最近一段時間都花在了學習vue上,還總是斷斷續續的,學習的效果不是很明顯,思考了好久了,應該是沒有進行一個系統的總結,導致很多知識點總是似是而非,而且也有一部分是思維還沒有從java轉變過來,廢話不多說,慢慢學吧! 準備將我學習vue的只是總結一下當個筆記吧,不記得的時候回頭看一看; vue官方文檔 ...
最近一段時間都花在了學習vue上,還總是斷斷續續的,學習的效果不是很明顯,思考了好久了,應該是沒有進行一個系統的總結,導致很多知識點總是似是而非,而且也有一部分是思維還沒有從java轉變過來,廢話不多說,慢慢學吧!
準備將我學習vue的只是總結一下當個筆記吧,不記得的時候回頭看一看;
vue官方文檔:https://cn.vuejs.org
1.什麼是vue.js
其實百度一下可以知道很多說明,是一套用於構建用戶界面的漸進式框架,Vue 被設計為可以自底向上逐層應用,Vue 的核心庫只關註視圖層....,說實話這些剛開始對我來說完全沒有什麼用,直接學就對了,暫時就把vue當作一個js的第三方庫用,就類似jquery一樣,首先用script標簽引入,然後用特定的語法使用就ok了;
當然,這是最low的方式,後面我們慢慢學怎麼和webpack包管理工具集成,實現模塊化開發,在此,我們先瞭解一下幾個概念:
node:什麼是node呢?我們知道js代碼只能運行在瀏覽器上,但是沒有瀏覽器js可以運行嗎?當然可以,於是就有了node,node就是一個js的運行環境,你可以把它理解為瀏覽器的替代品,而且最關鍵的是js擺脫了瀏覽器的限制之後,就可以用js寫後端代碼了;比如可以寫個伺服器,其實就是寫個程式跑起來一直監聽電腦的某個埠,外界可以通過http請求訪問這個埠,然後程式就收到這個請求的url,根據url中的路徑去讀寫文件,然後返回用戶請求;
npm:可以簡單的理解為一個下載第三方庫的工具,有了這個工具,你想在你的項目中使用優秀的第三方庫只需要一個命令可以了npm i xxx -s,最比較新的node中已經自帶的npm,所以你無需自己去下載
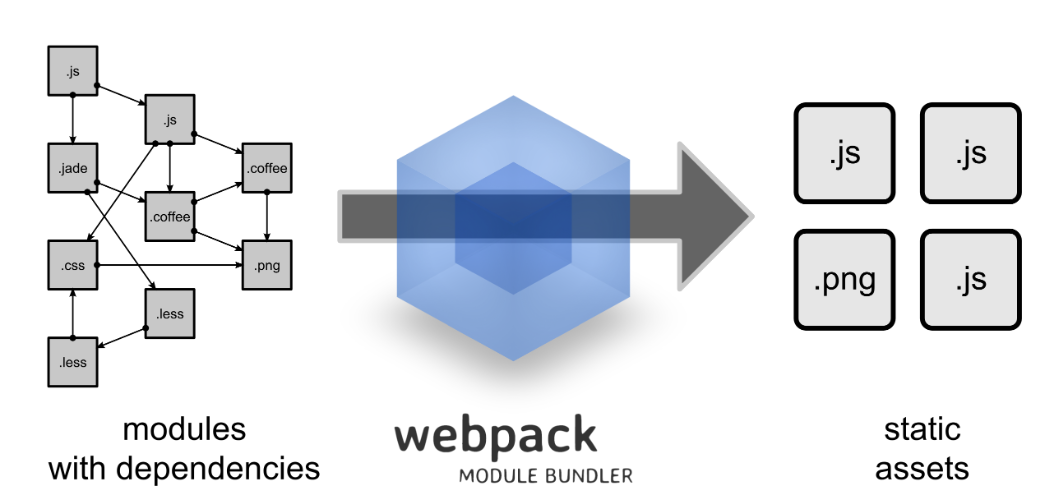
webpack:可以用npm下載,在模塊化開發時候用到的,因為如果模塊之間的依賴關係很複雜,項目做好之後,頁面載入或交互時,將會發起大量請求,為了性能優化,需要使用webpack這樣的打包器對模塊進行打包整合,以減少請求數。借用一張圖,其實就是簡化依賴關係的一個打包工具

