1. HTML概述 1.1 什麼是HTML HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等 ...
1. HTML概述
1.1 什麼是HTML
HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。超文本是一種組織信息的方式,它通過超級鏈接方法將文本中的文字、圖表與其他信息媒體相關聯。這些相互關聯的信息媒體可能在同一文本中,也可能是其他文件,或是地理位置相距遙遠的某台電腦上的文件。這種組織信息方式將分佈在不同位置的信息資源用隨機方式進行連接,為人們查找,檢索信息提供方便。
1.2 HTML能幹什麼
HTML用於編寫網頁。平時上網通過瀏覽器我們看到的大部分頁面都是由html編寫的。在瀏覽器訪問網頁時,可以通過“右鍵/查看網頁源代碼”看到具體的html代碼。
網頁內容包含:HTML代碼、CSS代碼、JavaScript代碼等內容。
HTML代碼:用於展示需要顯示的數據。
CSS代碼:使顯示的數據更加好看。
JavaScript代碼:使整個頁面顯示的數據具有動畫效果。
網頁根據內容是否改變分為:靜態頁面、動態頁面。
靜態頁面:編寫之後在瀏覽器不再改變的網頁。HTML就是用於編寫靜態網頁的。
動態頁面:會根據不同的情況展示不同的內容。例如:登錄成功後頁面顯示用戶名。
1.3 HTML語言特點
HTML文件不需要編譯,直接使用瀏覽器閱讀即可
HTML文件的擴展名是*.html或*.htm
HTML結構都是由標簽組成
標簽名預先定義好的,我們只需要瞭解其功能即可。
標簽名不區分大小寫
通常情況下標簽由開始標簽和結束標簽組成。例如:<a></a>
如果沒有結束標簽,建議以/結尾。例如:<img/>
HTML結構包括兩部分:頭head和體body
2. HTML結構
對於一個網頁來說,我們在HTML中主要來學習一些常用的標簽。通過學習這些標簽,我們能把90%的網站都可以慢慢搭建。
前端知識我們使用軟體HBuilder來編程,首先打開sublime,新建index.html,輸入html回車:
<html> <head> <title></title> </head> <body> </body> </html>
生成一大堆的內容,是不是看的很懵逼。那麼接下來我們來剖析這段代碼。
2.1 html標簽
每一個頁面中的結構,都會有一個最外層的標簽,它表示文檔內容的開始。
html標簽包含兩部分:頭部聲明(<head>)和內容部分(<body>)。
如果把網頁比作洋蔥,一層包一層,那<html>標簽就是洋蔥最外層的皮, <html> 元素是一張網頁的根標簽,所以其他所有元素都是是此元素的後代。
2.2 head標簽
把一個網頁比作一個人的話,那麼head標簽就是這個人的基本信息,雖然這個沒法直接觀察到,但這些內容確實存在,並且是在網頁中必不可少的。head用於表示網頁的中的一個基礎的信息(元信息)
2.3 body標簽
把一個網頁比作一個人的話,那麼body標簽就是這個人的身體,膚色,痔瘡。它裡面的內容是看得見摸得著的。對於人的性格,意淫的想法,性取向等body是管不著的。那麼body標簽包含頁面中所有的可見元素,比如網頁中的文本的展示內容,漂亮meinv ,動聽的音樂,炫酷的電影等都屬於body所管。
好了,相信大家對html文檔結構有了一定的認知,那麼我們接下來,就一一的學習head和body中的相關標簽。
3. HTML規範和註釋
3.1 HTML規範
HTML不區分大小寫,也就是說<head>和<HEAD>都可以。
HTML頁面的尾碼名是html或者htm(win32時代,系統只能識別3位擴展名時使用的。現在一般都使用.html。
HTML的結構:
聲明部分:主要作用是用來告訴瀏覽器這個頁面使用的是哪個標準。是HTML5標準。
head部分:將頁面的一些額外信息告訴伺服器。不會顯示在頁面上。
body部分:我們所寫的代碼必須放在此標簽內。
3.2 編寫HTML的規範
所有標簽都要正確的嵌套,不能交叉嵌套。
交叉嵌套:
<html><head></html><head>
正確寫法:
<html><head><head></html>
所有的標簽儘量都小寫,當然也可以大寫,因為html中不區分大小寫,但是小寫相對比大寫來說,它更易於閱讀。
所有的標簽要閉合:
雙閉合 比如
<html></html>單閉合 比如
<meta />
3.3 HTML註釋
在頁面中,凡是被註釋掉的代碼,瀏覽器都不會去解析。
html中的註釋:
<!--這是我關鍵性的內容-->
註釋的作用:
給自己看。隨著頁面的內容越多,高效的註釋能讓我們的代碼更易閱讀,並且關鍵性的代碼我們可以用註釋標註出來。
給別人看。比如自己寫的html代碼,有的地方代碼需要說明一下,同時要轉給別人看和解讀分析的,這個時候就有必要使用html註釋。
正確使用註釋:
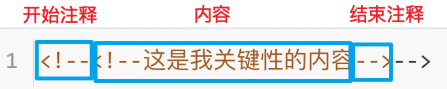
<!--<!--這是我關鍵性的內容-->-->
不能一個html註釋中,再放一個html註釋,不然瀏覽器會如下解析。

註釋快捷鍵:windows上 Ctrl + /
4. head中相關的標簽
head標簽中的相關標簽,是看不見摸不著的,僅僅是對應用於網頁的一些基礎信息(元信息)。
4.1 常用的meta標簽屬性
meta標簽共有兩個屬性,它們分別是http-equiv屬性和name屬性,不同的屬性又有不同的參數值,這些不同的參數值就實現了不同的網頁功能。
4.1.1 http-equiv屬性
它用來向瀏覽器傳達一些有用的信息,幫助瀏覽器正確地顯示網頁內容,與之對應的屬性值為content,content中的內容其實就是各個參數的變數值。
在html4.01版本中,我們使用下麵配置來規定HTML 文檔的字元編碼。
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
但在html5版本中,我們使用更簡化的方式來規定HTML 文檔的字元編碼。
<meta charset="UTF-8">
4.1.2 name屬性
主要用於頁面的關鍵字和描述,是寫給搜索引擎看的,關鍵字可以有多個用 ‘,’號隔開,與之對應的屬性值為content,content中的內容主要是便於搜索引擎機器人查找信息和分類信息用的。
<meta name="Keywords" content="網易,郵箱,游戲,新聞,體育,娛樂,女性,亞運,論壇,簡訊" />
這些關鍵詞,就是告訴搜索引擎,這個網頁是幹嘛的,能夠提高搜索命中率。讓別人能夠找到你,搜索到。
<meta name="Description" content="網易是中國領先的互聯網技術公司,為用戶提供免費郵箱、游戲、搜索引擎服務,開設新聞、娛樂、體育等30多個內容頻道,及博客、視頻、論壇等互動交流,網聚人的力量。" />
只要設置Description頁面描述,那麼百度搜索結果,就能夠顯示這些語句,這個技術叫做SEO(search engine optimization,搜索引擎優化)。
4.2 title標簽
主要用來告訴用戶和搜索引擎這個網頁的主要內容是什麼,搜索引擎可以通過網頁標題,迅速的判斷出當前網頁的主題。
<title>愛編程的小灰灰</title>



