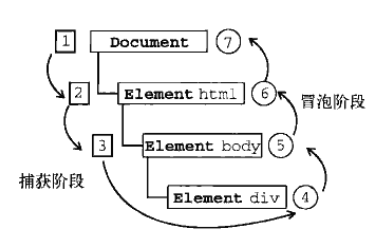
事件發生時會在元素節點之間按照特定的順序傳播,這個傳播過程即DOM事件流。 DOM事件流分為三個階段,分別為: 捕獲階段:事件從Document節點自上而下向目標節點傳播的階段; 目標階段:真正的目標節點正在處理事件的階段; 冒泡階段:事件從目標節點自上而下向Document節點傳播的階段。 捕獲階 ...
事件發生時會在元素節點之間按照特定的順序傳播,這個傳播過程即DOM事件流。
DOM事件流分為三個階段,分別為:
捕獲階段:事件從Document節點自上而下向目標節點傳播的階段;
目標階段:真正的目標節點正在處理事件的階段;
冒泡階段:事件從目標節點自上而下向Document節點傳播的階段。

捕獲階段:
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge">
8 <title>Document</title>
9 <style>
10 .father {
11 overflow: hidden;
12 width: 300px;
13 height: 300px;
14 margin: 100px auto;
15 background-color: pink;
16 text-align: center;
17 }
18
19 .son {
20 width: 200px;
21 height: 200px;
22 margin: 50px;
23 background-color: purple;
24 line-height: 200px;
25 color: #fff;
26 }
27 </style>
28 </head>
29
30 <body>
31 <div class="father">
32 <div class="son">son盒子</div>
33 </div>
34 <script>
35 var son = document.querySelector('.son');
36 son.addEventListener('click', function() {
37 console.log('son');
38 }, true);
39 var father = document.querySelector('.father');
40 father.addEventListener('click', function() {
41 console.log('father');
42 }, true);
43 document.addEventListener('click', function() {
44 console.log('document');
45 }, true);
46 </script>
47 </body>
48
49 </html>
控制台輸出結果為:

可以看出捕獲階段 事件是從Document節點自上而下向目標節點傳播的。
冒泡階段:
1 <script>
2 var son = document.querySelector('.son');
3 son.addEventListener('click', function() {
4 console.log('son');
5 }, false);
6 var father = document.querySelector('.father');
7 father.addEventListener('click', function() {
8 console.log('father');
9 }, false);
10 document.addEventListener('click', function() {
11 console.log('document');
12 })
13 </script>
控制台輸出結果為:

可以看出冒泡階段 事件是從目標節點自上而下向Document節點傳播的。
註意:
1、JS代碼只能執行捕獲或者冒泡其中一個階段(要麼是捕獲要麼是冒泡)
2、onclick和attachEvent(ie)只能得到冒泡階段
3、addEventListener(type, listener[, useCapture]) 第三個參數如果是true,表示在事件捕獲階段調用事件處理程式;如果是false(不寫預設是false),表示在事件冒泡階段調用事件處理程式
4、實際開發中,我們很少使用事件捕獲,我們更關註事件冒泡
5、有些事件是沒有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave
6、事件的冒泡有時會帶來麻煩,不過是可以被阻止的,方法是:stopPropagation()
stopPropagation() 方法:終止事件在傳播過程的捕獲、目標處理或冒泡階段進一步傳播。調用該方法後,該節點上處理該事件的處理程式將被調用,事件不再被分派到其他節點。



