當使用Select選擇器時,如果下拉列表的數據量太多,會有一個明顯的卡頓體驗,例如: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https:/ ...
當使用Select選擇器時,如果下拉列表的數據量太多,會有一個明顯的卡頓體驗,例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <el-select v-model="value" filterable placeholder="請選擇"> <el-option v-for="item in options" :key="item.label" :label="item.label" :value="item.label"> </el-option> </el-select> </div> <script> let options = []; for(let i=1;i<5000;i++)options.push({label:'Test'+i}); //模擬大數據下拉列表 new Vue({ el:"#app", data:{ options:options, value:'' } }) </script> </body> </html>
writer by:大沙漠 QQ:22969969
例子里我們用options模擬大量的下拉數據,渲染如下:

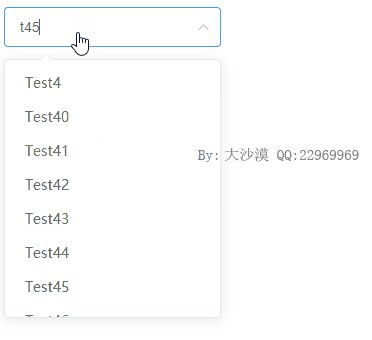
由於下拉列表有幾千個,因此通過滾動條一個個的去找不是很現實的, 我們設置了filterable屬性,因此可以在下拉控制項里進行搜索,如下:

體驗的過程中還是會感覺明顯的卡頓現象,問題和上面一樣,還是因為下拉列表太多了,怎麼辦呢,我們可以通過Select控制項的filter-method方法來自定義搜索方法,限制下拉數據只有有限制的條數,例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <el-select v-model="value" filterable :filter-method="filterMethod" placeholder="請選擇"> <el-option v-for="item in options" :key="item.label" :label="item.label" :value="item.label"> </el-option> </el-select> </div> <script> let options = []; for(let i=1;i<5000;i++)options.push({label:'Test'+i}); //模擬大數據下拉列表 new Vue({ el:"#app", data:{ options:options.slice(0,10), //預設為options的前10個 value:'' }, methods:{ filterMethod(query){ //query是輸入的關鍵字 if(query == '') this.options = options.slice(0,10) else{ let result = [] //存儲符合條件的下拉選項 options.forEach(val=>{ if(val.label.indexOf(query)!=-1) result.push(val) }) this.options = result.slice(0,10) //只取前10個 } } } }) </script> </body> </html>
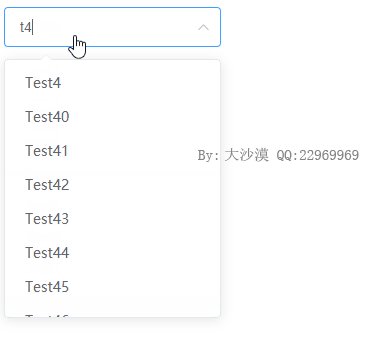
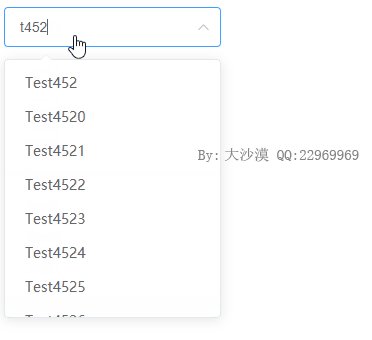
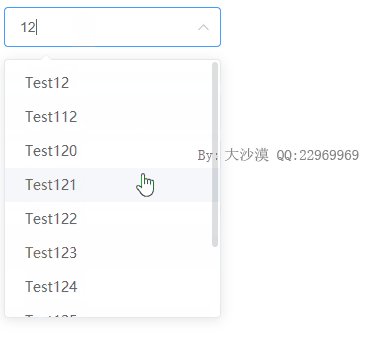
渲染如下:

這樣就不會有卡頓問題了,我們限制了下拉選項的個數,因此通過滾動條可以很容易的選擇到某個選項,對於大批量的下拉選項來說挺有用的。



