1. body中的相關標簽 1.1 表格標簽:table、tr、td HTML表格由<table>標簽以及一個或多個<tr>、<th>或<td>標簽組成。 <table>:父標簽,相當於整個表格的容器。 border:表格邊框的寬度。 width:表格的寬度。 cellpadding:單元邊沿與其內 ...
1. body中的相關標簽
1.1 表格標簽:table、tr、td
HTML表格由<table>標簽以及一個或多個<tr>、<th>或<td>標簽組成。
<table>:父標簽,相當於整個表格的容器。
border:表格邊框的寬度。
width:表格的寬度。
cellpadding:單元邊沿與其內容之間的空白。
cellspacing:單元格之間的空白。
bgcolor:表格的背景顏色。
<tr>:標簽用於定義行。
<td>:標簽用於定義表格的單元格(一個列)
colspan:單元格可橫跨的列數。
rowspan:單元格可橫跨的行數。
align:單元格內容的水平對齊方式,取值:left 左、right 右、center 居中。
nowrap:單元格中的內容是否折行。
<th>:標簽用於定義表頭。單元格內的內容預設居中、加粗。
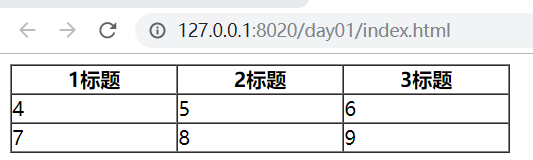
實例1:
<html> <head> <meta charset="utf-8"/> <title></title> </head> <body> <!-- 3*3表格,設置寬度和邊線,並顯示1像素的邊線 --> <table border="1" width="400px" cellpadding="0" cellspacing="0"> <tr> <th>1標題</th> <th>2標題</th> <th>3標題</th> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> </table> </body> </html>

實例2:
<html> <head> <meta charset="utf-8"/> <title></title> </head> <body> <!-- 3*3表格,將第一行全部合併 --> <table border="1" width="400px" cellpadding="0" cellspacing="0"> <tr> <td colspan="3" bgcolor="#ddd">a</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> </table> </body> </html>

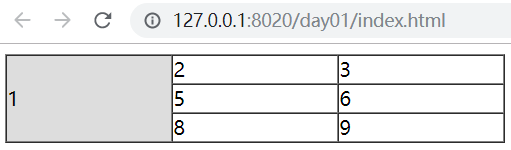
實例3:
<html> <head> <meta charset="utf-8"/> <title></title> </head> <body> <!-- 3*3表格,將第一列全部合併 --> <table border="1" width="400px" cellpadding="0" cellspacing="0"> <tr> <td rowspan="3" bgcolor="#ddd">1</td> <td>2</td> <td>3</td> </tr> <tr> <td>5</td> <td>6</td> </tr> <tr> <td>8</td> <td>9</td> </tr> </table> </body> </html>

1.2 框架標簽:frameset
<frameset>標簽,是多個視窗頁面整合在一起的一個集合(框架集)。每一個頁面(框架)都是單獨文檔,需要使用子標簽<frame>來確定頁面的位置。<frameset>通過列和行來確定整體佈局,使用cols確定列數,使用rows確定行數。多個<frameset>可以嵌套使用。
<frameset>和<body>兩個不能共存。
rows屬性和cols屬性取值:值1,值2,值3,......一個值表示一行(列),多值使用逗號分隔,值可以是10px、10%等,最後一個值如果不想計算可以使用*匹配剩餘量。
<frame>標簽,用於設置<frameset>框架集中的一個頁面(框架)。
src屬性:確定頁面的路徑。
noresize屬性:框架分隔先不能移動。
target屬性:確定需要顯示的頁面在何處顯示。
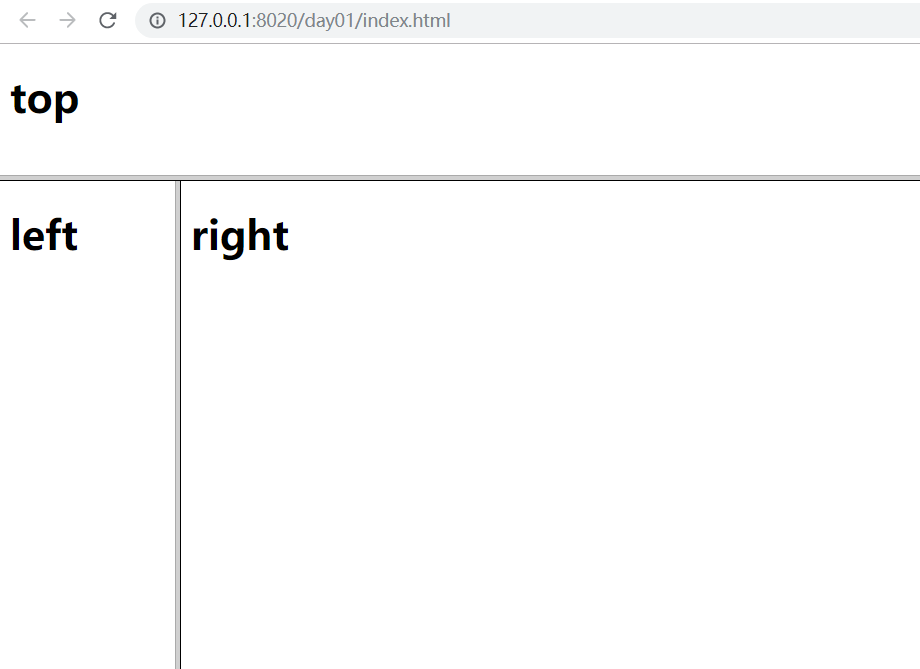
實例:
<html> <head> <meta charset="utf-8"/> <title></title> </head> <frameset rows="15%,*"> <frame src="top.html" name="top" /> <frameset cols="15%,*"> <frame src="left.html" name="left" /> <frame src="right.html" name="right" /> </frameset> </frameset> </html>