總之一句話,node是一個運行環境,npm是下載第三方庫的工具避免重覆造輪子,webpack打包工具,優化性能
2.vue簡單使用
我們從最簡單的開始,隨便準備一個html文件,千萬不要從vue-cli腳手架開始,因為剛開始目錄太多,一臉蒙逼w(°o°)w
我這裡編輯器用的是vscode,強烈推薦用這個,我用這個編輯器的最大原因是輕量級(千萬別下錯了,vscode全稱叫做Visual Studio Code,還有一個名字很像的Microsoft Visual Studio Code,這個有幾個G的大小....),而且想要什麼插件直接下載,好用,當然有興趣的也可以用webstorm等;
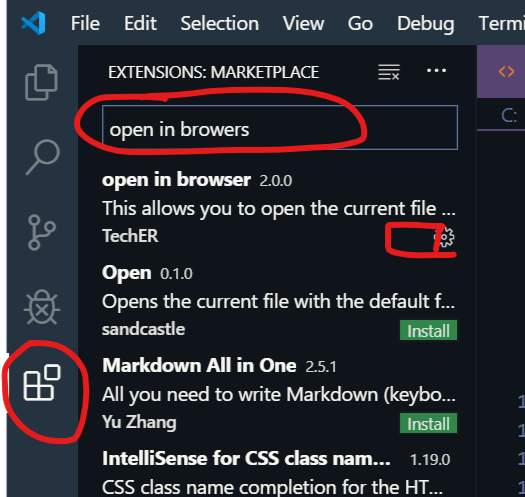
新建一個html文件,用vscode打開,然後 !+Tab快速生成html模板,引入vue的js文件,並且在vscode中下載一個open in browers插件,這樣就可以在html中右鍵,選擇是在預設瀏覽器打開還是在其他瀏覽器打開


