1、準備好js文件(我用的是谷歌瀏覽器) 這個文件是為了防止你的jQuery版本過高而不適配的問題 這是調用瀏覽器列印的js插件 2、引入js文件 1 <script src="js/jquery.jqprint-0.3.js"></script> 2 <script src="js/jquery- ...
1、準備好js文件(我用的是谷歌瀏覽器)
這個文件是為了防止你的jQuery版本過高而不適配的問題

這是調用瀏覽器列印的js插件

2、引入js文件
1 <script src="js/jquery.jqprint-0.3.js"></script> 2 <script src="js/jquery-migrate-1.2.1.min.js"></script>
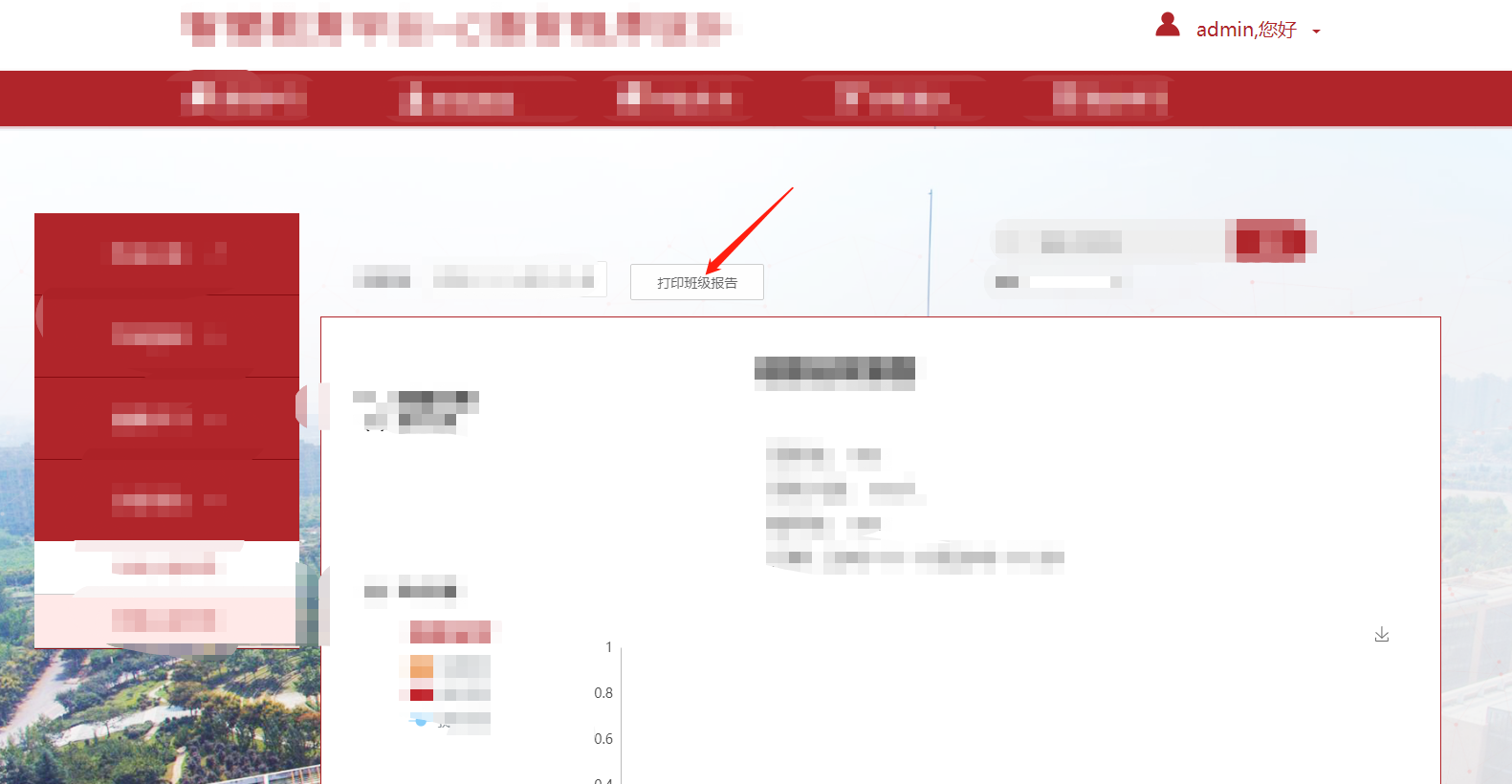
3、給你的網頁添加一個按鈕來出發列印事件
1 <input type="button" onclick="printClassReport()" value="列印班級報告"/>
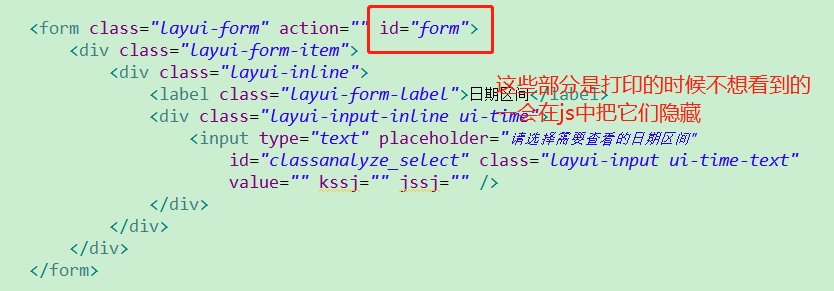
4、為了保持列印預覽的時候你的網頁樣式不會發生變化,應該列印一個全局的div,然後再講不想列印的部分隱藏起來,列印完了再把它們顯示出來


