現實的場景中很經常遇到表格el-table數據過多,為了更好的用戶體驗,所以我們需要用到分頁,一般分頁可以視數據量的大小可分為前端控制和後端控制。 先看下效果(已做脫敏處理) 圖1 前端el-table分頁效果 這裡就把ElementUi官方的例子進行修改來說明 <template> <el-tab ...
現實的場景中很經常遇到表格el-table數據過多,為了更好的用戶體驗,所以我們需要用到分頁,一般分頁可以視數據量的大小可分為前端控制和後端控制。
先看下效果(已做脫敏處理)

圖1 前端el-table分頁效果
這裡就把ElementUi官方的例子進行修改來說明
<template> <el-table :data="tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)" :stripe="stripe" :current-page.sync="currentPage" style="width: 100%"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> <div class="pagination"> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :page-sizes="[10, 15, 20]" :page-size="pagesize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> </template>
<script> export default { data(){ return{ stripe:true,//是否為斑馬紋 table tableData: [], currentPage:1, pagesize:10, total:0, } }, methods:{ handleSizeChange(val) { this.pagesize=val; }, handleCurrentChange(val) { this.currentPage = val; }, } } <script>
分頁的核心是tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)這一句代碼,利用了slice方法把數據源tableData進行分割,但實際上是請求了所有的數據,如圖2所示,然後實現前端假分頁顯示。

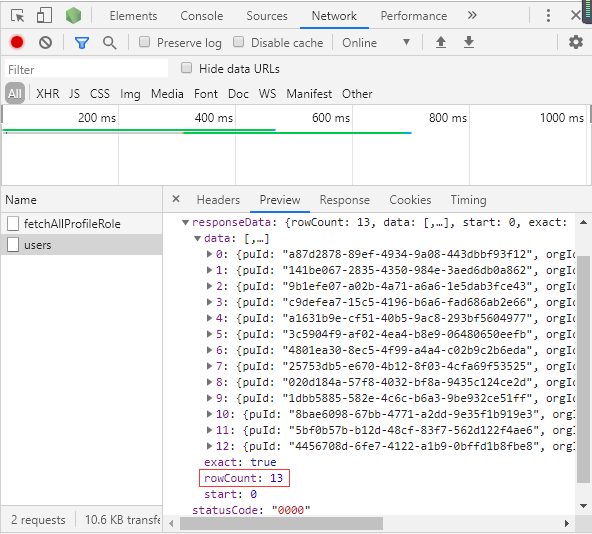
圖2 實際tableData請求了所有的數據,共13條數據
還有一種分頁的思想就是給後臺傳入如上的參數currentPage和pagesize的值,告訴後臺,我們需要[(currentPage-1)*pagesize,currentPage*pagesize]這一個區間的數據,讓後臺返回來。
這兩種方法各有利弊,如果是前者前端控制分頁的方法,因為本質是請求了所有的數據,如果這個數據量非常大,涉及到了幾百,幾千甚至幾萬數據,第一頁的table數據載入的時間就會非常慢,因為它把後面的數據都拿過來了,用戶體驗非常不好,對記憶體空間也很不友好。明明只顯示了幾十條的數據,卻為此存了幾萬條的數據,就好比sql語句的select * from和select [需要的欄位] from一樣,明顯後者的效率會好些。但是它也是有好處的,好處就是如果在數據量小的情況下,第一頁table載入速度用戶也能接受的情況下,用戶之後點擊切換頁面按鈕或者直接跳轉到哪個頁面都不需要發起請求即可顯示出數據,速度非常快。
而後者後端控制分頁的情況,每次切換頁面都得發起請求,畢竟魚和熊掌不可兼得,我們只能根據實際情況和用戶需求做調整。