1.3 表單標簽:form
<form>:表單標簽,在html頁面創建一個表單,表單標簽在瀏覽器上沒有任何顯示。如果數據需要提交到伺服器,負責搜集數據的標簽必須存放在表單標簽體內容。
action屬性:請求路徑,確定表單提交到伺服器的地址(路徑)。
method屬性:請求方式。常用的取值:GET、POST。
GET:預設值
提交的數據追加在請求路徑上。例如:/1,html?username=xhh&password=1234,數據格式k/v,追加是使用?連接,之後每一對數據使用&連接。
因為請求路徑長度有限,所有GET請求提交的數據有限。
POST:
提交的數據不再請求路徑上追加(及不顯示在地址欄上)。
提交的數據大小不顯示。
<html> <head> <meta charset="utf-8"/> <title></title> </head> <body> <!-- 表單 --> <form action="" method=""> <!-- 此處的內容可能被提交到伺服器 --> </form> <!-- 此處的內容在<form>標簽外部,此處數據不能提交到表單 --> </body> </html>
1.3.1 輸入域標簽:input
<input>標簽用於獲得用戶輸入信息,type屬性值不同,搜集方式不同。最常用的標簽。
type屬性
text:文本框,單行的輸入欄位,用戶可在其中輸入文本。預設寬度為20個字元。
password:密碼框,密碼欄位。該欄位中的字元以黑圓顯示。
radio:單選框,表示一組互斥選項按鈕中的一個。當一個按鈕被選中,之前選中的按鈕就變為非選中的。
submit:提交按鈕。提交按鈕會把表單數據發送到伺服器。一般不寫那麼屬性,否則將“提交”兩個字提交到伺服器。
checkbox:覆選框。
file:文件上傳組件,提供“瀏覽”按下可以選擇需要上傳的文件。
hidden:隱藏欄位。數據會發送給伺服器,但是瀏覽器不進行顯示。
reset:重置按鈕。將表單恢復到預設值。
image:圖形提交按鈕,通過src給按鈕設置圖片。
button:普通按鈕,常用於有JavaScript結合使用。
name:元素名,如果需要表單數據提交到伺服器,必須提供name屬性值,伺服器通過屬性值獲得提交的數據。
value屬性:設置input標簽的預設值。submit和reset為按鈕顯示數據。
size:大小。
checked屬性:單選框或覆選框被選中。
readonly:是否只讀。
disabled:是否可用。
maxlength:允許輸入的最大長度。
1.3.2 下拉列表標簽:select
<select>:下拉列表。可以進行單選或多選。需要使用子標簽<option>指定列表項。
name屬性:發送給伺服器的名稱。
multiple屬性:不寫預設單選,取值為“multiple”表示多選。
size屬性:多選時,可見選項的數目。
option子標簽:下拉列表中的一個選項(一個條目)。
selected:勾選當前列表項。
value:發送給伺服器的選項值。
1.3.3 文本域標簽:textarea
<textarea>:文本域。多行的文本輸入控制項。
cols屬性:文本域的列數。
rows屬性:文本域的行數。
1.3.4 按鈕標簽:button
<button type="button|reset|submit">:按鈕標簽一般很少使用,“提供普通|重置|提交” 功能,不同的瀏覽器預設值不同。
1.4 塊級標簽:div
div就是html一個普通標簽,進行區域劃分。特性:獨占一行。獨自不能實現複雜的效果。必須結合CSS樣式進行渲染。
div其實是塊級元素。
通常與CSS配合,可以實現很多功能。



