JS數據類型分為簡單數據類型(基本數據類型)和複雜數據類型(引用數據類型)。 基本數據類型:Undefined、Null、Boolean、Number、String、Symbol。 引用數據類型:Object。 可以通過typeof操作符判斷以上7種數據類型,語法:typeof 變數,返回值如下: ...
JS數據類型分為簡單數據類型(基本數據類型)和複雜數據類型(引用數據類型)。
基本數據類型:Undefined、Null、Boolean、Number、String、Symbol。
引用數據類型:Object。
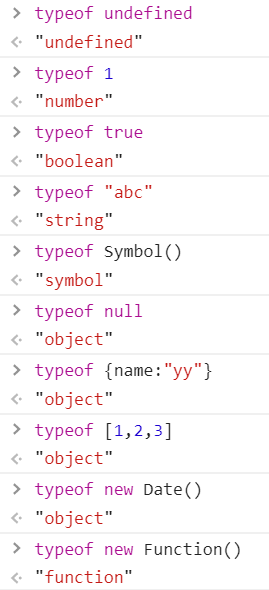
可以通過typeof操作符判斷以上7種數據類型,語法:typeof 變數,返回值如下:
- "undefined" —— 如果這個值未定義;事實上,如果這個變數未聲明,返回值也是undefined
- "boolean" —— 如果這個值是布爾值
- "string" —— 如果這個值是字元串
- "number" —— 如果這個值是數值
- "object" —— 如果這個值是對象或null
- "symbol" —— 如果這個值是Symbol函數生成的
- "function" —— 如果這個值是函數數據類型
Undefined類型
- 只有一個值:undefined
- 聲明變數後未經初始化,則預設值是undefined;所以沒必要將一個變數顯性地設置為undefined
Null類型
- 只有一個值:null
- 空對象指針
- undefined派生自null,所以它們的相等性測試 undefined == null 返回 true
- 與undefined不同的是,只要意在保存對象的變數還沒有真正保存對象,就應該明確地讓變數初始化為null
Boolean類型
- 只有兩個值:true 和 false
其它類型值轉換為Boolean值,調用轉型函數Boolean()
數據類型 轉換為true值 轉換為false值 Boolean true false String 非空字元串 空字元串("") Number 非0數字值 0和NaN Object 任何對象 null Undefined 無 undefined
Number類型
- 字面量
- 整數
- 十進位:ddd,d:0~9
- 八進位: 0ddd,d:0~7。嚴格模式下無效,會導致支持嚴格模式地JS引擎拋出錯誤
- 十六進位:0xddd,d:0~9及A~F(小寫也可以)
- 浮點數值
- 合法寫法
- '1.1'
- '0.1'
- '.1' --> 0.1
- '1.' --> 整數 1
- '1.0' --> 整數 1
- 極大極小值,用e表示
- 3.125e7 --> 31250000
- 3e-7 --> 0.0000003
- 最大精度17位
- 0.1 + 0.2 != 0.3
- 合法寫法
- 整數
- 數值範圍
- Number.MIN_VALUE
- Number.MAX_VALUE
- 超範圍顯示Infinity和-Infinity --> Number.POSITIVE_INFINITY和Number.NEGATIVE_INFINITY
- 函數isFinite():參數在極小和極大之間返回true,否則false
- NaN
- Not a Number
- NaN == NaN 返回 false
- 函數isNaN():參數先被轉換成Number類型,轉換後的結果是NaN返回true,否則false;參數是對象,會先調用valueOf()方法,如果返回值能轉換為數值,則進行測試,否則再調用toString()方法,進行測試
- 數值轉換
Number()
數據類型 Number()轉換後結果 Boolean 1和0 Number 無變化 Null 0 Undefined 0 String 只包含數字(包括前面帶正號或負號的情況)--> 十進位數值,如"-123" --> 123,"077" --> 77(不會被認為是八進位);有效浮點格式 --> 浮點值;十六進位(0x) --> 十進位數值;其它 --> NaN Object valueOf()→若是NaN(比如Object對象)→toString()→再按以上規則 - parseInt()
- 字元串從前往後取數字(符合整數格式),碰到非數字停止
- 第二個參數指定進位,如8,10,16
- parseFloat()
- 同上(符合浮點格式)
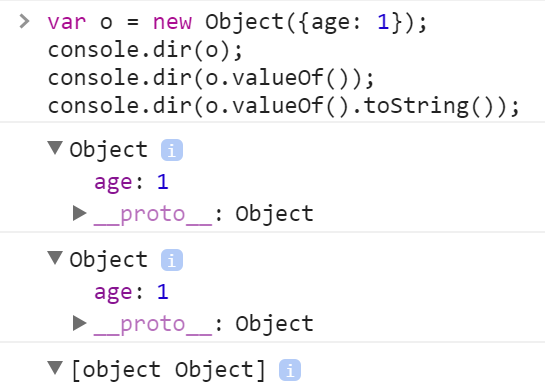
- 註:valueOf()
- 對象原型方法:返回對象的原始值。
- 查看對象的原始值辦法


