面有配置的時候就採用本頁面的配置,沒有的時候就採用全局的配置。
6. 使用App()來註冊一個小程式,必須在app.js中註冊,且不能註冊多個,使用Page()註冊一個頁面,在每個頁面的js文件中註冊
7. app.json,該文件不能含有任何註釋。(.json文件中無法使用註釋,添加任意註釋都會引發報錯)
8. app.json中window為頭部導航條的樣式(navigationBarBackgroundColor:只能用#形式的顏色、navigationBarTextStyle:只能是black或white)
9. app.json 中第一個為預設打開頁面,最後一個沒有逗號。



