級聯菜單 效果圖 1 <style> 2 li{ 3 cursor: pointer; //滑鼠是小手 4 } 5 .jiu{ 6 display:none; 7 } 8 </style> 9 <body> 10 <ul> 11 <li>蜀國 12 <ul class="jiu"> 13 <li>主 ...
級聯菜單
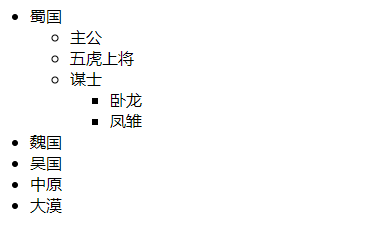
效果圖

1 <style> 2 li{ 3 cursor: pointer; //滑鼠是小手 4 } 5 .jiu{ 6 display:none; 7 } 8 </style> 9 <body> 10 <ul> 11 <li>蜀國 12 <ul class="jiu"> 13 <li>主公 14 <ul class="jiu"> 15 <li>劉備</li> 16 <li>劉禪</li> 17 </ul> 18 </li> 19 <li>五虎上將 20 <ul class="jiu"> 21 <li>關羽</li> 22 <li>張飛</li> 23 <li>趙雲</li> 24 <li>黃忠</li> 25 <li>馬超</li> 26 </ul> 27 </li> 28 <li>謀士 29 <ul class="jiu"> 30 <li>卧龍</li> 31 <li>鳳雛</li> 32 </ul> 33 </li> 34 </ul> 35 </li> 36 <li>魏國 37 <ul class="jiu"> 38 <li>主公 39 <ul class="jiu"> 40 <li>曹操</li> 41 <li>曹丕</li> 42 </ul> 43 </li> 44 <li>武將 45 <ul class="jiu"> 46 <li>典韋</li> 47 <li>夏侯惇</li> 48 <li>許褚</li> 49 </ul> 50 </li> 51 <li>文臣 52 <ul class="jiu"> 53 <li>楊修</li> 54 <li>許攸</li> 55 <li>司馬懿</li> 56 </ul> 57 </li> 58 </ul> 59 </li> 60 <li>吳國 61 <ul class="jiu"> 62 <li>主公 63 <ul class="jiu"> 64 <li>孫策</li> 65 <li>孫權</li> 66 </ul> 67 </li> 68 <li>武將 69 <ul class="jiu"> 70 <li>周瑜</li> 71 <li>呂蒙</li> 72 </ul> 73 </li> 74 <li>文臣 75 <ul class="jiu"> 76 <li>諸葛瑾</li> 77 <li>張昭</li> 78 <li>魯肅</li> 79 </ul> 80 </li> 81 </ul> 82 </li> 83 <li>中原</li> 84 <li>大漠</li> 85 </ul> 86 </body> 87 </html> 88 <script> 89 // 1.給所有的li添加點擊事件 90 // 2.判斷li內部是否有子元素ul 91 // 3.如果有ul,隱藏就變顯示,顯示就變隱藏 92 93 // 原生 94 var list = document.getElementsByTagName("li"); 95 for(var i = 0; i < list.length; i++){ 96 list[i].onclick = function(e){ 97 var e = e || event; 98 e.stopPropagation ? e.stopPropagation() : e.cancelBubble = true; //阻止冒泡 99 if(this.lastElementChild){ //有下級菜單 100 // 獲取不到最後一個元素的話,返回null,null沒有style屬性會報錯,所以要判斷有沒有最後一個元素 101 if(this.lastElementChild.style.display == "block"){ 102 this.lastElementChild.style.display = "none"; 103 }else{ 104 this.lastElementChild.style.display = "block"; 105 } 106 107 } 108 } 109 } 110 </script>
js里判斷是否有下級菜單的下一個判斷(判斷style的屬性值),判斷不一樣兒( == "block" / =="none")會導致第一次點擊不生效。第二次及以後的點擊正常反應。