簡單vue代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- 引入vue的依賴文件 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id="app"> {{ message }} //這裡有一個message變數,用{{}}包起來 </div> <script> var app = new Vue({ el: '#app', //這裡就是選擇上面的div標簽 data: { message: 'Hello Vue!' //給message變數賦值,這裡會同步到div標簽中的message中 } }) </script> </body> </html>
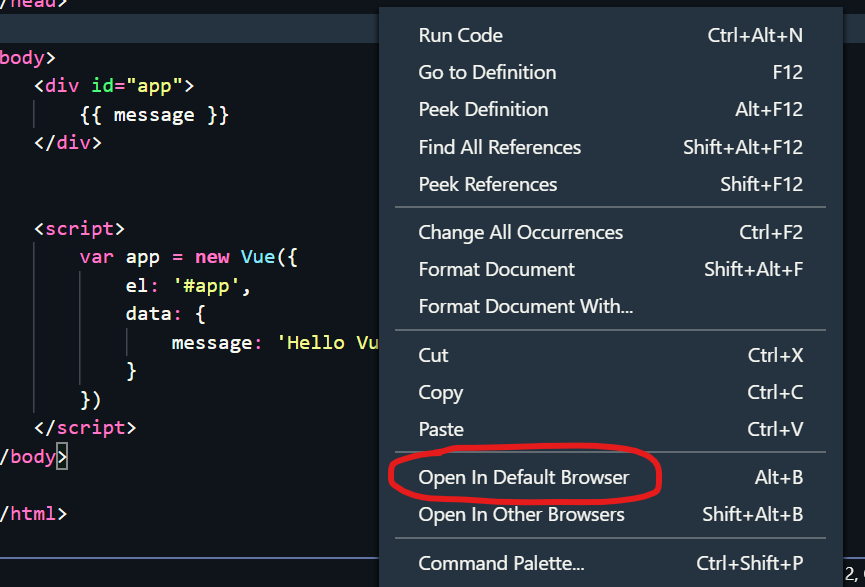
右鍵,打開預設瀏覽器,然後瀏覽器中就能看到Hello Vue!
很容易,只需要三步,首先是引入vue依賴文件,然後在html標簽中用{{xxx}}包著一個vue變數,最後就是創建Vue實例,在這個實例中選擇指定標簽,定義變數值,然後這個變數值就會在html標簽中生效;
這裡其實就相當於document.getElementsById("app").innerText="Hello Vue!",然而vue的目的就是儘量不讓我們去直接操作dom節點,我們只需要專註於向標簽中填充數據就行了,瞭解了這些下麵我們就簡單看看vue常見的命令吧!
3.vue基礎語法
我們在2中使用了{{}}這個東西表示其中的變數是和Vue實例相關聯的,其實vue還給我們提供了一些命令
我們要註意一點:只要是跟vue指令綁定的,都是變數、函數對象(boolean類型除外)或者是表達式,比如經典的v-bind:class="{xxxx}",v-on:clidk="xxx";註意,引號裡面的都是變數,不是字元串
3.1 v-bind指令
這個指令可以綁定標簽中的任意屬性,使得這個屬性的值就變成了vue中的屬性!有沒有覺得這句話很繞,舉個例子:<a v-bind:href="url">我是百度</a>
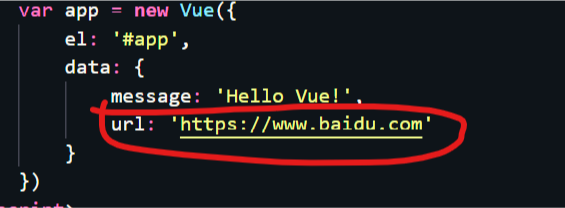
這個a標簽的屬性href,被v-bind命令給綁定了,使得href這個屬性的值url就變成了vue中的一個屬性,下圖所示,在Vue實例中,我們就可以對url這個屬性賦值了,是不是很容易,而且這個命令還可以簡寫成冒號,即上面的標簽簡寫後就是<a :href="url">我是百度</a>

我上面說過,v-bind屬性可以綁定標簽中的任何屬性,也就是說屬性id,class,style,src等等屬性都可以,只需要聲明類似的 :xxx = “aaa”,然後在Vue實例中的data中聲明aaa屬性即可
3.2 v-for指令
這個指令常常用於迴圈展示,舉個簡單的例子:
var app = new Vue({
el: '#app',
data: { //定義了一個books數組
books: [{
name: "魯濱遜",
price: 15
}, {
name: "葫蘆娃",
price: 7
}]
}
})
<ul> <li v-for="book in books">書名是:{{book.name}}-------價格是:{{book.price}}</li> </ul>

3.3 v-if指令
這個用於條件判斷,如果v-if="flag"中flag為true,那麼這個標簽就是看得到的,否則就是看不到的,舉個例子:
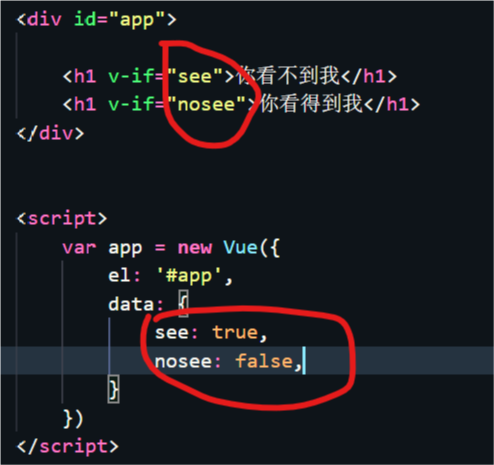
<h1 v-if="true">你看不到我</h1> <h1 v-if="false">你看得到我</h1>
當然,也可以在v-if裡面是一個屬性,效果和上面是一樣的

