ECharts動態獲取後臺傳過來的json數據進行多個折線圖的顯示,折線的數據由後臺傳過來 ECharts 多個折線圖動態獲取json數據 效果圖如下: js部分: function mychart1(datetime,dateNums1,dateNums2,dateNums3,dateNums4) ...
ECharts動態獲取後臺傳過來的json數據進行多個折線圖的顯示,折線的數據由後臺傳過來
ECharts 多個折線圖動態獲取json數據
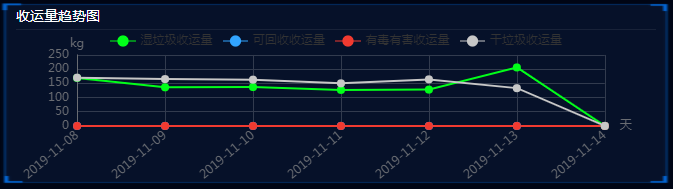
效果圖如下:

js部分:
function mychart1(datetime,dateNums1,dateNums2,dateNums3,dateNums4) { myChart1 = echarts.init(document.getElementById('main1')); option = { title: { text: '', left: 'left', top: '4%', textStyle: { color: '#000000', fontSize: 16 }, }, tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c}' }, legend: { data:['濕垃圾收運量','可回收收運量','有毒有害收運量','乾垃圾收運量'] }, xAxis: { type: 'category', boundaryGap: false, name: '天', splitLine: { show: true, //網格線是否顯示 lineStyle: { color: '#323B4E' // 修改網格線顏色 } }, axisLine: { // symbol: ['none', 'arrow'], //箭頭 lineStyle: { color: '#696C72', } }, axisTick: { //qu刻度線 show: false }, axisLabel: { //x軸時間文字顯示不全問題 interval: 0, rotate: 40 }, data: datetime }, grid: { left: '5%', right: '8%', bottom: '0%', top: '16%', containLabel: true }, yAxis: { type: 'value', // min: 0, //y軸最小值設置 // max: 100, //y軸最大值設置 name: 'kg', nameLocation: 'end', nameTextStyle: { padding: -10, }, splitLine: { show: true, //網格線是否顯示 lineStyle: { color: '#323B4E' // 修改網格線顏色 } }, axisLine: { // symbol: ['none', 'arrow'], lineStyle: { color: '#696C72' //0c3b71 } }, axisTick: { show: false }, }, series: [{ symbol: 'circle', symbolSize: 8, itemStyle: { normal: { color: "#01ff19", lineStyle: { color: "#01ff19", } } }, name: '濕垃圾收運量', type: 'line', data: dateNums1 },{ symbol: 'circle', symbolSize: 8, itemStyle: { normal: { color: "#31A4FF", lineStyle: { color: "#31A4FF", } } }, name: '可回收收運量', type: 'line', data: dateNums2 },{ symbol: 'circle', symbolSize: 8, itemStyle: { normal: { color: "#F13A30", lineStyle: { color: "#F13A30", } } }, name: '有毒有害收運量', type: 'line', data: dateNums3 },{ symbol: 'circle', symbolSize: 8, itemStyle: { normal: { color: "#C7C7C7", lineStyle: { color: "#C7C7C7", } } }, name: '乾垃圾收運量', type: 'line', data: dateNums4 }] }; myChart1.setOption(option); } function echarsfun1() { var param = { "name": houseName } var paramStr = $.param(param) ajaxGet("largeScreenDisplayController.do?todayTrend&" + paramStr, function(data) { var data = JSON.parse(data) if(data) { var data = data.data console.log(data) var datetime = []; //時間 var dateNums1 = []; //濕垃圾 var dateNums2 = []; //可回收 var dateNums3 = []; //有毒有害 var dateNums4 = []; //乾垃圾 //濕垃圾 $.each(data.yfgarWeightMapList, function (index, item) {
datetime.push(item.times); //挨個取出類別並填入類別數組 dateNums1.push(item.yfgarWeight); }); //可回收 $.each(data.recycleWeightMapList, function (index, item) { dateNums2.push(item.recycleWeight); }); //有毒有害 $.each(data.youduWeightMapList, function (index, item) { dateNums3.push(item.youduWeight); }); //乾垃圾 $.each(data.otherWeightMapList, function (index, item) { dateNums4.push(item.otherWeight); }); mychart1(datetime,dateNums1,dateNums2,dateNums3,dateNums4) } }) }
後臺傳過來的json數據格式
後臺傳過來的json數據格式
{ "msg": "獲取成功", "code": 0, "data": { "otherWeightMapList": [{ "times": "2019-11-07", "otherWeight": "160" }, { "times": "2019-11-08", "otherWeight": "170" }, { "times": "2019-11-09", "otherWeight": "165" }, { "times": "2019-11-10", "otherWeight": "163" }], "recycleWeightMapList": [{ "times": "2019-11-07", "recycleWeight": "0" }, { "times": "2019-11-08", "recycleWeight": "0" }, { "times": "2019-11-09", "recycleWeight": "0" }, { "times": "2019-11-10", "recycleWeight": "0" }], "youduWeightMapList": [{ "times": "2019-11-07", "youduWeight": "0" }, { "times": "2019-11-08", "youduWeight": "0" }, { "times": "2019-11-09", "youduWeight": "0" }, { "times": "2019-11-10", "youduWeight": "0" }], "yfgarWeightMapList": [{ "yfgarWeight": "156", "times": "2019-11-07" }, { "yfgarWeight": "169", "times": "2019-11-08" }, { "yfgarWeight": "136", "times": "2019-11-09" }, { "yfgarWeight": "137", "times": "2019-11-10" }] } }