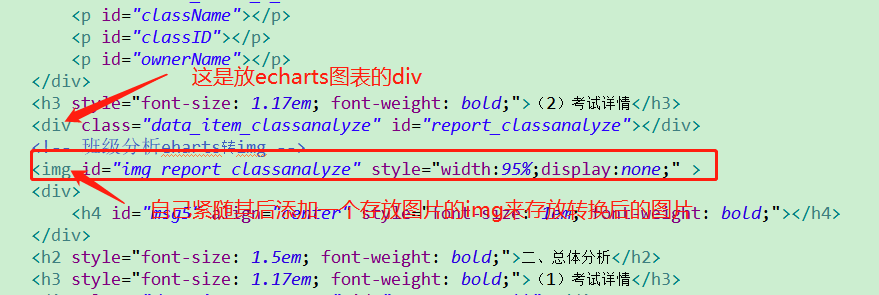
5、列印的時候將echarts轉成圖片,讓圖片顯示echarts隱藏,不然的話echarts列印的時候是空白。(沒有echarts圖表的用戶請自動忽略)

6、編寫js的處理邏輯
1 <script src="js/jquery.jqprint-0.3.js"></script> 2 <script src="js/jquery-migrate-1.2.1.min.js"></script> 3 <script type="text/javascript"> 4 function printClassReport(){ 5 // 獲取echarts圖表 6 var myChart1 = echarts.init(document.getElementById('report_classanalyze')); 7 var myChart2 = echarts.init(document.getElementById('report_overall')); 8 var myChart3 = echarts.init(document.getElementById('report_studentPassRank')); 9 var myChart4 = echarts.init(document.getElementById('report_problemSubmitRank')); 10 //myChart2.setOption(option3); 11 // 獲取圖片(此時還未實現轉換暫時處於隱藏狀態) 12 var img1 = document.getElementById('img_report_classanalyze'); 13 var img2 = document.getElementById('img_report_overall'); 14 var img3 = document.getElementById('img_report_studentPassRank'); 15 var img4 = document.getElementById('img_report_problemSubmitRank'); 16 // 將圖表轉換成圖片,並保存在圖片域當中 17 img1.src = myChart1.getDataURL({ 18 pixelRatio: 2, 19 backgroundColor: '#fff' 20 }); 21 img2.src = myChart2.getDataURL({ 22 pixelRatio: 2, 23 backgroundColor: '#fff' 24 }); 25 img3.src = myChart3.getDataURL({ 26 pixelRatio: 2, 27 backgroundColor: '#fff' 28 }); 29 img4.src = myChart4.getDataURL({ 30 pixelRatio: 2, 31 backgroundColor: '#fff' 32 }); 33 // 先把圖表隱藏,讓圖片先顯示出來 34 document.getElementById('img_report_classanalyze').style.display="block"; 35 document.getElementById('img_report_overall').style.display="block"; 