這個指令和v-show用法一樣,效果幾乎一樣,唯一的區別就是v-if指令為false時,那麼該標簽在html中根本就沒有,而v-show即使為false,這個標簽在html是存在的,只不過該標簽使用style="display: none;"不顯示出來,這也很好理解
3.4 v-model指令
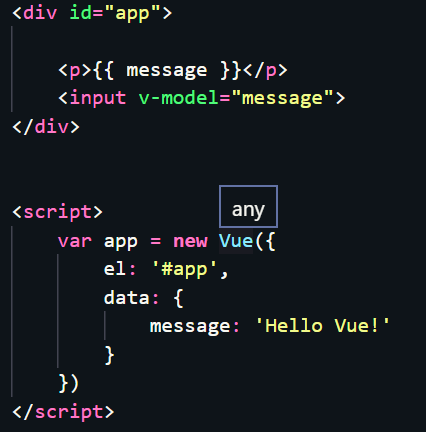
註意,這個指令只會用在input標簽中,換句話說只會用在表單中,舉個例子,如下圖,只要輸入框中改變了什麼,那麼上面的顯示也會跟著改變,而且也會用於表單信息收集,後面用到的時候再說


3.5 v-on指令
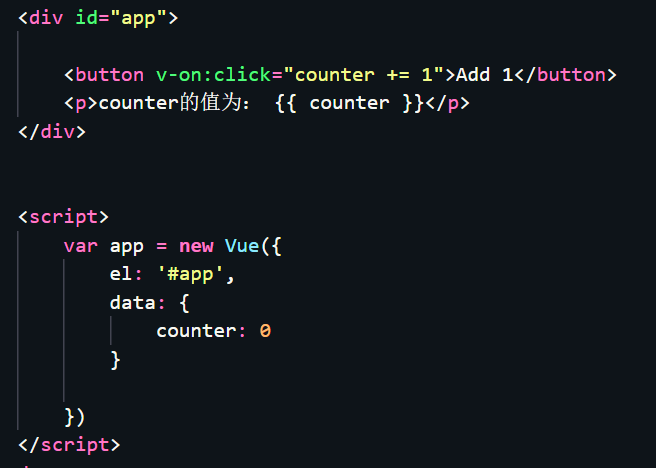
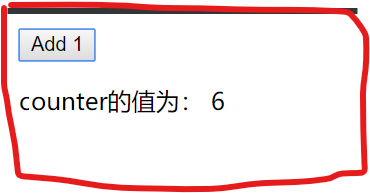
前面的幾個指令都是綁定屬性的,這個命令是綁定事件的,我們可以用這個命令來綁定一些事件函數;舉個例子,綁定只要滑鼠的點擊事件,每一次點擊按鈕,counter的值就會加一,使得vue實例中的counter也會跟著加一,然後p標簽又會時刻監聽著counter的變化,所以最終的效果就是每點擊一次按鈕,屏幕中的數字就會變化加一


補充一下,v-on指令由於很常用,所以也有簡寫形式,就是@,比如上面的<button @click="counter += 1">Add 1</button>
到這裡可以說vue的幾個基本指令就說完了,還是很容易的,不知道大家有沒有發現,我們現在的指令還只是涉及到了vue實例中的data中的屬性,那麼,在Vue實例中,除了el、data還有其他的屬性嗎?
4.vue實例的屬性
vue實例的屬性太多,我們就說說的常用屬性,首先的就是在上面我們說到的el屬性和data屬性,這兩個屬性很好理解,el的全稱是element,也就是標簽嘛,這裡用的id選擇器選擇指定標簽,當然也可以用class選擇器,自己可以試試;然後data屬性表示在標簽中要進行初始化的一些靜態數據,註意,這裡是靜態數據;
然後我們要想辦法讓這些數據是動態的,於是就有了事件監聽然後調用指定的函數,於是就有一個屬性是methods,在面向對象的語言中,這些函數也叫做方法,這裡的就是存放標簽中監聽的自定義的事件函數;
由於每一次標簽中的數據發生變化,我們要動態顯示的話,都用函數監聽,那麼每一次都會調用函數,雖然說可以實現基本功能,但是在某些特殊情況下,我們可以利用一個計算屬性computed,這個屬性有一個好處,就是可以使用緩存,比如計算屬性中有個變數數據一直沒有改變,那麼下一次訪問就直接返回緩存中的結果就行了,而函數的話每一次都會去執行一次;
還有就是在vue實例在實例化的過程中也會預設調用一些函數(這些函數不是在methods中的),這些函數是一些生命周期函數,大概分為三個部分,初始化的時候調用beforeCreate和created、beforedMount和mounted;更新數據的時候beforeUpdate和updated;銷毀vue實例的時候beforeDestroy和destroy;
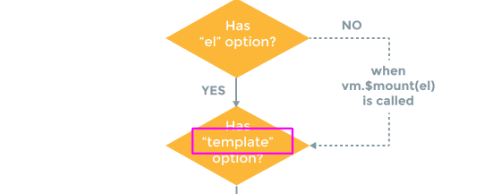
我們簡單瞭解vue的生命周期,下麵有個圖從官網那裡拿過來的,很經典的一個圖:

