$和jquery的關係 $其實是jQuery的別名 一般直接使用$符號 在許多JavaScript庫中都會有$作為標記。如果同時使用多個JavaScript庫時會難免會出現衝突。 解決方法:重新設置jQuery的別名 <!DOCTYPE html> <html> <head> <meta chars ...
$和jquery的關係
- $其實是jQuery的別名
- 一般直接使用$符號
在許多JavaScript庫中都會有$作為標記。如果同時使用多個JavaScript庫時難免會出現衝突。
解決方法:重新設置jQuery的別名
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var jQ = jQuery.noConflict()//重新設置jQuery的別名,不再使用$ 儘量避免同時使用多個庫 jQ(function(){ //$變成了JQ alert("AAAA"); }) </script> </head> <body> </body> </html>

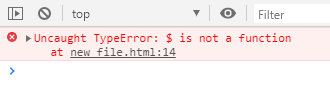
這時再使用$符就會報錯