文檔對象模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴展標記語言(HTML或XML)的標準編程介面。 W3C已經定義了一系列DOM介面,通過這些DOM介面可以改變網頁的內容、結構和樣式。 1、對於JavaScript,為了能夠使JavaScript操作HT ...
文檔對象模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴展標記語言(HTML或XML)的標準編程介面。
W3C已經定義了一系列DOM介面,通過這些DOM介面可以改變網頁的內容、結構和樣式。
1、對於JavaScript,為了能夠使JavaScript操作HTML,JavaScript就有了一套自己的dom編程介面;
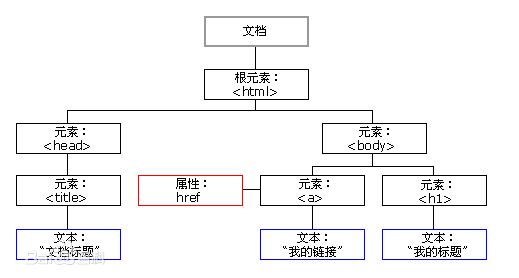
2、對於HTML,dom使html形成一顆dom樹,包含文檔、元素、節點。
文檔:整個頁面就是一個文檔;
元素:頁面中所有的標簽都叫做元素;
節點:頁面中所有的內容都是節點。文檔節點(ducument對象)、元素節點(element對象)、屬性節點(attribute對象)、文本節點(text對象)、註釋節點(comment對象),代碼間的換行也是一個節點。
我們獲取過來的所有DOM元素都是一個對象(object)。

對於DOM操作,我們主要針對於 對元素的操作,主要有創建、增、刪、改、查、屬性操作、事件操作。
一、創建
主要包括三種:
1、document.write
特點:如果頁面文檔流載入完畢(即所有的代碼執行完畢),再調用這句話會導致頁面重繪(即重新給我們創建了一個html頁面,我們之前寫的東西都沒了)。(很少使用)2、innerHTML:將內容寫入某個DOM節點,不會導致頁面全部重繪。
3、createElement:也不會導致頁面重繪。
innerHTML和createElement效率對比:
①innerHTML拼接效率測試:
1 <script>
2 function fn() {
3 var d1 = +new Date();
4
5 var str = '';
6 for (var i = 0; i < 1000; i++) {
7 document.body.innerHTML += '<div style="width:100px; height:2px; border:1px solid blue;"></div>';
8 }
9 var d2 = +new Date();
10 console.log(d2 - d1);
11 }
12 fn();
13 </script>
執行結果如下



執行速度為1600毫秒左右
②createElement效率測試
1 <script>
2 function fn() {
3 var d1 = +new Date();
4
5 for (var i = 0; i < 1000; i++) {
6 var div = document.createElement('div');
7 div.style.width = '100px';
8 div.style.height = '2px';
9 div.style.border = '1px solid red';
10 document.body.appendChild(div);
11 }
12 var d2 = +new Date();
13 console.log(d2 - d1);
14 }
15 fn();
16 </script>
執行結果如下



執行速度為十幾秒
③innerHTML數組效率測試
1 <script>
2 function fn() {
3 var d1 = +new Date();
4 var array = [];
5 for (var i = 0; i < 1000; i++) {
6 array.push('<div style="width:100px; height:2px; border:1px solid blue;"></div>');
7 }
8 document.body.innerHTML = array.join('');
9 var d2 = +new Date();
10 console.log(d2 - d1);
11 }
12 fn();
13 </script>
執行結果如下



執行速度為個位數秒
結果分析:
執行效率:innerHTML數組效率 > createElement效率 > innerHTML拼接效率
所以創建多個元素時innerHTML效率更高(不要拼接字元串,採用數組形式拼接),結構稍微複雜麻煩一些。
createElement()創建多個元素時效率稍微低一些,但結構清晰。
二、增
主要包括兩種:
1、appendChild:node.appendChild(child)是在後面追加元素
2、insertBefore:node.insertBefore(child)是添加到最前面
三、刪
removeChild:node.removeChild(child)刪除父節點中的一個子節點,並返回被刪除的節點。
四、改
主要是修改dom元素的屬性,dom元素的內容、屬性,表單的值等。
1、修改元素屬性:src、href、title等。可以直接修改,這些屬性都是可讀寫的。
2、修改普通元素內容:innerText、innerHTML。(兩者都是可讀寫的)
element.innerText:讀取時,只讀取標簽裡面的內容,不會少文字,但不會讀取裡邊的標簽、空格和換行。(非標準)
element.innerHTML:讀取時,整個讀取出來,包括html標簽,同時保留空格和換行。(W3C標準,常用)
3、修改表單元素:value(表單裡邊的內容)、type(表單類型)、disabled(是否被使用)等。
4、修改元素樣式:style、className。可以直接通過style修改屬性,如果需要修改的屬性較多或者為了方便操作,建議修改className。
五、查
主要獲取查詢dom的元素
1、DOM提供的API方法:getEementById、getElementsByTagName等古老的方法。
2、H5提供的新方法:querySelector、querySelectorAll 。(提倡)
3、利用節點操作獲取元素:父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling)。(提倡)
六、屬性操作
主要針對自定義屬性
1、setAttribute:設置dom的屬性值。 element.setAttribute('屬性', '值'); 主要針對自定義屬性
2、getAttribute:獲取dom的屬性值
獲取dom的屬性值有兩種方法:element.屬性 和 element.getAttribute(‘屬性’)
區別:
element.屬性 獲取的是內置屬性值(元素本身自帶的屬性);
element.getAttribute(‘屬性’)主要獲取的是自定義的屬性(我們自己添加的屬性)。
3、removeAttribute:移除屬性。 removeAttribute(‘屬性’)
七、事件操作
給元素註冊事件,採取:事件源.事件類型=事件處理程式
onclick:滑鼠左鍵單擊事件。
onmouseover:滑鼠經過時觸發。
onmouseout:滑鼠離開時觸發。
onfocus:獲得滑鼠焦點觸發。
onblur: 失去滑鼠焦點觸發。
dblclick: 滑鼠左鍵雙擊事件。
onmousemove:滑鼠移動觸發。
onmousedown:按下滑鼠鍵時觸發。
onmouseup:釋放按下的滑鼠鍵時觸發。