下麵我們就用簡單的例子,簡單看看使用一下這幾個常用的屬性和生命周期函數:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <input type="text" v-model="message" placeholder="隨便輸入什麼內容"> <input type="submit" value="逆轉按鈕" @click = "reverseMsg"> <br> <div>計算屬性為:{{msg}}</div> </div> <script> new Vue({ el: '#app', data: { message: '' }, methods:{ //這個方法作用是將字元串逆轉 reverseMsg(){ return this.message = this.message.split('').reverse().join('') } }, computed:{ //這個計算屬性,在這類就是將逆轉的字元串後面加計算返回 msg(){ return this.message+"計算" } }, //以下都是生命周期函數的執行時機 beforeCreate(){ console.log("beforeCreate方法執行") }, created(){ console.log("create方法執行") }, beforeMount(){ console.log("beforedMount方法執行") }, mounted(){ console.log("mounted方法執行") }, beforeUpdate(){ console.log("beforeUpdate方法執行") }, updated(){ console.log("updated方法執行") }, //註意,下麵兩個直接用頁面測試不出來,到後面使用了vue-cli之後就很好測試了 destoryed(){ console.log("destoryed方法執行"); }, beforeDestory(){ console.log("beforeDestory方法執行"); } }) </script> </body> </html>

可以看到,多次更新數據框中的數據都會調用更新的函數,而beforeCreate和created、beforedMount和mounted只會執行一次;beforeUpdate和updated會執行多次
具體的步驟:
在調用beforeCreate的時候,vue實例中的el,data,data中的message都為undefined;
調用created的時候,el還是undefined,而數據已經與data中的屬性進行綁定(放在data中屬性當值發生改變的同時,視圖也會發生變化),一般可以在這裡做初始數據的獲取;
調用beforedMount,載入前(完成了data和el數據初始化),但是頁面中的內容還是vue中的占位符,data中的message信息沒有被掛在到Bom節點中,一般可以在這裡做初始數據的獲取;
調用mounted,載入後html已經渲染(ajax請求可以放在這個函數中),把vue實例中的data里的message掛載到BOM節點中去;
調用beforeUpdate,更新前狀態(html中的數據變化前,不是data中的數據改變前),重新渲染之前觸發,然後vue的虛擬dom機制會重新構建虛擬dom與上一次的虛擬dom進行對比之後重新渲染;
調用updated,數據已經更改完成,dom也重新渲染完成
沒記錯的話還有一個監聽屬性沒有說到,後面用到再說,其實監聽屬性暫時基本用不到,先放一下,還有幾個動畫的指令,有興趣的自己研究一下;
5.vue組件
前面說了這麼多都是一些基本用法,vue真正的精髓就是組件,可以有很多很多的組件,那麼什麼是組件呢?是一個js文件,還是一個css文件?
其實我認為組件是一個資源的集合,比如後面我們可能會用到的Element UI組件庫中的組件,每一個組件都包括js,css,scss,image等資源組成,然後我們隨時可以用這個組件放在我們的頁面中,不需要我們去自己手寫樣式或者去複製別人的css、js代碼了,實現了代碼的重用性,極大的簡化了開發;
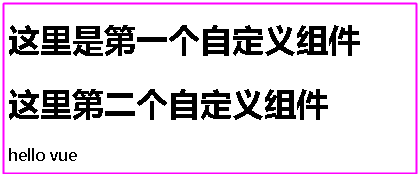
當然我們這裡會用到最簡單的組件,組件中就是一個template屬性(在模塊化開發中組件是一個vue文件,裡面有一個template標簽,在這個標簽里,可以用所有的html語法以及vue指令),例如下麵的這樣的:
<div id="app">
<!--至於怎麼使用組件呢?可以直接用組件名當作標簽使用就行了,註意,這裡標簽中可以使用vue指令-->
<template01></template01>
<template02></template02>
<div>{{message}}</div>
</div>
<script>
var template01 = {template: '<h1>這裡是第一個自定義組件</h1>'}
var template02 = {template: '<h1>這裡第二個自定義組件</h1>'}
//這裡是第一種註冊組件的做法,直接全局註冊,也就是說子組件中還可以用組件2
Vue.component("template02",template02)
new Vue({
el: '#app',
data: {
message: 'hello vue'
},
//這是第二種註冊組件的方式,但是這種方式是能在當前組件使用,這裡相當於 "template01": template01
components:{
template01
}
})
</script>

