這邊因為業務的需求,覺得隨著產品中心以後需要按鈕的增多(圖1操作欄的效果),這樣會導致排版和按鈕過於冗長的問題,用戶體驗不佳,於是想到利用el-dropdown做一個下拉按鈕(圖1操作1欄的效果) 。 圖1 兩種按鈕效果 但是ElementUi官方文檔中的handleCommand方法只允許接入一個 ...
這邊因為業務的需求,覺得隨著產品中心以後需要按鈕的增多(圖1操作欄的效果),這樣會導致排版和按鈕過於冗長的問題,用戶體驗不佳,於是想到利用el-dropdown做一個下拉按鈕(圖1操作1欄的效果) 。

圖1 兩種按鈕效果
但是ElementUi官方文檔中的handleCommand方法只允許接入一個參數,這個參數用於觸發你選擇的是哪一個選項。而我們實際中還需要傳入一個當前行數(如果和我一樣,也是用table顯示數據的話)的對象進去,後面要使用這個對象的某些欄位傳給後臺進行一些增刪改查的操作。

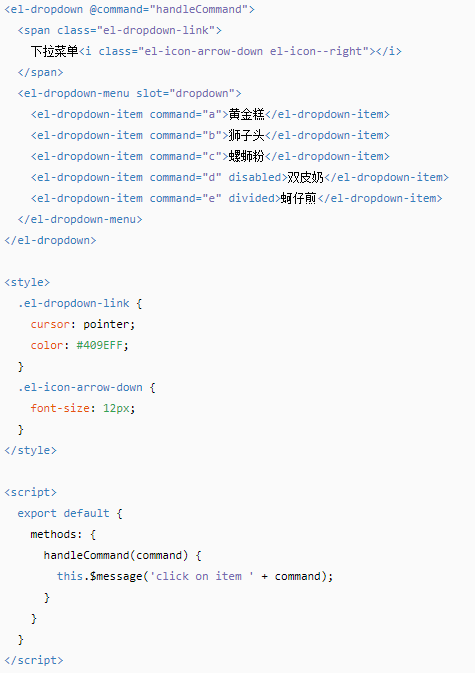
圖2 ElementUi官方文檔中el-dropdown的樣例
於是,我們必須在執行handleCommand方法之前,對這個command參數進行重新封裝成一個對象,使其內部包含我們想要的數據方便後面調用。
放出代碼:
<el-table-column label="操作1"> <template slot-scope="scope"> <el-dropdown split-button type="primary" @command="handleCommand"> 其他操作 <el-dropdown-menu slot="dropdown" > <el-dropdown-item :command="beforeHandleCommand(scope.$index, scope.row,'a')">編輯</el-dropdown-item> <el-dropdown-item :command="beforeHandleCommand(scope.$index, scope.row,'b')">刪除</el-dropdown-item> <el-dropdown-item :command="beforeHandleCommand(scope.$index, scope.row,'c')">分配角色</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </template> </el-table-column>
因為我們是寫在表格裡的,所以需要一個插槽,具體的根據實際情況進行修改。給<el-dropdown-item>標簽的command屬性綁定一個方法,這個方法就可以傳入我們想要的參數,然後利用這個方法封裝成一個對象,再將這個對象傳入handleCommand方法。
<script> export default { methods: { handleEdit(index, row) { //todo }, deleteUser(index, row) { //todo }, assignRole(index, row){ //todo }, beforeHandleCommand(index, row,command){ return { 'index': index, 'row': row, 'command':command } }, handleCommand(command) { switch (command.command) { case "a"://編輯 this.handleEdit(command.index,command.row); break; case "b"://刪除 this.deleteUser(command.index,command.row); break; case "c"://分配角色 this.assignRole(command.index,command.row); break; } } }, } </script>
至於匹配command選了哪個,用switch語句效率就會比較高了。



