1. 如果所示,問題:“首頁”和“閑置”文字部分位於table中部 解決方法:需要取消vertical-align:middle屬性,將其設置為vertical-align:top,並將文本的高度改為整個table的高度 改正後最終的實現效果為: 明顯可以看到"首頁"和"閑置"文字到了table頂部 ...
1.
如果所示,問題:“首頁”和“閑置”文字部分位於table中部
解決方法:需要取消vertical-align:middle屬性,將其設置為vertical-align:top,並將文本的高度改為整個table的高度

改正後最終的實現效果為:

明顯可以看到"首頁"和"閑置"文字到了table頂部。
2.padding-left:距離左邊界
float :left向左浮動
font-size :設置字體大小
font-weight:字體粗細設置
設置圖片為原型代碼寫為:<td ><img src="image/wff.jpg" style="width:60px;height:60px; margin-left:20px; border-radius:30px" /></td>
3.
實現:table中文字和圖片的對齊
如圖所示,整個圖片是用div嵌套table來完成的,table內部又包含文字和圖片兩部分,讓圖片和文字左對齊的方式是將圖片的行數設置為兩行,文字部分則設置vertical-align:bottom即可,代碼如下所示:
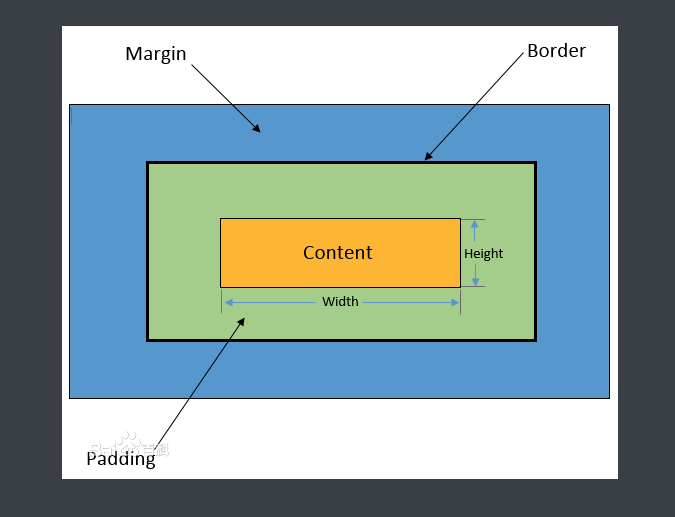
4.盒子模型的各部分組成

區分padding-left和margin-left的區別簡單的說padding是內邊距,margin是外邊距
總結:第一次接觸靜態頁面,其中遇到了很多問題,還需要不斷摸索,不斷學習!



