這篇文章旨在學習如何在現有的Android原生項目上集成Flutter,實現Android與Flutter的混編,文章主體內容分為5部分,如下: Android項目如何集成FlutterModule Flutter視圖是如何展示到前臺界面的 Flutter與Weex... ...
如需轉載,請註明出處:Flutter學習筆記(30)--Android原生與Flutter混編
這篇文章旨在學習如何在現有的Android原生項目上集成Flutter,實現Android與Flutter的混編,文章主體內容分為5部分,如下:
-
Android項目如何集成FlutterModule
-
Flutter視圖是如何展示到前臺界面的
-
Flutter與Weex對比
-
如何進行原生頁面跳轉到Flutter頁面
-
原生如何與Flutter進行傳值通信(以EventChannel為例說明)
接下來我會按照上面列出來的5點,逐一的進行實例講解說明
1.Android項目如何集成FlutterModule
Android原生項目集成Flutter有兩種方式,一種是在原生項目內集成FlutterModule,還有一種是將FLutter項目打包成arr文件,然後以組件的形式被原生項目依賴。這裡我們就只說一下在原生項目內集成FlutterModule。
第一步:在主工程下創建FlutterModule,File->New->New Flutter Project,然後選擇Flutter Module點擊Next。

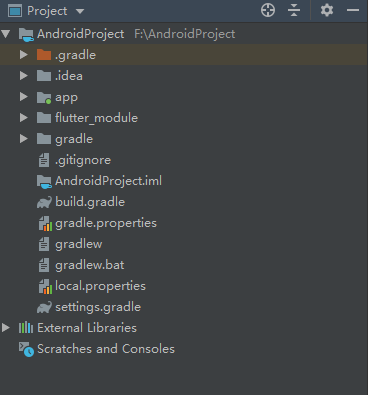
設置完成之後點擊Finish,創建完module後我們來看一下工程的目錄結構

第二步:在app下的build.gradle添加依賴
//在android下添加jdk1.8支持
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
}
//在dependencies下添加flutter依賴
implementation project(':flutter')
implementation 'android.arch.lifecycle:runtime:1.1.0'
implementation 'android.arch.lifecycle:extensions:1.1.0'
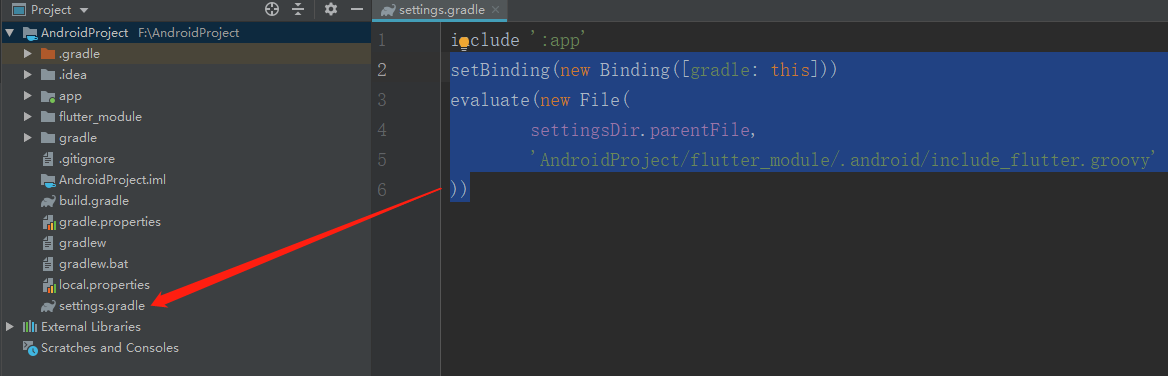
第三步:在根目錄下的settings.gradle添加配置
setBinding(new Binding([gradle: this])) evaluate(new File( settingsDir.parentFile, 'AndroidProject/flutter_module/.android/include_flutter.groovy' ))