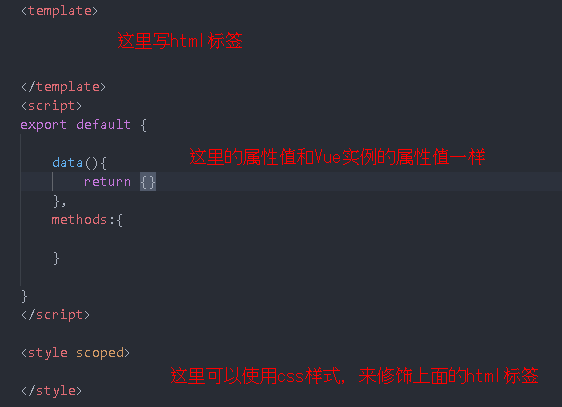
如果是在組件化開發中,我們的組件是這種形式的,下圖所示:

·· 這裡還有一點需要說一下,上面我們使用了template01 組件,但是這個組件中是不能使用new Vue(xxx)這個裡面的data數據的,因為取不到;
我們把當前的組件叫做父組件,template01 組件叫做子組件,現在我們需要傳遞數據,由於子組件無法使用父組件中的數據,於是我們可以在子組件使用一個props,然後父組件可以在<template01></template01>中使用vue指令綁定自定義屬性,這樣就將數據傳到子組件的props中,然後子組件就可以隨便使用props中的數據了;
舉個簡單的例子:


補充一下,不知道大家有沒有覺得這個template屬性比較熟悉,在前面應該見過,就是那個Vue生命周期的圖中,有關於生命周期的具體詳解我看了一篇博客講的挺不錯的,有興趣的可以去看看,點擊這裡;
其實這裡的template是vue的一個實例屬性,就像data屬性和el屬性一樣,實際上表示的是要渲染的模板,如果在Vue中沒有聲明這個屬性template,預設就把el屬性指向的標簽當作template去解析;否則只解析Vue中的template屬性對應的標簽內容,此時el對應的標簽不會解析

<div id="app">
<div>外面的模板:{{message}}</div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'hello vue'
},
//註意,此時不管這個div中沒有沒id="app"都一樣,只會預設解析這個模板,然後渲染數據
template:'<div><p>template屬性對應的模板:{{message}}</p></div>'
})
</script>
顯示的結果是:

由此可以知道Vue實例中的template屬性優先順序更高,不過這個屬性很少用到。。。
6.總結
多瞭解Vue的聲明周期以及vue基礎知識很重要,然後在使用vue的過程中學會了很多的東西,慢慢學吧,這次只是簡單的看了一下基礎知識,下一次就好好的用vue-cli構建項目,然後快速開發一些東西