36 document.getElementById('img_report_studentPassRank').style.display="block"; 37 document.getElementById('img_report_problemSubmitRank').style.display="block"; 38 document.getElementById('report_classanalyze').style.display="none"; 39 document.getElementById('report_overall').style.display="none"; 40 document.getElementById('report_studentPassRank').style.display="none"; 41 document.getElementById('report_problemSubmitRank').style.display="none"; 42 // 隱藏不想顯示的區域 43 $(".content_l").hide(); 44 $(".search").hide(); 45 $("form").hide(); 46 // 列印選定的web頁面 47 $("#print").jqprint(); 48 // 將之前隱藏的頁面重新顯示出來 49 $("form").show(); 50 $(".search").show(); 51 $(".content_l").show(); 52 // 再將圖片隱藏,將動態echarts突變顯示出來 53 document.getElementById('img_report_classanalyze').style.display="none"; 54 document.getElementById('img_report_overall').style.display="none"; 55 document.getElementById('img_report_studentPassRank').style.display="none"; 56 document.getElementById('img_report_problemSubmitRank').style.display="none"; 57 document.getElementById('report_classanalyze').style.display="block"; 58 document.getElementById('report_overall').style.display="block"; 59 document.getElementById('report_studentPassRank').style.display="block"; 60 document.getElementById('report_problemSubmitRank').style.display="block"; 61 } 62 </script>
我有四張echarts圖表所以js代碼比較繁瑣,如果你的echarts表只有一張,把代碼中多餘的東西刪除即可。
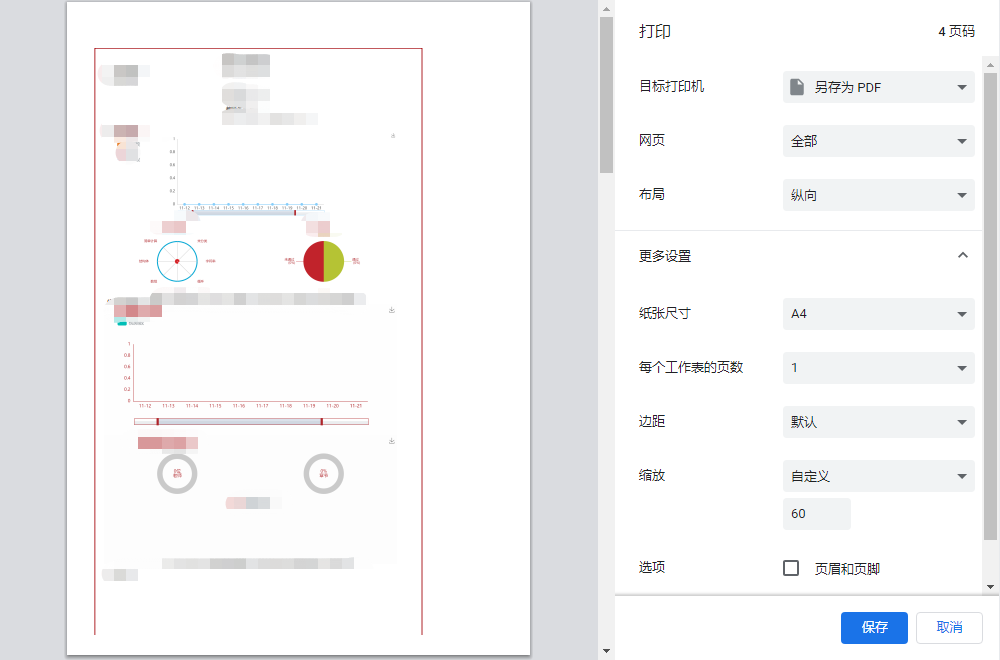
展示區:


列印的時候只顯示了紅色框里的內容。
最後祝成功!!!