最後同步一下,將相關的依賴下載下來,至此就成功集成了FlutterModule了。
2.Flutter視圖是如何展示到前臺界面的
其實Flutter視圖是以View的形式添加到原生頁面中的,這個和weex很像,簡單的來說就是我們首先要通過某一個方法來創建一個Flutter的視圖,然後在原生的Activity中創建一個容器,這個容器的作用就是來裝載我們Flutter的視圖,最後我們將Flutter的View添加到容器裡面就可以了。接下來我們看一下實現的代碼。
package com.example.flutterdemo; import android.os.Bundle; import android.view.View; import android.widget.FrameLayout; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import io.flutter.facade.Flutter; import io.flutter.view.FlutterView; public class MyFlutterActivity extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_flutter); //創建一個FlutterView final FlutterView flutterView = Flutter.createView(this, getLifecycle(), "route1"); //實例化容器 final FrameLayout layout = findViewById(R.id.flutter_container); //將FlutterView添加到容器中去 layout.addView(flutterView); //解決原生頁面跳轉Flutter頁面黑屏的問題(原理就是先讓界面隱藏,等第一幀繪製完成後,再讓他顯示出來) final FlutterView.FirstFrameListener[] listeners = new FlutterView.FirstFrameListener[1]; listeners[0] = new FlutterView.FirstFrameListener() { @Override public void onFirstFrame() { layout.setVisibility(View.VISIBLE); } }; flutterView.addFirstFrameListener(listeners[0]); } }
xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:id="@+id/flutter_container" android:layout_width="match_parent" android:layout_height="match_parent"></FrameLayout> </LinearLayout>
特別說一下創建Flutter視圖這一塊Flutter.createView(this, getLifecycle(), "route1");,createView中傳了3個參數,前兩個就不說了,重點說一下最後一個參數,最後一個參數大家可以理解為原生跳轉到第一個Flutter頁面的路由,可能有的人還是不理解是什麼意思,我舉一個例子來說明一下就會理解了。
通常我們的Flutter頁面肯定不止一個,也許有很多情況下,原生要跳轉到不同的Flutter頁面,但是我們Flutter的入口只有這一個,那麼我們要如何跳轉到指定的Flutter頁面呢?這時候createView的最後一個參數就發揮作用,因為我們在Flutter工程的main入口,可以獲取到這個參數,進而我們就可以根據這個參數來跳轉到不同的Flutter頁面了。看一下Flutter的代碼感受一下。
void main() => runApp(_MainEntrance(window.defaultRouteName)); Widget _MainEntrance(String defaultRouteName) { print(defaultRouteName); switch (defaultRouteName){ case 'flutter_main': return new Center( child: SettingPage(), ); case 'other': return new Center( child: defaultPage(), ); } }
window.defaultRouteName這個方法會獲取到原生中createView傳遞過來的第三個參數,我們可以通過一個switch語句來控制不同的路由來跳轉到不同的頁面。即:第三個參數為flutter_main跳轉到設置頁面。第三個參數為other跳轉到預設頁面。
3.Flutter與Weex對比
在上面第2條我們說到了原生載入Flutter視圖和Weex很像,那麼weex又是怎樣的呢?
在weex中,也是需要我們來創建一個原生的容器用來裝載weex的view視圖,如我們新建一個WeexActivity實現IWXRenderListener,重寫onViewCreated,在onViewCreated中系統會返回給我們一個創建好的weex的view,我們需要做的只需要將這個view添加到原生的容器中即可。
總的來說很像是因為Flutter和Weex對於Android或者iOS來說都是透明的,平臺只會認為整個Flutter展示的內容是一個view,所以,Flutter視圖都是以view的形式來添加到我們的原生項目中。
4.如何進行原生頁面跳轉到Flutter頁面
這塊就很簡單了,前面我們已經說了,Flutter頁面是以view的形式添加到我們的原生項目中的,那麼我想要跳轉到Flutter頁面就只需要跳轉到這個容器就好了
package com.example.flutterdemo; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.mButton).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(); intent.setClass(MainActivity.this, MyFlutterActivity.class); startActivity(intent); } }); } }
xml:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/mButton" android:layout_width="200dp" android:layout_height="50dp" tools:ignore="MissingConstraints" /> </androidx.constraintlayout.widget.ConstraintLayout>
5.原生如何與Flutter進行傳值通信(以EventChannel為例說明)
在上一篇博客中我們有講過原生與Flutter通信的三種方式,這裡我再說一下EventChannel通信。
EventChannel是單向的通信方式,即只能通過原生向Flutter發起通信。
(1)原生髮起通信
new EventChannel(flutterView,"NATIVE/HMLT/Channel/Setting").setStreamHandler(new EventChannel.StreamHandler() { @Override public void onListen(Object o, EventChannel.EventSink eventSink) { eventSink.success( SharedPreferenceUtil.getToken(context)); } @Override public void onCancel(Object o) { } });
其中onCancel代表對面不再接收,這裡我們應該做一些clean up的事情。而 onListen則代表通道已經建好,Native可以發送數據了。註意onListen裡帶的EventSink這個參數,後續Native發送數據都是經過EventSink的。
(2)在Flutter中註冊監聽
//註冊監聽原生通道 EventChannel eventChannel = EventChannel('NATIVE/HMLT/Channel/Setting');
(3)在Flutter中重寫initState併發起通信請求
void initState() { //實現通道的監聽,並傳入兩個帶有參數的函數用於監聽到數據後 對數據進行處理 eventChannel.receiveBroadcastStream().listen(_receiveFromeNative, onError: _fromNativeError); super.initState(); }
(4)監聽到通信數據後進行成功或失敗的處理
void _receiveFromeNative(Object para){ print(para); setState(() { _nativeToFlutterHMToken = para.toString(); print("原生界面數據" + _nativeToFlutterHMToken); }); } //原生返回錯誤信息 void _fromNativeError(Object error){ print(error); }



