之前在工作中,有位同事問過我一個問題,JS如何實現點擊複製功能。給他解決後現在來總結歸納一下,順便做個筆記。 PS:此乃本人第一篇博客(跟著同事大佬學習),涉及知識尚淺,如有任何意見和建議請告知於我。下麵開始正文: <!DOCTYPE html> <html> <head> <meta charse ...
之前在工作中,有位同事問過我一個問題,JS如何實現點擊複製功能。給他解決後現在來總結歸納一下,順便做個筆記。
PS:此乃本人第一篇博客(跟著同事大佬學習),涉及知識尚淺,如有任何意見和建議請告知於我。下麵開始正文:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>源生JS實現點擊複製功能</title> </head> <body> <button onclick="clkCopy()">點擊複製</button> <input type="text" id="text" value="123"> <script> function clkCopy() { var text = document.getElementById("text"); text.select(); document.execCommand('copy'); alert("複製成功!"); } </script> </body> </html>
通過DOM元素的select()方法可以選擇到<input>和<textarea>中的文字,再調用document.execCommand('copy');實現複製功能。
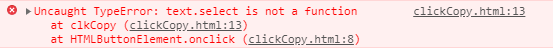
那麼,如果我們想要複製<div>中的內容,可以用上述方法嘛?經測試,使用上述方法點擊複製<div>中的內容會報錯

那麼我們可以使用如下方法來實現此功能:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>源生JS實現點擊複製功能</title> </head> <body> <button onclick="clkCopyDiv()">點擊複製</button> <div id="div">123</div> <script> function clkCopyDiv() { var text = document.getElementById("div"); var selection = window.getSelection(); var range = document.createRange(); range.selectNodeContents(text); selection.removeAllRanges(); selection.addRange(range); document.execCommand('copy'); alert("複製成功!"); } </script> </body> </html>