- 字面量
String類型
- 字元:16位Unicode
- "" 或 ''
- 轉義字元:
- 其它類型轉換為String類型
- toString()
- Boolean、Number、String、Object都有toString()方法
- Null、Undefined沒有toString()方法
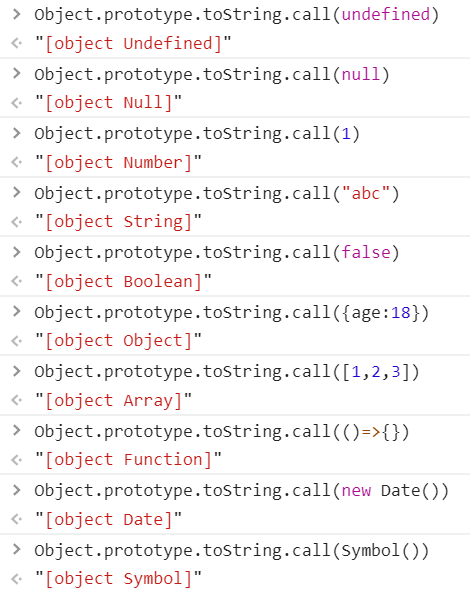
- Object.prototype.toString.call():可以查看數據類型
- 轉型函數String()
- 有toString()方法的調用toString()
- null --> "null"
- undefined --> "undefined"
- toString()
- 字元串拼接
- 新開闢空間,拼接字元串,刪除原字元串
Symbol類型
- ES6引入的一種新的原始數據類型Symbol,表示獨一無二的值
- 通過Symbol()函數生成,可傳入參數用作描述
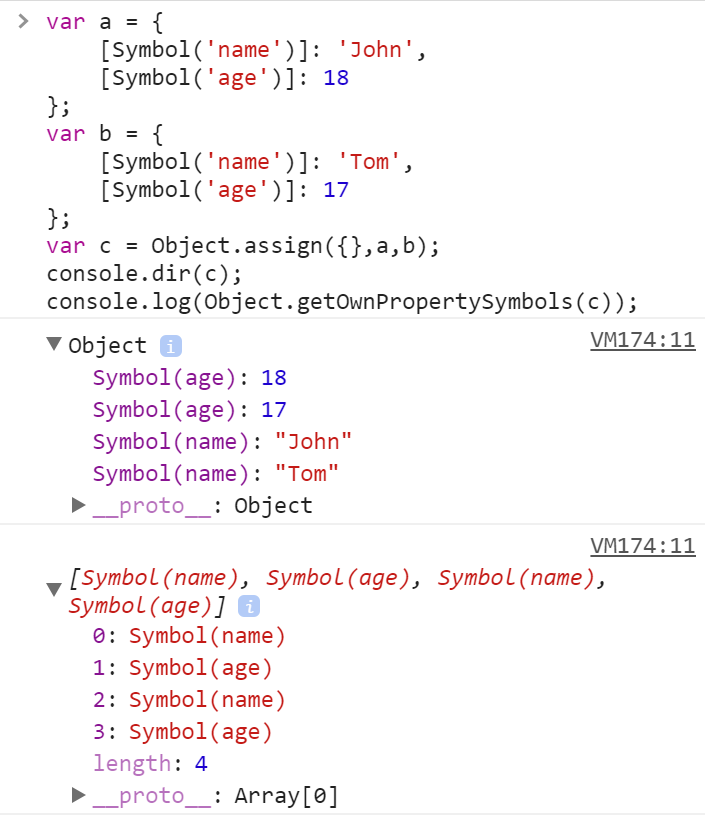
- 應用:保證屬性名獨一無二,防止屬性名衝突


- Symbol()生成的屬性名不能被for...in,for...of,Object.keys()、Object.getOwnPropertyNames()、JSON.stringify()訪問到,但可以用Object.getOwnPropertySymbols(obj)獲取
- Reflect.ownKeys(obj)也可以返回所有類型的鍵名,包括常規鍵名和Symbol鍵名
- Object類型
- Object 就是一組數據和功能的集合
- 所有對象的基礎,如Function、Array、Date
- Object每個實例都有:constructor、hasOwnProperty(propertyName)、isPropertyOf(object)、propertyIsEnumerable(propertyName)、toLocaleString()、toString()、valueOf()
檢測數據類型
- 操作符 typeof

- 能檢測出的類型:Undefined、Null、Boolean、Number、String、Object、Symbol和函數
- 操作符 instanceOf
- 區分具體對象類型,如 [1,2,3] instanceof Array --> true ; 1 instanceof Number --> true
- null、undefined不行
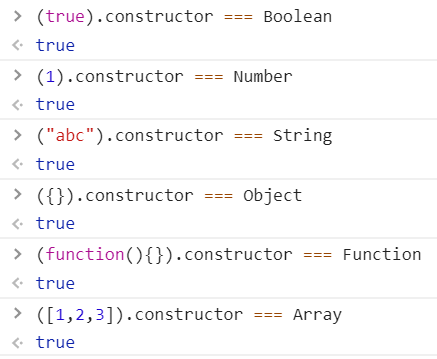
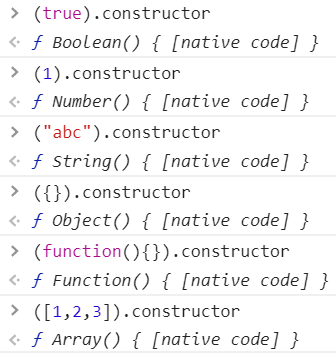
- 方法 constructor()


- 同instanceof
- 方法 toString()

- 能檢測出的類型:所有
參考
- JavaScript高級程式設計(v3)Nicholas C.Zakas著 李松峰 曹力譯
- ES6標準入門(v3)阮一峰著
- 互聯網


