精靈圖 1. 為什麼需要精靈圖 為了有效的減少伺服器接收和發送請求的次數,提高頁面的載入速度。出現了CSS精靈技術 2. 精靈圖(sprites)的使用 精靈技術主要針對背景圖片。就是把多個小背景圖片整合到一張大圖片中。 這個大圖片也稱為sprites精靈圖或者雪碧圖 移動背景圖片位置,使用back ...
精靈圖
- 為什麼需要精靈圖
- 為了有效的減少伺服器接收和發送請求的次數,提高頁面的載入速度。出現了CSS精靈技術
- 精靈圖(sprites)的使用
- 精靈技術主要針對背景圖片。就是把多個小背景圖片整合到一張大圖片中。
- 這個大圖片也稱為sprites精靈圖或者雪碧圖
- 移動背景圖片位置,使用background-position
- 移動的距離就是這個目標圖片的x和y坐標。註意網頁中的坐標有所不同
- 使用精靈圖的時候需要精確側臉,每個小背景圖片的大小和位置
字體圖標
- 主要用於顯示網頁中通用、常用的一些小圖標
- 精靈圖缺點
- 圖片文件比較大
- 圖片本身放大和縮小會失真
- 一旦圖片製作完想要更換非常複雜
- 字體圖標可以為前端工程師提供一種方便高效的圖標使用方式,展示的時圖標,本質屬於字體
- 優點
- 輕量級:一個圖標字體要比一系列的圖像要小,一旦字體載入了,圖標就會馬上渲染出來,減少伺服器請求
- 靈活性:本質其實是文字,可以很隨意的改變顏色,產生陰影、透明效果,旋轉等
- 相容性:幾乎支持所有的瀏覽器
- 【註意】
- 字體圖標不能代替精靈技術,只是對工作中圖標部分技術的提升和優化
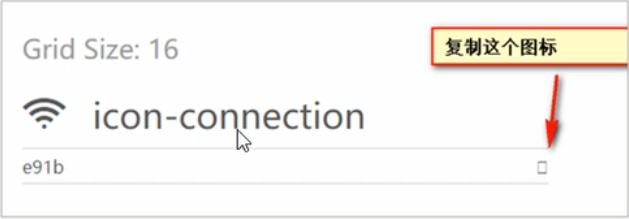
- 字體圖標的下載
- icomoon字體庫 http://icomoon.io
- 阿裡iconfont字體庫 http://www.iconfontcn/
- 字體圖標的引入
- 把下載包裡面的font文件夾放入頁面根目錄
- 在CSS樣式中全局生命字體:簡單理解把這些字體文件通過css引入到我們頁面中
- html標簽內添加小圖標

- 字體圖標的追加
- 把壓縮包裡面的selection.json從新上傳,然後選中自己想要新的圖標,重新下載壓縮包,並替換原來的文件
CSS三角畫法
div{
width:0;
height:0;
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: black;
}